Maison >Applet WeChat >Développement WeChat >Le développement de WeChat implémente des réponses à divers messages
Le développement de WeChat implémente des réponses à divers messages
- 高洛峰original
- 2017-03-08 16:40:071703parcourir
En continuant avec la partie que nous n'avons pas terminée auparavant, nous pouvons maintenant implémenter une interaction textuelle simple. Cet article implémentera des réponses à divers messages et événements.
Adresse GitHub du projet : https://github.com/Andyahui/xgyxsh_WeiXin
Adresse GitHub du SDK : https:/ / github.com/JeffreySu/WeiXinMPSDK/
Blog d'introduction officiel du SDK : http://www.cnblogs.com/szw/archive/2013/05/14/weixin-course-index .html
1 : Implémentation de réponses simples à divers messages
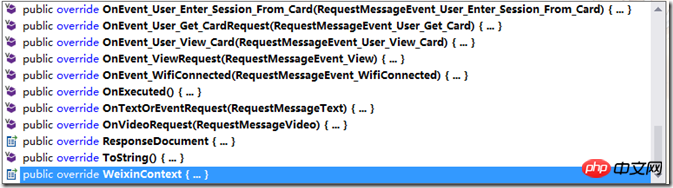
Sur la base du cadre sous-jacent actuel, il ne nous est pas difficile de voir le reste des mécanismes de réponse Ce n'est pas difficile, c'est juste que nous ne sommes pas très familiers avec ce SDK ; maintenant que les réponses textuelles ont été implémentées, nous avons constaté qu'il existe de nombreuses ré-méthodes lors de la réécriture de la méthode OnTextRequest, comme suit.

C'est ainsi que nous devons implémenter divers mécanismes de messages et mécanismes d'événements. Vous pouvez répondre à diverses requêtes POST envoyées par le serveur WeChat en implémentant les méthodes correspondantes. Si le site Web a de nombreux besoins, la logique métier est traitée dans ces méthodes.
1.1 : Traitement des requêtes vocales
public override IResponseMessageBase OnVoiceRequest(RequestMessageVoice requestMessage)
{
var responseVoice = base.CreateResponseMessage<responsemessagevoice>();
responseVoice.Voice=new Voice()
{
MediaId = requestMessage.MediaId
};
return responseVoice;
}</responsemessagevoice>
La requête vocale envoyée par notre client va d'abord vers la méthode OnVoiceRequest ; non Pour répondre, accédez à la méthode de réponse par défaut pour répondre au message de l'utilisateur. Dans le test de méthode ci-dessus, nous avons créé une réponse vocale, qui répond par défaut avec sa propre voix. MediaId est l'ID obtenu à partir du fichier multimédia téléchargé via l'interface de gestion du matériel. En fait, le serveur WeChat enregistre l'ID de la voix envoyée. par l'utilisateur ;
1.2 : Traitement des demandes d'images
public override IResponseMessageBase OnImageRequest(RequestMessageImage requestMessage)
{
var responseImage = base.CreateResponseMessage<responsemessagetext>();
responseImage.Content = "来自图片,ahui";
return responseImage;
}</responsemessagetext>
La demande d'image envoyée par l'utilisateur, puis nous répondons à le texte. Si nous avons besoin d’une logique complexe, nous pouvons l’ajouter ici nous-mêmes. Parmi eux, base.CreateResponseMessage
1.3 : Traitement des demandes de localisation géographique ; > Traitement des demandes de localisation géographique, les utilisateurs envoient leur propre localisation géographique, nous pouvons envoyer toutes les informations que nous souhaitons à l'utilisateur, ce qui précède est l'interface pour appeler Baidu Map et renvoyer ses propres informations.
public override IResponseMessageBase OnLocationRequest(RequestMessageLocation requestMessage)
{
//返回的是图文消息,是关于地址的图文消息。
var responseLocation = base.CreateResponseMessage<responsemessagenews>();
var markersList = new List<baidumarkers>();
markersList.Add(new BaiduMarkers()
{
Size=BaiduMarkerSize.m,
Color ="red",
Label="A",
Latitude =requestMessage.Location_X,
Longitude=requestMessage.Location_Y,
});
var mapUrl = BaiduMapHelper.GetBaiduStaticMap(requestMessage.Location_Y,requestMessage.Location_X,1,13,markersList);
responseLocation.Articles.Add(new Article()
{
Description = string.Format("您刚才发送了地理位置信息。Location_X:{0},Location_Y:{1},Scale:{2},标签:{3}",requestMessage.Location_X,requestMessage.Location_Y,requestMessage.Scale,requestMessage.Label),
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Title="张辉的地图",
Url = mapUrl
});
return responseLocation;
}</baidumarkers></responsemessagenews>1.4 : Traitement des demandes de liens
Concernant les liens, ils répondent également aux messages graphiques et textuels ; devaient répondre aux messages graphiques et texte, mais nous devons faire attention aux paramètres à l'intérieur afin qu'ils puissent être conformes au contenu de la réponse de WeChat.
public override IResponseMessageBase OnLinkRequest(RequestMessageLink requestMessage)
{
var responseLink = base.CreateResponseMessage<responsemessagenews>();
responseLink.Articles.Add(new Article()
{
Title="处理链接来的请求。",
Description =requestMessage.Description,
PicUrl = "http://pic.cnblogs.com/avatar/679140/20141128195544.png",
Url=requestMessage.Url
});
return responseLink;
}</responsemessagenews>
Lors de l'interaction entre les utilisateurs de WeChat et les comptes officiels, certaines opérations de l'utilisateur amèneront le serveur WeChat à envoyer des requêtes à l'équipe de développement dans la forme des événements Sur le serveur du site Internet mis en place par l'auteur, certains événements permettent de répondre aux informations de l'utilisateur ; Événement push de la documentation du développeur WeChat :
http://mp.weixin.qq.com/wiki/7/9f89d962eba4c5924ed95b513ba69d9b.html
Les représentants avec le logo Event_ sont les méthodes événementielles. Nous devons réécrire ces méthodes pour implémenter notre réponse. Il existe ici de nombreuses introductions que vous pouvez lire sur le site officiel. 2.1 : Abonnement aux événementsréponses avec du contenu textuel, ce qui est bon pour les tests. Nous pouvons ajouter n'importe quelle logique, car. eh bien, vous pouvez répondre à n’importe quel type d’image, de voix, de texte, etc. Cela dépend des besoins du projet.
/// <summary>
/// 订阅事件
/// </summary>
/// <param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_SubscribeRequest(RequestMessageEvent_Subscribe requestMessage)
{
var responseSubscribe = base.CreateResponseMessage<responsemessagetext>();
responseSubscribe.Content = "欢迎订阅,张辉欢迎您。";
return responseSubscribe;
}</responsemessagetext>2.2 : Push d'événement en cliquant sur le menu pour extraire des messages
Ici, vous ne savez peut-être pas ce qu'est cet événement de clic, ceci Il est défini sur la barre de menus. Nous implémenterons la fonction de la barre de menus plus tard.
/// <summary>
/// 点击事件
/// </summary>
/// <param>
/// <returns></returns>
public override IResponseMessageBase OnEvent_ClickRequest(RequestMessageEvent_Click requestMessage)
{
var respondeEvert = base.CreateResponseMessage<responsemessagetext>();
respondeEvert.Content = "点击事件,";
return respondeEvert;
}</responsemessagetext>2.3 : Push d'événement lorsque vous cliquez sur le lien de saut de menu
- Trois : implémenter le menu personnalisé du compte public WeChat
public override IResponseMessageBase OnEvent_ViewRequest(RequestMessageEvent_View requestMessage)
{
var responseView = base.CreateResponseMessage<responsemessagetext>();
responseView.Content = "点击带有view的菜单栏";
return responseView;
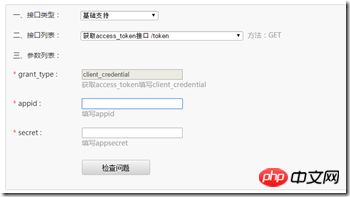
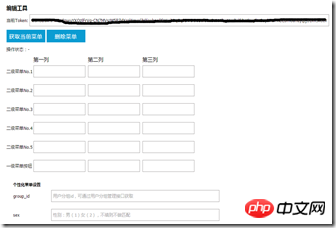
}</responsemessagetext> Il y a essentiellement une barre de menu sous chaque page WeChat. Celle dont ils disposent peut être obtenue via les paramètres habituels. Maintenant, le nôtre n'est qu'un compte de test, je le recherche depuis longtemps. mais je ne le trouve pas. Il a été constaté qu'il pouvait être défini dans le débogage du développeur après une requête. Une autre façon consiste à utiliser la page fournie par le SDK pour y parvenir. 3.1 : Utiliser les outils de débogage des développeurs pour implémenter des menus personnalisés

我们发现这个还需要access_token来请求,但是我们从之前的开发中都没有发现有这个,那么这个是什么呢,仔细的看官方的介绍吧;
获取access_token,我们可以通过开发者调试工具,利用AppId和secret来获取;

在第一幅图中我们还需要body,调用接口的json数据包;可以参考微信开发文档里面的进行设置。注意里面就会看到click和view这两个事件类型。
{
"button": [
{
"name": "IT资讯",
"sub_button": [
{
"type": "view",
"name": "博客园",
"url": "http://m.cnblogs.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "IT新闻",
"url": "http://news.cnblogs.com/m",
"sub_button": [ ]
},
{
"type": "click",
"name": "关于开发者",
"key": "http://m.cnblogs.com/?u=netxiaohui",
"sub_button": [ ]
}
]
},
{
"name": "校园生活",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.baidu.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
},
{
"name": "学生",
"sub_button": [
{
"type": "view",
"name": "搜索",
"url": "http://www.soso.com/",
"sub_button": [ ]
},
{
"type": "view",
"name": "视频",
"url": "http://v.qq.com/",
"sub_button": [ ]
},
{
"type": "click",
"name": "关注我们",
"key": "V1001_GOOD",
"sub_button": [ ]
}
]
}
]
}
关于里面的事件类型,我们可以自己随意的设置,都会响应我们前面设置的菜单事件,我们可以进行一系列的逻辑代码的处理。
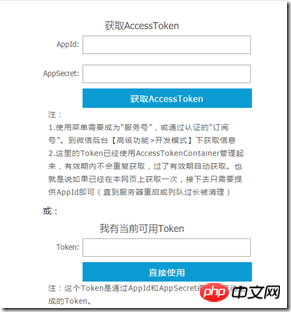
3.2:SDK的自定义菜单
通过下面的网址可以 进行设置,里面还是需要前面的两个参数AppId和secret或者Token来设置微信的自定义菜单。
设置自定义菜单网址:http://sdk.weixin.senparc.com/Menu


四:最终的结果展示
实现上面的代码就可以实现相应的功能。这个SDK简单的使用我们现在已经大体的会了,在之后的博文中会慢慢的解析这个SDK里面的一些东西,会从Request,Response等基础开始。


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

