Maison >interface Web >tutoriel CSS >Comment utiliser la propriété box-sizing de CSS3 pour résoudre le problème de l'étirement de la largeur et de la hauteur des div par le remplissage
Comment utiliser la propriété box-sizing de CSS3 pour résoudre le problème de l'étirement de la largeur et de la hauteur des div par le remplissage
- 高洛峰original
- 2017-03-08 14:25:422804parcourir
P fait souvent que la largeur et la hauteur de l'ensemble du calque dépassent la plage prédéterminée en raison de la définition des marges intérieures. La propriété box-sizing de CSS3 peut facilement résoudre ce phénomène. Expliquons en détail comment utiliser la boîte. propriété de dimensionnement de CSS3. Résolvez le problème de l'étirement de la largeur et de la hauteur p par remplissage
Parfois, nous définissons une hauteur ou une largeur fixe pour les éléments de page (tels que p). Mais si un remplissage ou des bordures sont définis pour ce p, alors ce p sera étiré. C'est-à-dire que sa taille réelle devient : les dimensions de largeur et de hauteur définies, le remplissage et la bordure.
Cela peut avoir un impact sur notre mise en page. Si nous ne voulons pas que le remplissage et les bordures affectent la taille fixe que nous avons définie, nous pouvons utiliser la propriété CSS box-sizing pour y parvenir.
1. Introduction à l'attribut box-sizing
box-sizing nous permet de définir des éléments spécifiques qui correspondent à une certaine zone d'une manière spécifique.
box-sizing: content-box|border-box|inherit;
| valeur | description |
|---|---|
| content-box |
Il s'agit du comportement de largeur et de hauteur spécifié par CSS2.1. La largeur et la hauteur sont appliquées séparément à la zone de contenu de l'élément. Dessine le remplissage et les bordures de l'élément en dehors de la largeur et de la hauteur. |
| border-box |
La largeur et la hauteur définies pour l'élément déterminent la zone de bordure de l'élément. élément . 就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。 通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值。 |
2,设置元素内容尺寸(box-sizing:content-box)
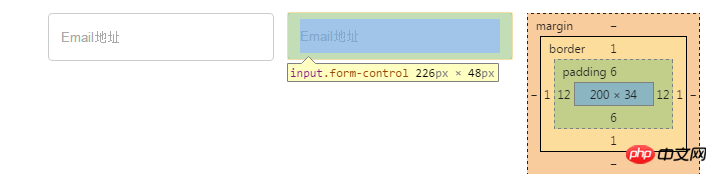
content-box 是 box-sizing 属性的默认值。当元素的box-sizing是content-box的时候,我们给元素设置的宽度、高度实际上是设置这个元素内容的宽度、高度。而元素的内边距和边框会在宽度和高度之外绘制。
比如下面样例,我们设置宽高尺寸为:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上内边距和边框后,输入框的实际尺寸变成:226px * 48px
3,设置元素边框盒尺寸(box-sizing:border-box)
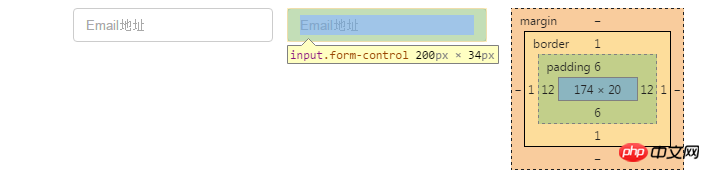
当元素的 box-sizing 是 border-box 的时候,我们给元素设置的宽度、高度实际上是设置这个元素边框盒的宽度、高度。也就是说内边距、边框都是在这个内部绘制,而不会把元素撑开。
还是同样的样例,设置为border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管内边距和边框设置是多少,输入框尺寸固定是:200px * 34px 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Pouvez-vous changer la couleur de la dernière lettre d'une chaîne à l'aide de CSS ?
- Comment les niveaux de zoom du navigateur affectent-ils les requêtes multimédias dans la conception Web réactive ?
- Comment puis-je détecter les changements d'orientation en JavaScript ?
- Comment créer des coins arrondis à l'intérieur et à l'extérieur d'une boîte avec une bordure ?
- Pourquoi les boutons sont-ils déconseillés pour la navigation sur un site Web ?

