Maison >développement back-end >Tutoriel C#.Net >Introduction détaillée à la liaison de données 'ASP.NET' - GridView
Introduction détaillée à la liaison de données 'ASP.NET' - GridView
- 黄舟original
- 2017-03-08 13:05:461944parcourir
Introduction à GirdView :
Nom : Vue réseau.
Source : GridView est le contrôle successeur de DataGrid. Dans le framework .net 2, bien que DataGrid existe toujours, GridView est passé au premier plan de l'histoire et la tendance au remplacement de DataGrid est inévitable. Ne bloquez pas.
Fonction : Sa fonction est d'afficher les données de la source de données dans la page Web. GridView et DataGrid ont des fonctions similaires. Ils affichent tous deux les données de la source de données sur la page Web et affichent une ligne de données dans la source de données, c'est-à-dire un enregistrement, sous forme de ligne dans la table de sortie de la page Web.
Je ne développerai pas ici les propriétés et événements détaillés de GirdView. Ci-dessous, je vais simplement présenter brièvement comment GirdView affiche les données recherchées dans la base de données en arrière-plan, c'est-à-dire comment GirdView lie et affiche la source de données.
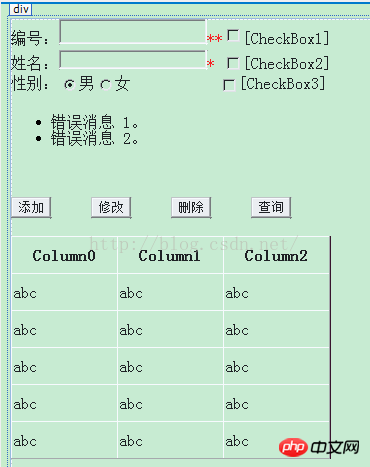
1. L'interface frontale est la suivante

2. Écriture back-end : utilisez VS pour créer des applications de formulaire ASP.NET. Ici, j'écris uniquement la fonction de requête. Le code de fond est le suivant
1. Établir une connexion à la base de données
public static SqlConnection createConnection()
{
SqlConnection con = new SqlConnection("server=.;database=dropDownTest;uid=sa;pwd=123456");
con.Open();
return con;
}
2. Écrivez des classes d'opérations, qui incluent des méthodes de requête ordinaires, des méthodes de requête par conditions et des méthodes d'ajout (omises)
public static DataTable SelectAll()
{
SqlConnection con = createConnection();
DataTable dt = new DataTable();
SqlCommand cmd = new SqlCommand("select * from person", con);
SqlDataReader sdr = cmd.ExecuteReader();
dt.Load(sdr);
return dt;
}3. Écrivez Bouton de requêteÉvénement de clic
protected void Button4_Click(object sender, EventArgs e)
{
string c = ""; //定义空字符串,用来条件查询
//设置复选框1的查询条件
if (this.CheckBox1.Checked)
{
c = "pID=" + this.txtID.Text; //精确匹配查询条件
}
else
{
c = "pID like'%' "; //模糊匹配查询条件
}
if (this.CheckBox2.Checked)
{
c += " and personName like '%" + this.txtName.Text + "%'";
}
if (this.CheckBox3.Checked)
{
if (RadioButton1.Checked)
{
c += "and personSex='男'";
}
else
{
c += "and personSex='女'";
}
}
DataView dv = new DataView(PerosonOperate.SelectAll()); //调用查询方法
dv.RowFilter = c; //设置过滤器(按条件查找)
dv.Sort = "pID Desc"; //使结果按照pID字段降序排列
GridView1.DataSource = dv; //设定数据源
GridView1.DataBind(); //绑定数据源
//设置列名,如果不设置,将会以数据库中对应的字段名称代替
GridView1.HeaderRow.Cells[0].Text = "编号";
GridView1.HeaderRow.Cells[1].Text = "姓名";
GridView1.HeaderRow.Cells[2].Text = "性别";
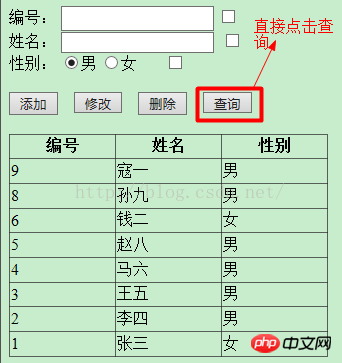
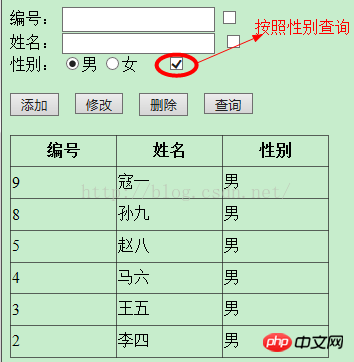
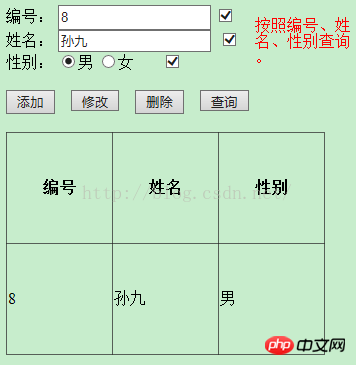
Les trois rendus de requête sont les suivants, à savoir la requête de clic direct , suivez la requête Sexe, la requête par numéro, nom et sexe ensemble.



Le code de fond écrit ci-dessus Il est uniquement écrit sur la base que les fonctions peuvent être réalisées. Il y a inévitablement quelques bugs. J'espère que chacun pourra le modifier par lui-même.
Du filtrage des données liées en arrière-plan à la présentation au premier plan, le processus général d'utilisation de GridView pour afficher les données sur le navigateur est comme ceci. Un peu gênant, voici le conditionnel. Dans la requête, l'orthographe de la chaîne est difficile. Ce n'est rien de plus que d'utiliser l'effet de filtrage de GirdView, qui est ce code dv.RowFilter = c; J'espère que tout le monde le fera. soyez plus prudent dans le codage.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

