Maison >interface Web >tutoriel CSS >Introduction à la méthode de définition des éléments flottants à l'aide de l'attribut CSS float
Introduction à la méthode de définition des éléments flottants à l'aide de l'attribut CSS float
- 高洛峰original
- 2017-03-07 15:31:232647parcourir
Une boîte flottante peut être déplacée vers la gauche ou la droite jusqu'à ce que son bord extérieur touche la bordure de la boîte contenante ou d'une autre boîte flottante.
Étant donné que la boîte flottante n'est pas dans le flux normal du document, les blocs dans le flux normal du document se comportent comme si la boîte flottante n'existait pas.
Affichage de l'effet flottant
Paramètres de base
Ajouter normalement des blocs de couleur 3p à la page Web :
Code HTML :
<p class="p1">
p1
</p>
<p class="p2">
p2
</p>
<p class="p3">
p3
</p>Définissez simplement quelques tailles et couleurs :
Code CSS :
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
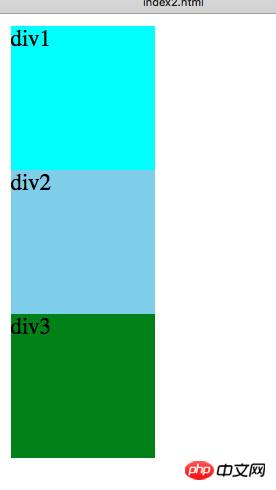
}L'effet est le suivant : 
Dans des circonstances normales, les trois ps sont triés de haut en bas
Ensuite, utilisons l'attribut float et définissons la valeur à droite
Ajoutez l'attribut float au Balise p1
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
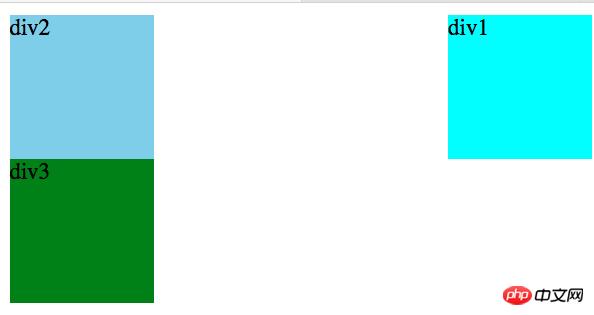
}L'effet est le suivant : 
Nous constaterons que p1 a couru vers le côté droit du écran, qui consiste à le faire flotter vers la performance du côté droit.
Définir le flotteur pour les trois p en même temps : gauche
.p1 {
width: 100px;
height: 100px;
background-color: cyan;
float: left;
}
.p2 {
width: 100px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
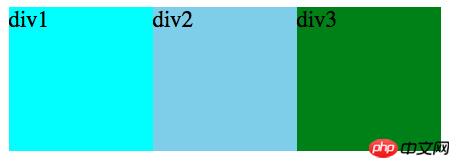
}L'effet est le suivant : 
Quand après avoir défini les trois ps pour qu'ils flottent vers la gauche, nous pouvons obtenir cette disposition horizontale
Modifiez le code CSS (hauteur de p1 et largeur de p2) comme suit :
.p1 {
width: 100px;
height: 130px;
background-color: cyan;
float: left;
}
.p2 {
width: 300px;
height: 100px;
background-color: skyblue;
float: left;
}
.p3 {
width: 100px;
height: 100px;
background-color: green;
float: left;
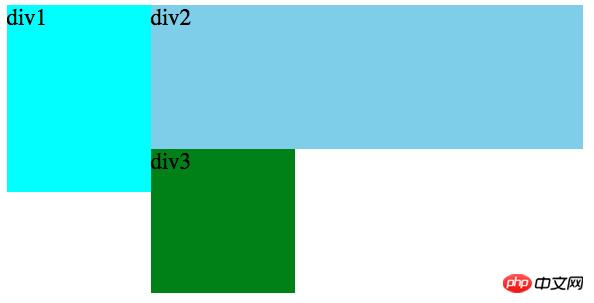
} Affichage des effets : 
Nous constaterons que lorsque p2 est suffisamment large et que p3 ne peut pas tenir sur une seule ligne, p3 démarre automatiquement à partir de la disposition de la deuxième ligne. Mais comme p1 est un peu plus grand, p3 sera disposé derrière p1 au lieu de commencer depuis le début
Utiliser le débordement pour effacer les flotteurs
Exemple :
.overflow-clear-float {overflow:hidden;}ou
overflow-clear-float {overflow:auto;}Lorsque la valeur du style de débordement n'est pas visible, les contextes de formatage de bloc définis par la spécification CSS 2.1 sont réellement créés. L'élément qui l'a créé verra ses positions internes recalculées pour obtenir la hauteur exacte. De cette façon, le conteneur parent contient également la hauteur de l'élément flottant. Ce terme était trop obscur et a été remplacé par le terme Root Flow dans le projet CSS 3. Comme son nom l'indique, il crée un nouveau flux de mise en page racine. Ce flux de mise en page est indépendant et n'affecte pas ses éléments externes. En fait, cette fonctionnalité est très similaire à la fonctionnalité hasLayout des premiers IE.
Remarque sur les problèmes de compatibilité :
Le concept de contextes de formatage de blocs a été proposé dans la spécification CSS 2.1. Par conséquent, il n'est pas pris en charge dans IE6/7. En effet, les versions précédentes d'IE n'implémentaient entièrement que la norme de spécification CSS 1 et une partie de la spécification CSS 2.0. Dans IE 7, l'attribut hasLayout peut être déclenché lorsque la valeur de débordement n'est pas visible. Cela permet également à IE 7 de faire en sorte que les conteneurs contiennent également des éléments flottants.
Pour plus d'informations sur la façon d'utiliser l'attribut float pour définir des éléments flottants en CSS, veuillez faire attention au site Web PHP chinois pour les articles connexes !

