Maison >interface Web >js tutoriel >4 façons de fuites de mémoire JavaScript et comment les éviter introduction détaillée
4 façons de fuites de mémoire JavaScript et comment les éviter introduction détaillée
- 黄舟original
- 2017-03-07 14:55:051072parcourir
Cet article explorera les fuites de mémoire JavaScript courantes côté client et comment les trouver à l'aide des outils de développement Chrome.
Introduction
Les fuites de mémoire sont un problème auquel tout développeur finira par être confronté, et elles sont à l'origine de nombreux problèmes : réponse lente, plantages, latence élevée et autres problèmes d'application.
Qu'est-ce qu'une fuite de mémoire ?
Essentiellement, une fuite de mémoire peut être définie comme : lorsque l'application n'a plus besoin d'occuper la mémoire, pour une raison quelconque, la mémoire n'est pas récupérée par le système d'exploitation ou le pool de mémoire disponible. Les langages de programmation varient dans la manière dont ils gèrent la mémoire. Seuls les développeurs savent le mieux quelle mémoire n'est plus nécessaire et peut être récupérée par le système d'exploitation. Certains langages de programmation fournissent des fonctionnalités linguistiques qui aident les développeurs à faire ce genre de choses. D'autres comptent sur les développeurs pour savoir clairement si de la mémoire est nécessaire.
Gestion de la mémoire JavaScript
JavaScript est un langage de récupération de place. Les langages de récupération de place aident les développeurs à gérer la mémoire en vérifiant périodiquement si la mémoire précédemment allouée est accessible. En d'autres termes, les langages récupérés atténuent les problèmes de « la mémoire est toujours disponible » et de « la mémoire est toujours accessible ». La différence entre les deux est subtile mais importante : seul le développeur sait quelle mémoire sera encore utilisée à l'avenir, tandis que la mémoire inaccessible est déterminée et marquée par un algorithme, et est rapidement récupérée par le système d'exploitation.
Fuites de mémoire JavaScript
La principale cause des fuites de mémoire dans les langages ramassés est les références indésirables. Avant de le comprendre, vous devez comprendre comment le langage de récupération de place fait la distinction entre la mémoire accessible et inaccessible.
Marquer et balayer
L'algorithme utilisé par la plupart des langages de récupération de place est appelé Mark-and-sweep. L'algorithme comprend les étapes suivantes :
Le garbage collector crée une liste de "racines". Les racines sont généralement des références à des variables globales dans votre code. En JavaScript, l'objet "window" est une variable globale et est traité comme racine. L'objet window existe toujours, donc le garbage collector peut vérifier que lui et tous ses objets enfants existent (c'est-à-dire qu'ils ne sont pas des ordures
Toutes les racines sont vérifiées et marquées comme actives (c'est-à-dire non) ; ordures). Tous les sous-objets sont également vérifiés de manière récursive. Si tous les objets à partir de root sont accessibles, ils ne sont pas considérés comme des déchets.
Toute la mémoire non marquée sera traitée comme un déchet, et le collecteur peut désormais libérer la mémoire et la restituer au système d'exploitation.
Les garbage collector modernes ont amélioré leurs algorithmes, mais l'essence est la même : la mémoire accessible est marquée et le reste est récupéré.
Une référence inutile signifie que le développeur sait que la référence mémoire n'est plus nécessaire, mais que pour une raison quelconque, elle est toujours laissée dans l'arborescence racine active. En JavaScript, une référence indésirable est une variable qui reste dans le code et n'est plus nécessaire mais pointe vers un morceau de mémoire qui doit être libéré. Certaines personnes pensent qu'il s'agit d'une erreur du développeur.
Pour comprendre les fuites de mémoire les plus courantes en JavaScript, nous devons comprendre comment les références sont facilement oubliées.
Trois types de fuites de mémoire JavaScript courantes
1 : Variables globales inattendues
JavaScript gère les variables non définies de manière lâche : les variables non définies seront dans l'objet global Créer un nouveau variable. Dans le navigateur, l'objet global est window .
function foo(arg) {
bar = "this is a hidden global variable";
}La vérité est :
function foo(arg) {
window.bar = "this is an explicit global variable";
}J'ai oublié d'utiliser foo en interne dans la fonction var et j'ai accidentellement créé une variable globale. Cet exemple divulgue une simple chaîne, ce qui est inoffensif, mais il y a des choses pires.
Une autre variable globale inattendue peut être créée par this :
function foo() {
this.variable = "potential accidental global";
}
// Foo 调用自己,this 指向了全局对象(window)
// 而不是 undefined
foo();Ajoutez
'use strict'au début de votre fichier JavaScript pour éviter ce type d'erreur. Activez l'analyse en mode strict de JavaScript pour éviter les variables globales inattendues.
Notes sur les variables globales
Bien que nous ayons discuté de certaines variables globales inattendues, il y a encore des déchets générés par des variables globales explicites. Ils sont définis comme non recyclables (sauf s’ils sont vides ou réaffectés). Des précautions doivent être prises en particulier lorsque des variables globales sont utilisées pour stocker et traiter temporairement de grandes quantités d'informations. Si vous devez utiliser une variable globale pour stocker une grande quantité de données, veillez à la définir sur null ou à la redéfinir après utilisation. La mise en cache est l’une des principales causes de l’augmentation de la consommation de mémoire liée aux variables globales. La mise en cache des données est destinée à être réutilisée et la taille du cache doit être limitée pour être utile. Une consommation élevée de mémoire entraîne le dépassement de la limite supérieure du cache, car le contenu mis en cache ne peut pas être récupéré.
2 : Minuterie ou fonction de rappel oubliée
L'utilisation de setInterval en JavaScript est très courante. Un morceau de code courant :
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 处理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);Ce que cet exemple illustre : le timer associé au nœud ou aux données n'est plus nécessaire, l'objet node peut être supprimé et toute la fonction de rappel n'est plus nécessaire. Cependant, la fonction de rappel du timer n'a toujours pas été recyclée (elle ne sera recyclée que lorsque le timer s'arrêtera). En parallèle, someResource si une grande quantité de données est stockée, elle ne peut pas être recyclée.
对于观察者的例子,一旦它们不再需要(或者关联的对象变成不可达),明确地移除它们非常重要。老的 IE 6 是无法处理循环引用的。如今,即使没有明确移除它们,一旦观察者对象变成不可达,大部分浏览器是可以回收观察者处理函数的。
观察者代码示例:
var element = document.getElementById('button');
function onClick(event) {
element.innerHTML = 'text';
}
element.addEventListener('click', onClick);对象观察者和循环引用注意事项
老版本的 IE 是无法检测 DOM 节点与 JavaScript 代码之间的循环引用,会导致内存泄露。如今,现代的浏览器(包括 IE 和 Microsoft Edge)使用了更先进的垃圾回收算法,已经可以正确检测和处理循环引用了。换言之,回收节点内存时,不必非要调用 removeEventListener 了。
3:脱离 DOM 的引用
有时,保存 DOM 节点内部数据结构很有用。假如你想快速更新表格的几行内容,把每一行 DOM 存成字典(JSON 键值对)或者数组很有意义。此时,同样的 DOM 元素存在两个引用:一个在 DOM 树中,另一个在字典中。将来你决定删除这些行时,需要把两个引用都清除。
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
// 更多逻辑
}
function removeButton() {
// 按钮是 body 的后代元素
document.body.removeChild(document.getElementById('button'));
// 此时,仍旧存在一个全局的 #button 的引用
// elements 字典。button 元素仍旧在内存中,不能被 GC 回收。
}此外还要考虑 DOM 树内部或子节点的引用问题。假如你的 JavaScript 代码中保存了表格某一个 <td> 的引用。将来决定删除整个表格的时候,直觉认为 GC 会回收除了已保存的 <code><td> 以外的其它节点。实际情况并非如此:此<code><td> 是表格的子节点,子元素与父元素是引用关系。由于代码保留了 <code><td> 的引用,导致整个表格仍待在内存中。保存 DOM 元素引用的时候,要小心谨慎。<h2>4:<span class="wp_keywordlink">闭包</span>
</h2>
<p>闭包是 JavaScript 开发的一个关键方面:匿名函数可以访问父级作用域的变量。</p>
<p>代码示例:</p><pre class="brush:js;toolbar:false;">var theThing = null;
var replaceThing = function () {
var originalThing = theThing;
var unused = function () {
if (originalThing)
console.log("hi");
};
theThing = {
longStr: new Array(1000000).join(&#39;*&#39;),
someMethod: function () {
console.log(someMessage);
}
};
};
setInterval(replaceThing, 1000);</pre><p>代码片段做了一件事情:每次调用 <code>replaceThing ,theThing 得到一个包含一个大数组和一个新闭包(someMethod)的新对象。同时,变量 unused 是一个引用 originalThing 的闭包(先前的 replaceThing 又调用了 theThing )。思绪混乱了吗?最重要的事情是,闭包的作用域一旦创建,它们有同样的父级作用域,作用域是共享的。someMethod 可以通过 theThing 使用,someMethod 与 unused 分享闭包作用域,尽管 unused从未使用,它引用的 originalThing 迫使它保留在内存中(防止被回收)。当这段代码反复运行,就会看到内存占用不断上升,垃圾回收器(GC)并无法降低内存占用。本质上,闭包的链表已经创建,每一个闭包作用域携带一个指向大数组的间接的引用,造成严重的内存泄露。
Meteor 的博文 解释了如何修复此种问题。在
replaceThing的最后添加originalThing = null。
Chrome 内存剖析工具概览
Chrome 提供了一套很棒的检测 JavaScript 内存占用的工具。与内存相关的两个重要的工具:timeline 和 profiles。
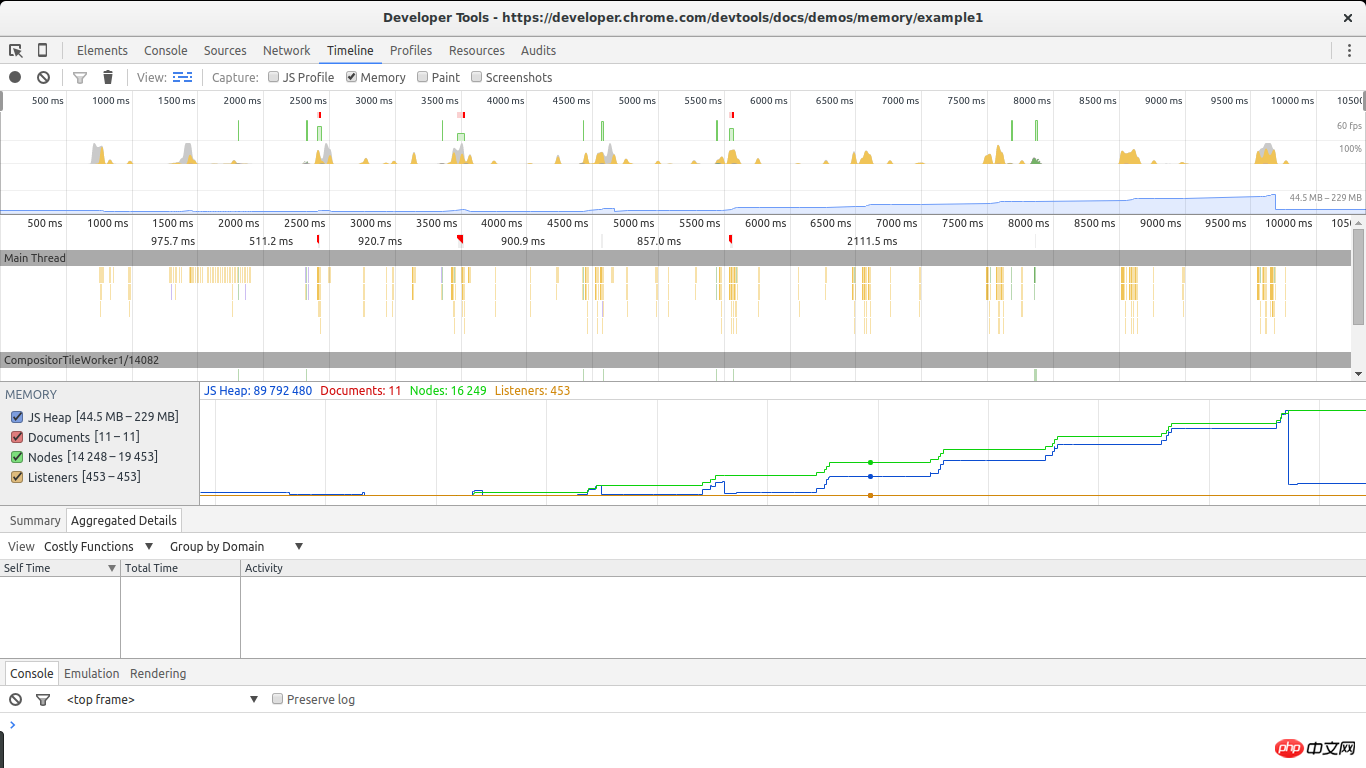
Timeline

timeline 可以检测代码中不需要的内存。在此截图中,我们可以看到潜在的泄露对象稳定的增长,数据采集快结束时,内存占用明显高于采集初期,Node(节点)的总量也很高。种种迹象表明,代码中存在 DOM 节点泄露的情况。
Profiles

Profiles 是你可以花费大量时间关注的工具,它可以保存快照,对比 JavaScript 代码内存使用的不同快照,也可以记录时间分配。每一次结果包含不同类型的列表,与内存泄露相关的有 summary(概要) 列表和 comparison(对照) 列表。
summary(概要) 列表展示了不同类型对象的分配及合计大小:shallow size(特定类型的所有对象的总大小),retained size(shallow size 加上其它与此关联的对象大小)。它还提供了一个概念,一个对象与关联的 GC root 的距离。
对比不同的快照的 comparison list 可以发现内存泄露。
实例:使用 Chrome 发现内存泄露
实质上有两种类型的泄露:周期性的内存增长导致的泄露,以及偶现的内存泄露。显而易见,周期性的内存泄露很容易发现;偶现的泄露比较棘手,一般容易被忽视,偶尔发生一次可能被认为是优化问题,周期性发生的则被认为是必须解决的 bug。
以 Chrome 文档中的代码为例:
var x = [];
function createSomeNodes() {
var p,
i = 100,
frag = document.createDocumentFragment();
for (;i > 0; i--) {
p = document.createElement("p");
p.appendChild(document.createTextNode(i + " - "+ new Date().toTimeString()));
frag.appendChild(p);
}
document.getElementById("nodes").appendChild(frag);
}
function grow() {
x.push(new Array(1000000).join('x'));
createSomeNodes();
setTimeout(grow,1000);
}当 grow 执行的时候,开始创建 p 节点并插入到 DOM 中,并且给全局变量分配一个巨大的数组。通过以上提到的工具可以检测到内存稳定上升。
找出周期性增长的内存
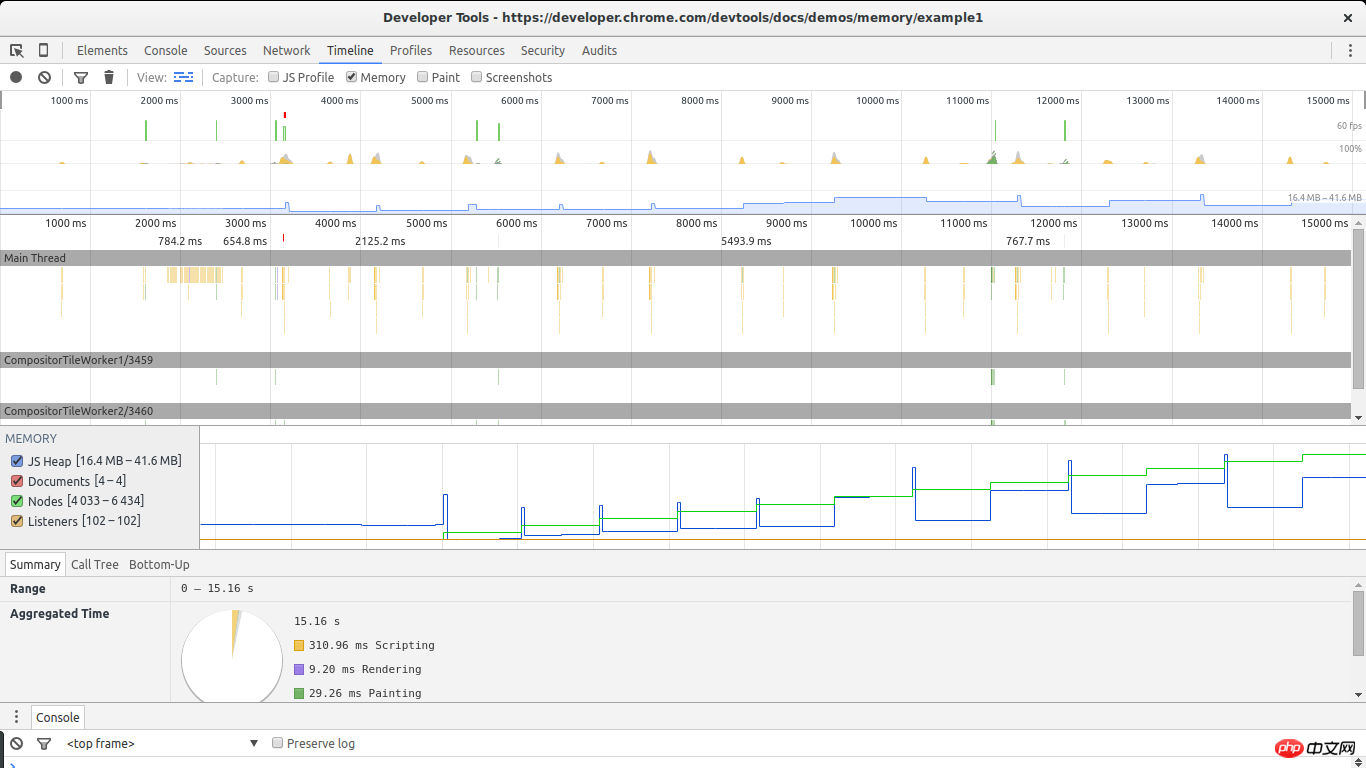
timeline 标签擅长做这些。在 Chrome 中打开例子,打开 Dev Tools ,切换到 timeline,勾选 memory 并点击记录按钮,然后点击页面上的 The Button 按钮。过一阵停止记录看结果:

两种迹象显示出现了内存泄露,图中的 Nodes(绿线)和 JS heap(蓝线)。Nodes 稳定增长,并未下降,这是个显著的信号。
JS heap 的内存占用也是稳定增长。由于垃圾收集器的影响,并不那么容易发现。图中显示内存占用忽涨忽跌,实际上每一次下跌之后,JS heap 的大小都比原先大了。换言之,尽管垃圾收集器不断的收集内存,内存还是周期性的泄露了。
确定存在内存泄露之后,我们找找根源所在。
保存两个快照
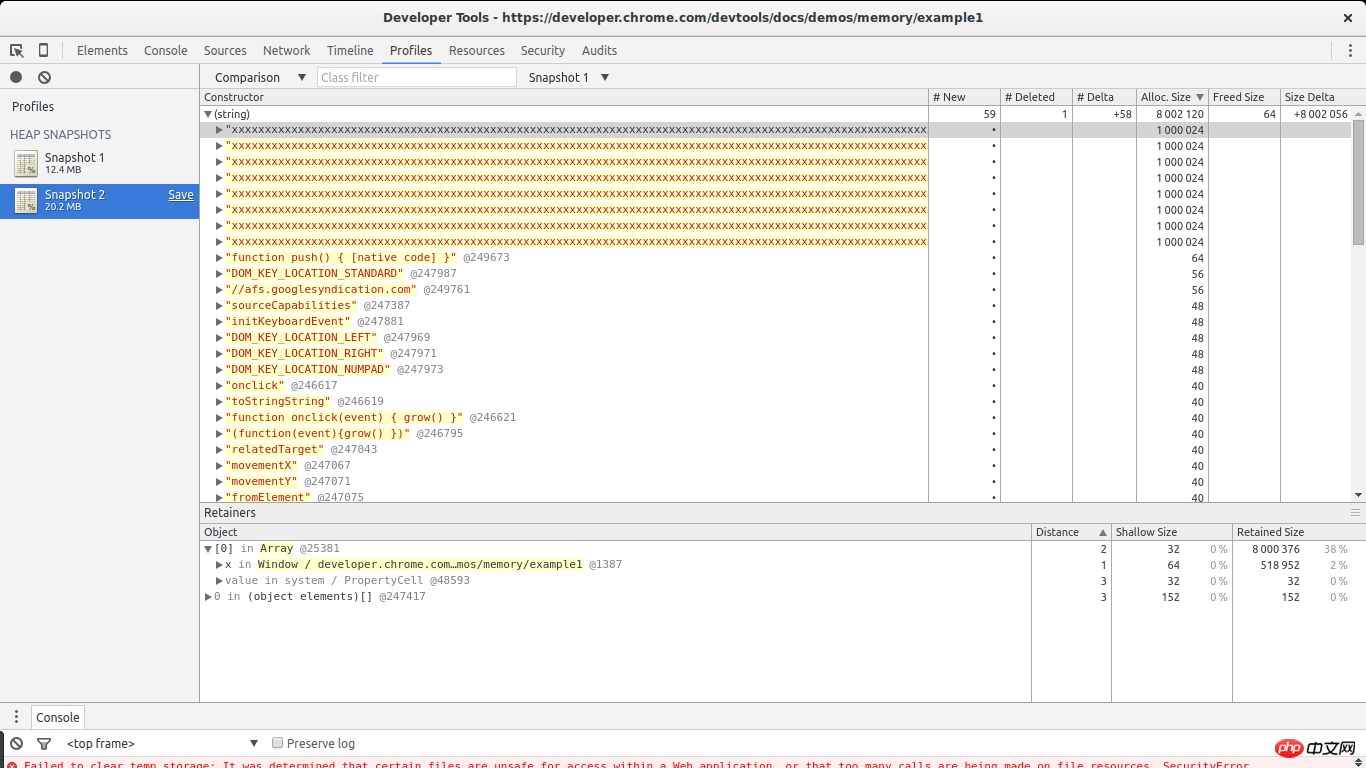
切换到 Chrome Dev Tools 的 profiles 标签,刷新页面,等页面刷新完成之后,点击 Take Heap Snapshot 保存快照作为基准。而后再次点击 The Button 按钮,等数秒以后,保存第二个快照。

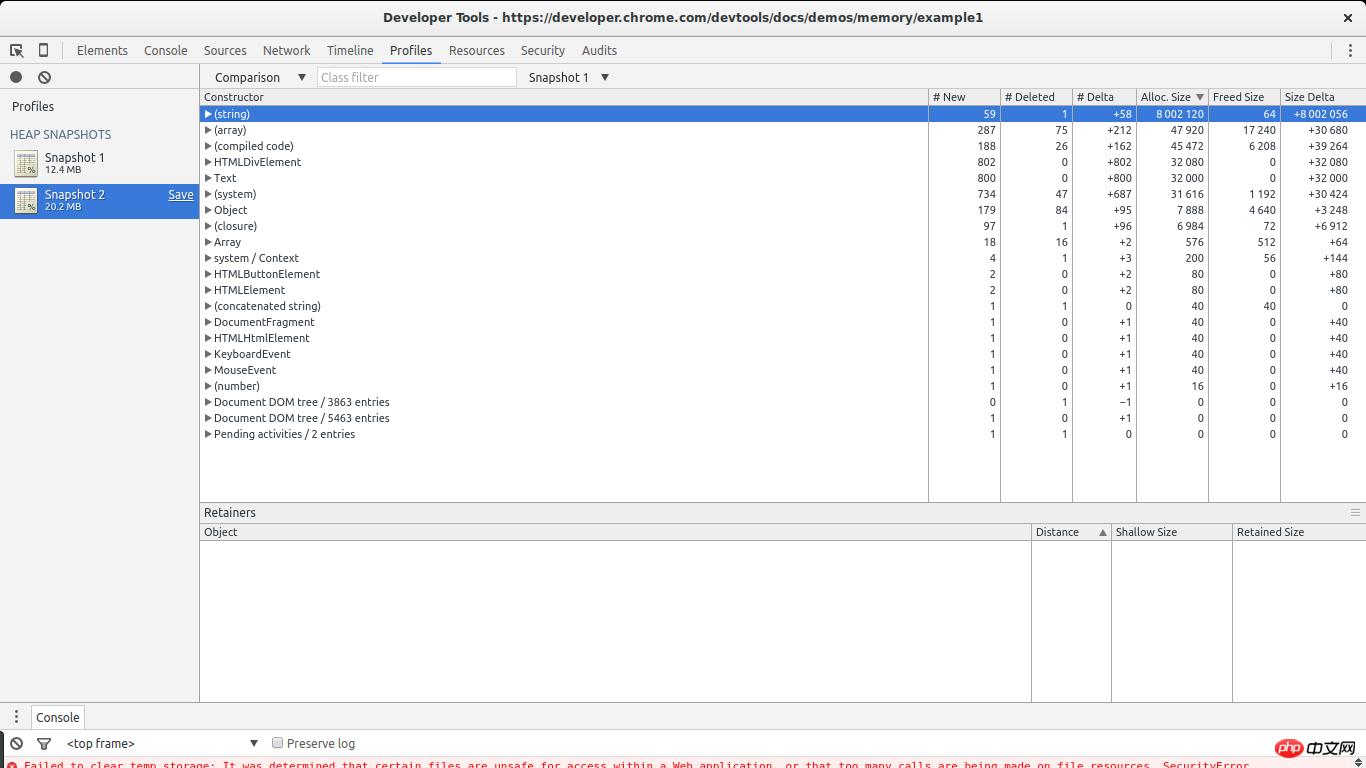
筛选菜单选择 Summary,右侧选择 Objects allocated between Snapshot 1 and Snapshot 2,或者筛选菜单选择 Comparison ,然后可以看到一个对比列表。
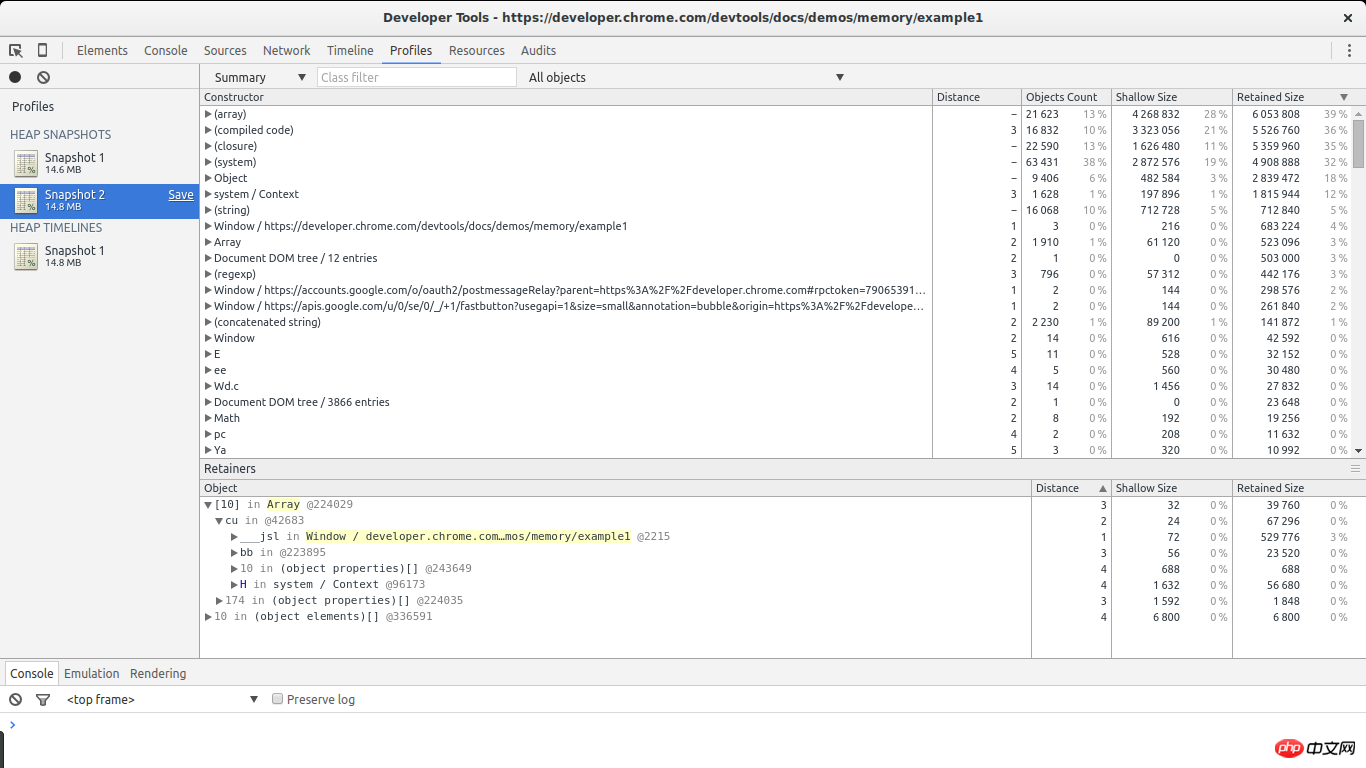
此例很容易找到内存泄露,看下 (string) 的 Size Delta Constructor,8MB,58个新对象。新对象被分配,但是没有释放,占用了8MB。
如果展开 (string) Constructor,会看到许多单独的内存分配。选择某一个单独的分配,下面的 retainers 会吸引我们的注意。

我们已选择的分配是数组的一部分,数组关联到 window 对象的 x 变量。这里展示了从巨大对象到无法回收的 root(window)的完整路径。我们已经找到了潜在的泄露以及它的出处。
我们的例子还算简单,只泄露了少量的 DOM 节点,利用以上提到的快照很容易发现。对于更大型的网站,Chrome 还提供了 Record Heap Allocations 功能。
Record heap allocations 找内存泄露
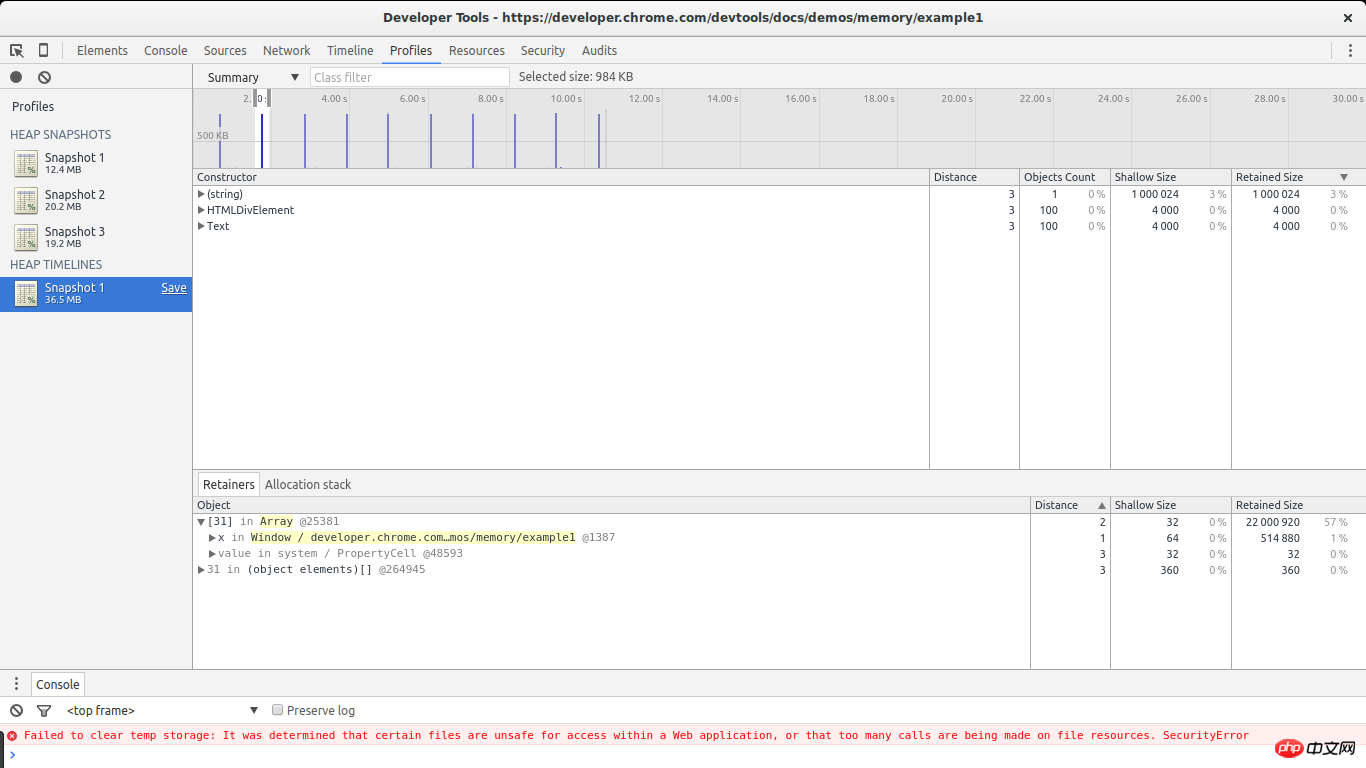
回到 Chrome Dev Tools 的 profiles 标签,点击 Record Heap Allocations。工具运行的时候,注意顶部的蓝条,代表了内存分配,每一秒有大量的内存分配。运行几秒以后停止。

上图中可以看到工具的杀手锏:选择某一条时间线,可以看到这个时间段的内存分配情况。尽可能选择接近峰值的时间线,下面的列表仅显示了三种 constructor:其一是泄露最严重的(string),下一个是关联的 DOM 分配,最后一个是 Text constructor(DOM 叶子节点包含的文本)。
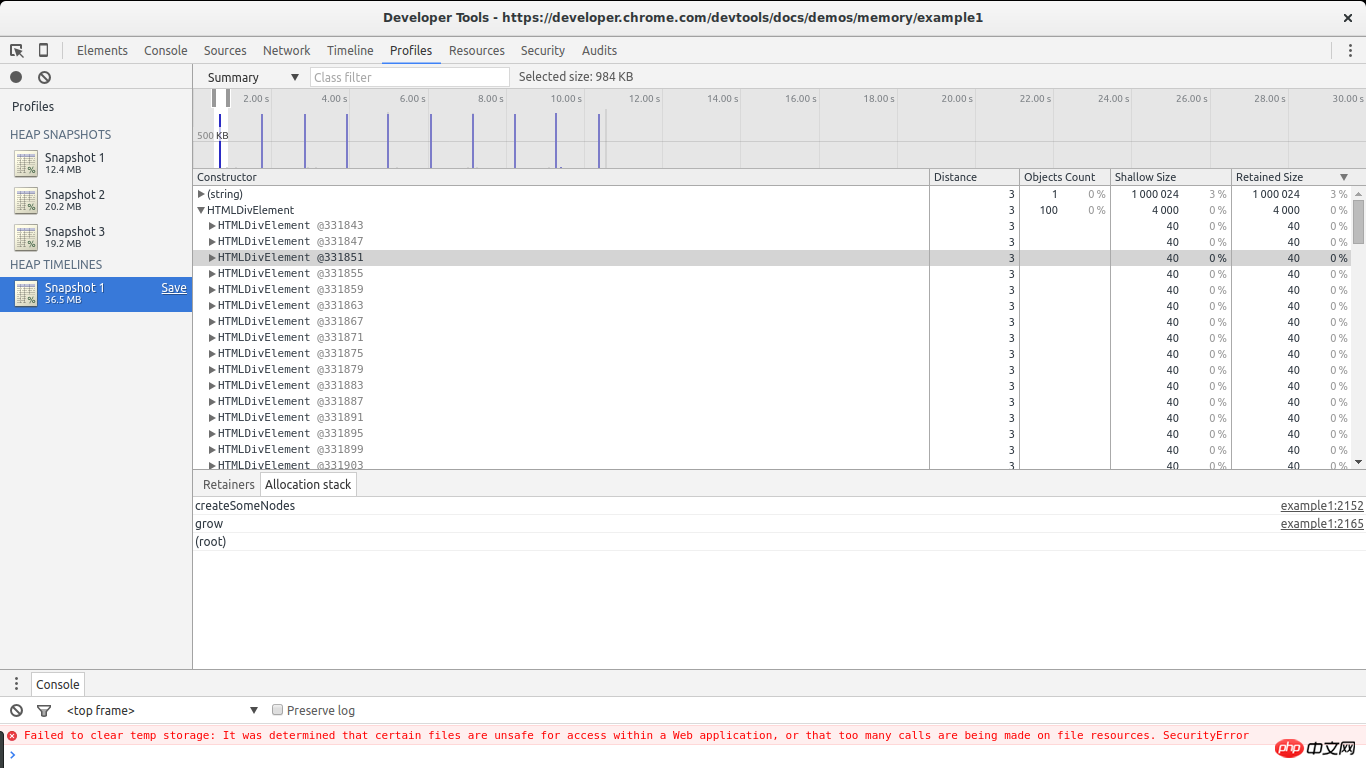
从列表中选择一个 HTMLpElement constructor,然后选择 Allocation stack。

现在知道元素被分配到哪里了吧(grow -> createSomeNodes),仔细观察一下图中的时间线,发现 HTMLpElement constructor 调用了许多次,意味着内存一直被占用,无法被 GC 回收,我们知道了这些对象被分配的确切位置(createSomeNodes)。回到代码本身,探讨下如何修复内存泄露吧。
另一个有用的特性
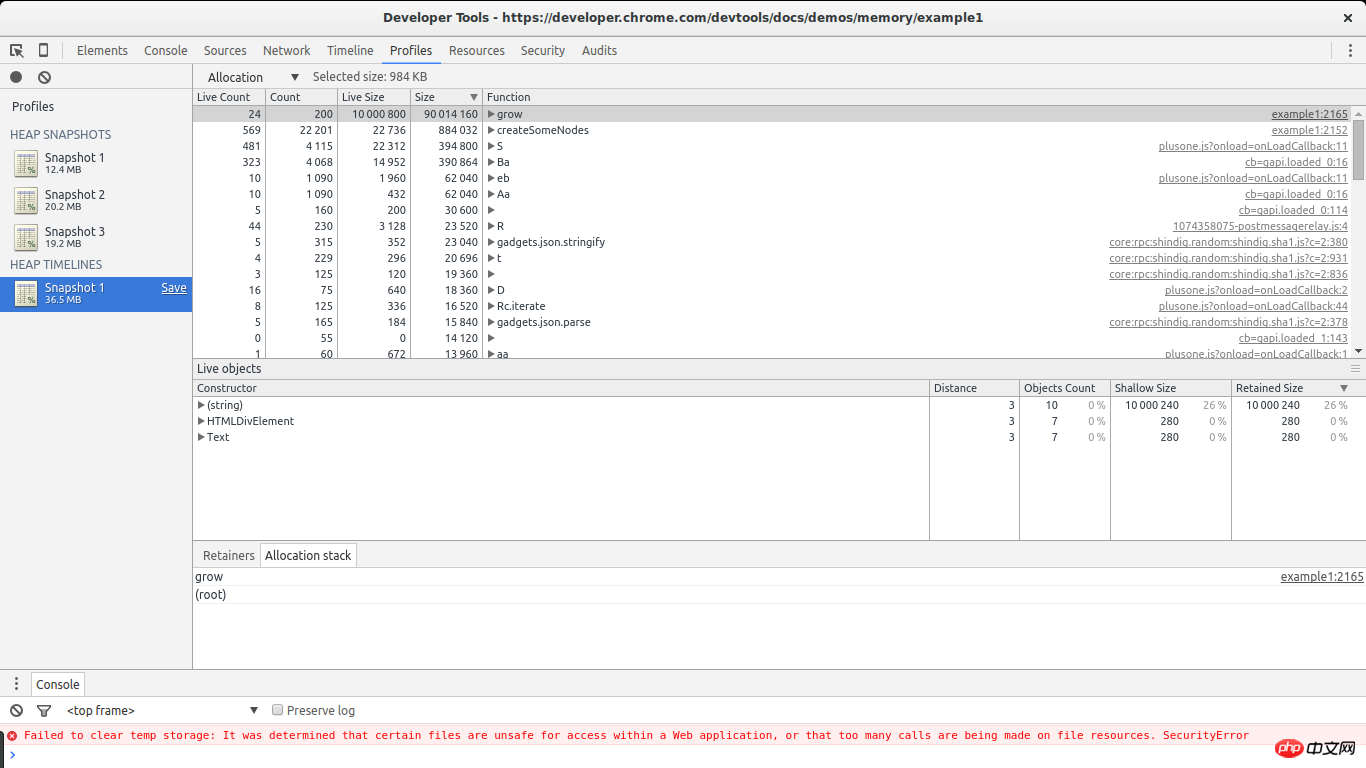
在 heap allocations 的结果区域,选择 Allocation。

Cette vue présente une liste de fonctions liées à l'allocation de mémoire. On voit immédiatement grow et createSomeNodes. Lorsque grow est sélectionné, en regardant le constructeur d'objet concerné, il est clair que (string), HTMLpElement et Text sont divulgués.
Combiné avec les outils mentionnés ci-dessus, vous pouvez facilement trouver des fuites de mémoire.
Ci-dessus sont les 4 méthodes de fuite de mémoire JavaScript et comment les éviter en détail. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

