Maison >interface Web >tutoriel CSS >Une compréhension globale du positionnement absolu
Une compréhension globale du positionnement absolu
- 高洛峰original
- 2017-06-05 13:12:571978parcourir
L'éditeur suivant vous apportera une compréhension complète du positionnement absolu. L'éditeur le trouve plutôt bon, je vais donc le partager avec vous maintenant et le donner comme référence pour tout le monde. Suivons l'éditeur et jetons un coup d'œil.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>有关绝对定位的理解</title> </head> <style type="text/css">
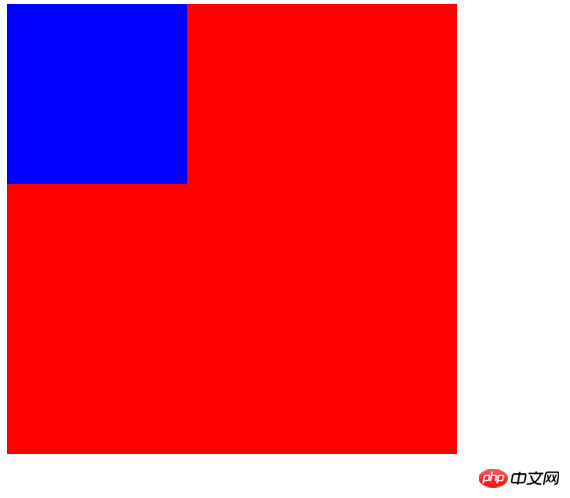
/* 1. Avant que le positionnement ne soit défini, il y a une grande boîte enveloppant une petite boîte, qui est conforme au flux de document standard. , comme le montre l'image 1
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
width: 200px;
height: 200px;
background:blue;
}*/Image 1

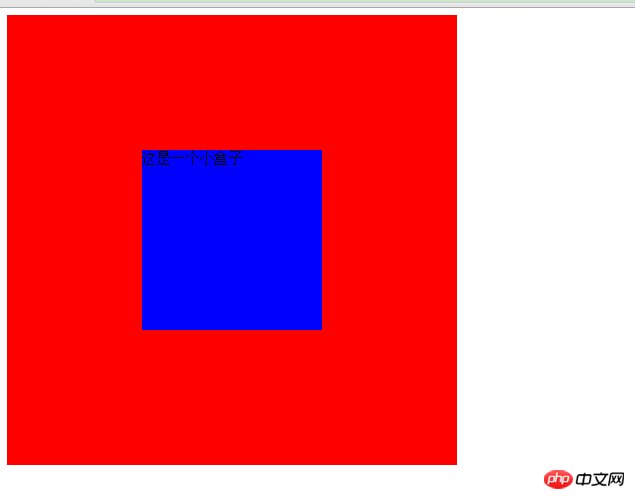
/*2. Positionnement absolu Rend la position de l'élément indépendante du flux du document, afin qu'il ne prenne pas de place.
Ceci est différent du positionnement relatif, qui est en fait considéré comme faisant partie du modèle de positionnement du flux normal,
car la position de l'élément est relative à sa position dans le flux normal emplacement. Un élément positionné de manière absolue est positionné par rapport à son ancêtre positionné le plus proche ou, si l'élément n'a pas d'ancêtre positionné, sa position est relative à son bloc conteneur d'origine.
.box1{width: 500px;height: 500px;background:red;position: relative;}.box2{width: 200px;height: 200px;background:blue;position:absolute;top:150px;left:150px;
}*/Image 2

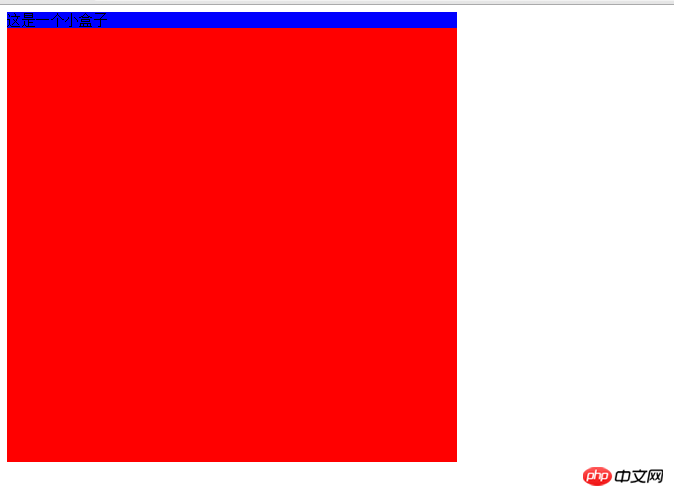
/*3. Box2 n'a ni largeur ni hauteur et sans définir le positionnement, box2 sera enveloppé par box1, conformément au flux de document standard, et occupant la position du document La largeur hérite de la largeur du document. élément parent, et la hauteur est déterminée par le contenu Se développe automatiquement.
.box1{
width: 500px;
height: 500px;
background:red;
}
.box2{
background:blue;
}*/Image 3

/*4. Box2 n'a ni largeur ni hauteur. Lorsque le positionnement est défini, box2 se détachera du flux de documents et la position est spécifiée par rapport à l'élément de positionnement relatif. être invalide, c'est-à-dire que la largeur et la hauteur sont déterminées par Le contenu est automatiquement développé comme le montre l'image 4. Si vous avez besoin de la largeur et de la hauteur, vous devez les définir séparément */ >
. La compréhension complète ci-dessus du positionnement absolu est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence et j'espère que vous soutiendrez le site Web PHP chinois.
Pour une compréhension et une analyse plus complètes des articles sur le positionnement absolu, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Comment obtenir un bon alignement lors de la rotation du texte en CSS ?
- Comment « display:block » et « display:inline-block » affectent-ils réellement les éléments Flexbox ?
- Pourquoi mes transitions CSS ne parviennent-elles parfois pas à s'animer ?
- Sélecteurs de classe et d'ID en CSS : quand dois-je utiliser chacun d'eux ?

