Maison >Applet WeChat >Développement WeChat >C# développe le portail et l'application WeChat, l'accès aux paiements WeChat et l'utilisation de l'encapsulation API
C# développe le portail et l'application WeChat, l'accès aux paiements WeChat et l'utilisation de l'encapsulation API
- 高洛峰original
- 2017-03-07 10:09:272463parcourir
Dans l'application WeChat, le paiement WeChat est un élément relativement utile, mais c'est aussi un point technique relativement compliqué. À l'ère où le commerce WeChat est très populaire, il semble déraisonnable que son propre magasin n'ajoute pas le paiement WeChat. Le paiement WeChat est conçu pour servir la majorité des personnes. Les utilisateurs et les commerçants de WeChat bénéficient de meilleurs services de paiement et de sécurité. Le système de paiement et de sécurité de WeChat est pris en charge par Tencent Tenpay. Cet article présente principalement comment mettre en œuvre l'accès aux paiements WeChat, l'encapsulation de l'API de paiement WeChat et les appels API sur les comptes officiels WeChat pour réaliser certains de nos appels professionnels courants.
1. Ouvrez le paiement WeChat et configurez-le
Le paiement WeChat est la base de l'authentification des comptes publics WeChat, c'est-à-dire qu'il n'est ouvert qu'aux comptes publics certifiés. L'authentification WeChat nécessite la signature des comptes publics pertinents. informations et conduite Pour le rapprochement et la vérification, vous serez généralement contacté par téléphone pour confirmer les informations pertinentes.

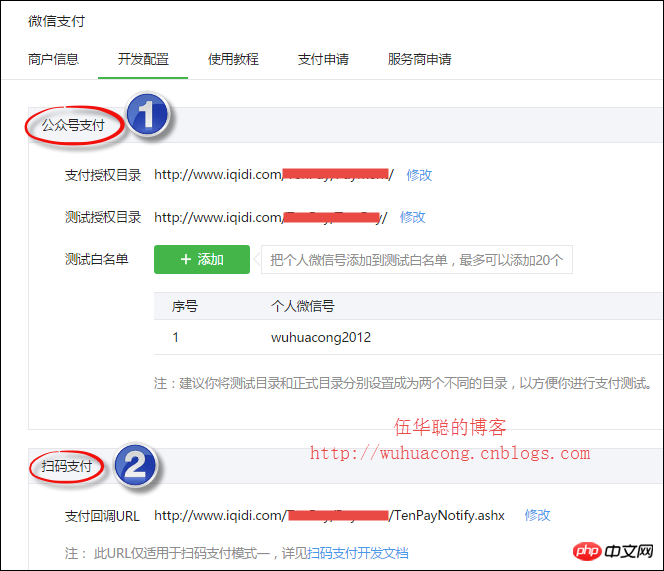
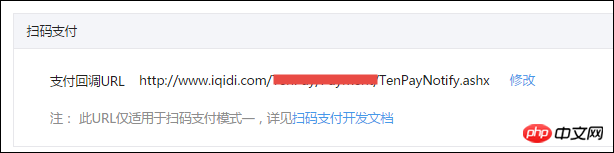
Avant de commencer à utiliser l'API de paiement WeChat, nous devons généralement effectuer certaines configurations en arrière-plan. Par exemple, nous devons configurer le répertoire d'autorisation pour le paiement du compte officiel, testez la liste blanche et d'autres informations. Et l'adresse de traitement de rappel prise en charge par l'analyse du code QR (cette implémentation sera discutée plus tard), comme indiqué ci-dessous.

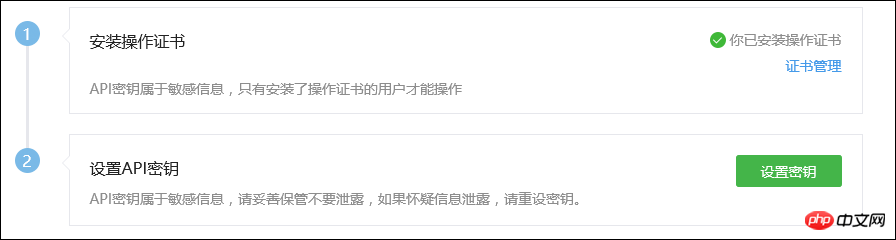
Avant d'utiliser l'API, il faut savoir que certaines opérations clés sur WeChat, comme les remboursements, les annulations de commandes, etc., nécessitent des certificats, et pour les opérations de paiement régulières, nous avons également besoin d'informations telles que le numéro du commerçant, la clé de paiement du commerçant, etc. Ces certificats et informations clés sont obtenus à partir de la plateforme marchande de WeChat Pay. Une fois WeChat Pay activé et approuvé, nous pouvons nous connecter à la plateforme marchande pour effectuer les opérations associées. opérations.
Nous devons d’abord installer le certificat sur l’ordinateur de développement.

Ensuite, vous devez définir la clé secrète de l'API

Enfin, téléchargez le certificat sur [API Security] projet pour notre développement Utilisation environnementale.

2. Introduction à l'API de paiement WeChat
Paramètres liés à la configuration du paiement WeChat et obtention de certificats, de clés API, de commerçants après réception. Avec des informations telles que le numéro de compte, nous pouvons commencer à comprendre l'utilisation spécifique de l'API de paiement WeChat. Nous devons d'abord encapsuler l'API dans une bibliothèque de classes C# pour l'utiliser, afin qu'elle puisse être facilement appelée dans diverses applications.
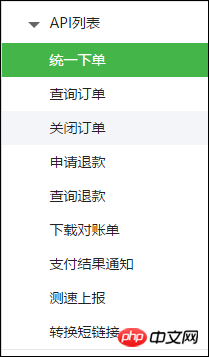
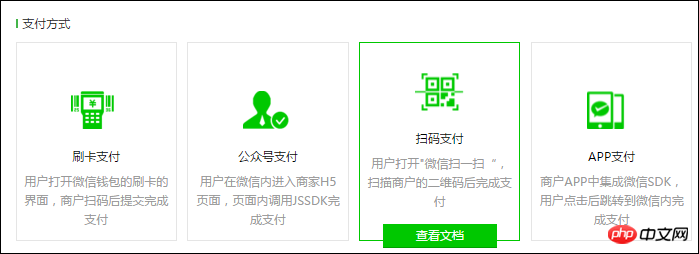
Le paiement WeChat est divisé en de nombreuses méthodes, telles que le paiement par scan code, le paiement sur compte officiel, le paiement JSAPI, le paiement APP, etc. Cependant, les API de base sont similaires et couvrent essentiellement les API de la capture d'écran ci-dessous. il n'y a que quelques différences d'interface.

Nous pouvons commencer à comprendre à partir du paiement par scan code. Il s'agit du scénario de numérisation du code QR pour payer, qui est divisé en mode un et mode deux.

Le paiement par scan QR code peut être divisé en deux modes, et les commerçants peuvent choisir le mode correspondant en fonction du scénario de paiement.
[Mode 1] : le système backend du commerçant génère un code QR basé sur le lien de la règle de paiement WeChat, avec un paramètre fixe productid (peut être défini comme un identifiant de produit ou un numéro de commande) dans le lien. Une fois que l'utilisateur a scanné le code, le système de paiement WeChat rappelle l'identifiant du produit et l'identifiant unique de l'utilisateur (openid) au système backend du commerçant (l'URL de rappel de paiement doit être définie. Le système backend du commerçant génère une transaction de paiement basée sur l'identifiant du produit). , et enfin le système de paiement WeChat lance le processus de paiement de l'utilisateur.
[Mode 2] : le système backend du commerçant appelle WeChat Pay [Unified Order API] pour générer une transaction prépayée et génère un code QR à partir du lien renvoyé par l'interface. L'utilisateur scanne le code et saisit le mot de passe pour terminer. l'opération de paiement. Remarque : La commande prépayée dans ce mode est valable 2 heures et le paiement ne peut pas être effectué après l'expiration.
Selon la description API du paiement par scan code, nous pouvons encapsuler ces interfaces (telles que le passage de commande unifié, la demande de commande, la clôture de commande, la demande de remboursement, la demande de remboursement, le téléchargement de relevé, etc.) une par une pour C'est pratique pour notre développement et notre utilisation.
Le mode un et le mode deux doivent utiliser l'interface de commande unifiée, puis générer le code QR correspondant pour que les clients puissent scanner et payer
Ensuite. nous. Jetons d'abord un coup d'œil à la description de l'interface de commande unifiée pour comprendre son utilisation spécifique 🎜>
2) Lien d'interface
3) Si un certificat est requis
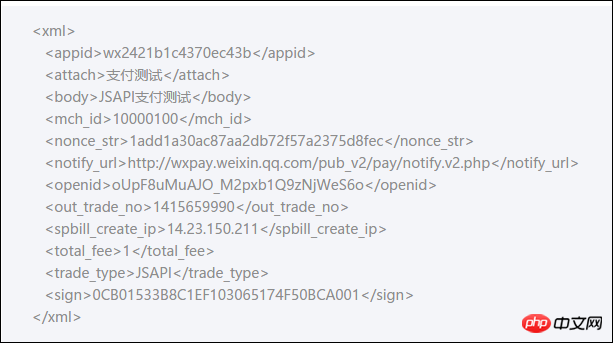
L'invocation de l'interface de paiement WeChat est différente de l'invocation des autres interfaces du compte officiel. Tous les échanges ici sont effectués en utilisant XML, ce qui ne semble pas aussi pratique et flexible que JSON. Ce qui suit est l'interface de commande unifiée pour soumettre des données.

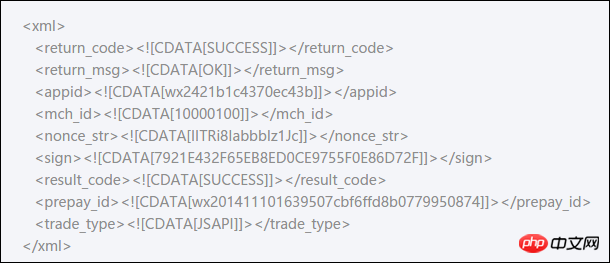
Ensuite, les données renvoyées sont également XML, comme le montre l'exemple de code ci-dessous, et le contenu du champ n'est pas encore certain, donc comme recommandé par le site officiel, utilisez un collection de dictionnaires. Stocke l’objet de données renvoyé.

3. Encapsulation et appel APIC# du paiement WeChat 

/// <summary>
/// 微信支付接口
/// </summary>
public interface ITenPayApi
{
/// <summary>
/// 生成扫描支付模式一URL
/// </summary>
/// <param>商品ID
/// <returns></returns>
string GetPrePayUrl(string productId);
/// <summary>
/// 生成直接支付url,支付url有效期为2小时,模式二
/// </summary>
/// <param>商品订单数据
/// <returns></returns>
string GetPayUrl(WxPayOrderData info);
/// <summary>
/// 统一下单。(不需要证书,默认不需要)
/// 除被扫支付场景以外,商户系统先调用该接口在微信支付服务后台生成预支付交易单,
/// 返回正确的预支付交易回话标识后再按扫码、JSAPI、APP等不同场景生成交易串调起支付。
/// </summary>
/// <param>商品订单数据
WxPayData UnifiedOrder(WxPayOrderData info);
.............
Ensuite on définit une classe WxPayData renvoyé par l'interface, qui est utilisé pour stocker les informations sur l'objet renvoyé. Cette classe est expliquée dans l'exemple du site officiel. Elle a un objet dictionnaire trié intégré pour stocker les données. Une partie du code que j'ai rendu pertinente. des modifications pour faciliter la construction. Certains paramètres nécessaires (paramètres fixes) sont initialisés dans la fonction.
/// <summary>
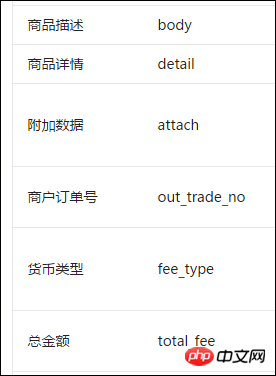
/// 统一下单的商品订单信息
/// </summary>
public class WxPayOrderData
{
/// <summary>
/// 商品ID, trade_type=NATIVE,此参数必传
/// </summary>
public string product_id { get; set; }
/// <summary>
/// 商品或支付单简要描述
/// </summary>
public string body { get; set; }
/// <summary>
/// 订单总金额,单位为分
/// </summary>
public int total_fee { get; set; }
/// <summary>
/// 商品标记,代金券或立减优惠功能的参数,说明详见代金券或立减优惠
/// </summary>
public string goods_tag { get; set; }
/// <summary>
/// 交易类型,默认为:NATIVE。
/// JSAPI--公众号支付、NATIVE--原生扫码支付、APP--app支付
/// </summary>
public string trade_type { get; set; }
/// <summary>
/// 商品名称明细列表
/// </summary>
public string detail { get; set; }
/// <summary>
/// 附加数据
/// 在查询API和支付通知中原样返回,该字段主要用于商户携带订单的自定义数据
/// </summary>
public string attach { get; set; }
/// <summary>
/// 用户标识
/// trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识。
/// </summary>
public string openid { get; set; }
public WxPayOrderData()
{
this.trade_type = "NATIVE";
}
} Ensuite, sur la base de la définition des données ci-dessus, nous pouvons réaliser le contenu de la fonction de commande unifiée, en convertissant principalement les paramètres d'entrée en paramètres de dictionnaire dont nous avons besoin pour la collecte , comme indiqué dans le code suivant.
public class WxPayData
{
//采用排序的Dictionary的好处是方便对数据包进行签名,不用再签名之前再做一次排序
private SortedDictionary<string> m_values = new SortedDictionary<string>();
/// <summary>
/// 默认构造函数
/// 如果initDefault为true,则自动填入字段(appid,mch_id,time_stamp,nonce_str,out_trade_no,)
/// </summary>
public WxPayData(bool initDefault = false)
{
if(initDefault)
{
Init();
}
}
/// <summary>
/// 对象初始化后,自动填入字段(appid,mch_id,time_stamp,nonce_str,out_trade_no,)
/// </summary>
public void Init()
{
//初始化几个参数
this.SetValue("appid", WxPayConfig.APPID);//公众帐号id
this.SetValue("mch_id", WxPayConfig.MCHID);//商户号
this.SetValue("nonce_str", GenerateNonceStr());//随机字符串
this.SetValue("out_trade_no", GenerateOutTradeNo(WxPayConfig.MCHID));//随机字符串
}</string></string>Pour la logique finale d'échange de données, nous pouvons lui soumettre les données XML en POSTant l'URL pour obtenir le résultat de retour, comme indiqué ci-dessous.
其中上面的函数的代码逻辑如下所示,主要是把返回的结果再还原为XML对象类WxPayData。
/// <summary>
/// 通用的获取结果函数
/// </summary>
private WxPayData GetPostResult(WxPayData data, string url)
{
string xml = data.ToXml();
string response = helper.GetHtml(url, xml, true);
WxPayData result = new WxPayData();
result.FromXml(response);
return result;
}
对于扫码操作的模式二,直接生成一种二维码,不需要后台进行回调的,那么它的实现逻辑只需要对上面代码进行封装就可以了,如先构建二维码的函数代码如下所示。
/// <summary>
/// 生成直接支付url,支付url有效期为2小时,模式二
/// </summary>
/// <param>商品订单数据
/// <returns></returns>
public string GetPayUrl(WxPayOrderData info)
{
WxPayData result = UnifiedOrder(info);//调用统一下单接口
return result.GetString("code_url");//获得统一下单接口返回的二维码链接
}
如在Winform界面里面,调用生成二维码的代码如下所示,主要逻辑就是构建好二维码,然后显示在界面上。
private void btnGetPayUrl_Click(object sender, EventArgs e)
{
//测试扫码模式二的生成二维码方式
WxPayOrderData data = new WxPayOrderData()
{
product_id = "123456789",
body = "测试支付-模式二",
attach = "爱奇迪技术支持",
detail = "测试扫码支付-模式二",
total_fee = 1,
goods_tag = "test1"
};
var url = api.GetPayUrl(data);
var image = api.GenerateQRImage(url);
this.imgGetPayUrl.Image = image;
this.imgGetPayUrl.SizeMode = PictureBoxSizeMode.StretchImage;
}

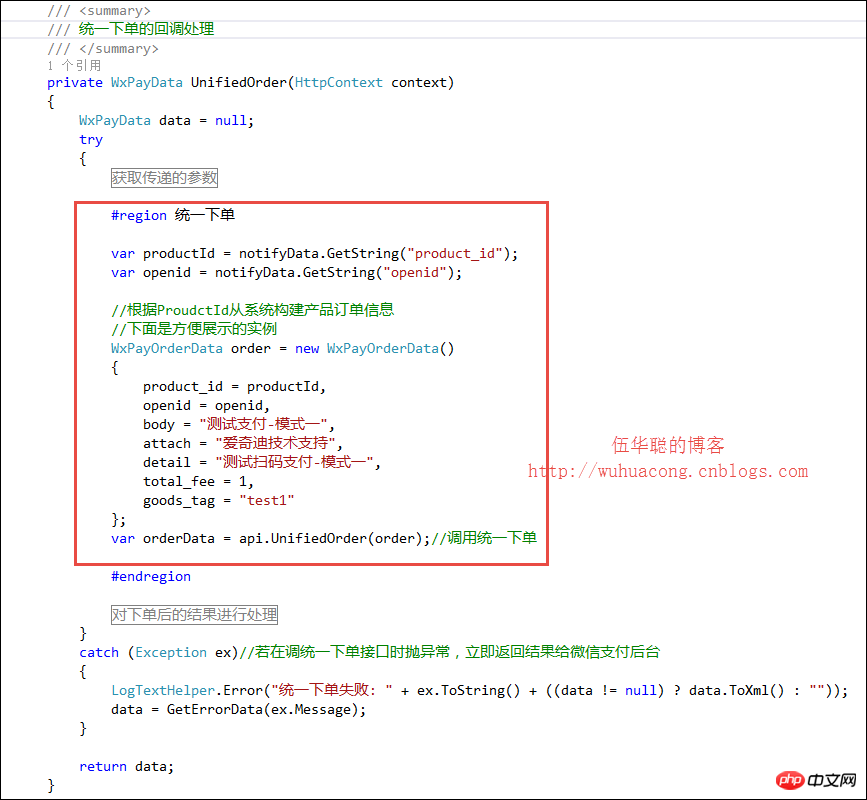
另外对于模式一,它在前端传入一个简单的产品ID,生成二维码,当用户扫码的时候,微信后台会调用商户平台(我们服务器)的回调处理方法,这个回调方法会调用统一下单的API进行生成支付交易,过程有点复杂,我们来看看,我们的实现代码如下所示。
/// <summary>
/// 生成扫描支付模式一URL
/// </summary>
/// <param>商品ID
/// <returns></returns>
public string GetPrePayUrl(string productId)
{
WxPayData data = new WxPayData(true);
data.SetValue("product_id", productId);//商品ID
data.SetValue("time_stamp", data.GenerateTimeStamp());//随机字符串
data.SetValue("sign", data.MakeSign());//签名
string str = data.ToUrlParams();//转换为URL串
string url = "weixin://wxpay/bizpayurl?" + str;
return url;
}
它的调用代码生成二维码操作如下所示。
private void btnGetPrePayUrl_Click(object sender, EventArgs e)
{
var productId = "12345678";
var url = api.GetPrePayUrl(productId);
var image = api.GenerateQRImage(url);
this.imgGetPrePayUrl.Image = image;
this.imgGetPayUrl.SizeMode = PictureBoxSizeMode.StretchImage;
}
我们在第一小节里面介绍了,需要在微信后台配置扫码的回调函数,如下所示。

这样我们还需要添加一个页面aspx、或者一般处理程序ashx的方式来实现扫码的回调过程。具体的逻辑也就是在这个页面里面获取到提交过来的参数,然后调用统一下单处理后,进行数据返回即可,代码逻辑如下所示。

4、在页面上进行扫码处理
前面的例子,我介绍了Winfrom的扫码例子,很多时候,我们的应用可能是基于Web的,那么它的实现是如何的呢,下面我继续介绍一下。
首先我们在自己的业务Web后台系统里面,添加两个页面,主要是用来生成二维码在页面上进行展示的,如下所示。

最终我们在NativePayPage.aspx页面上展示我们的二维码,方便用户进行扫码支付处理,页面的代码很简单,我们只需要在前端页面放置两个图片控件,图片内容通过MakeQRCode.aspx页面进行生成就可以了。
nbsp;html> <meta> <meta> <title>微信支付样例-扫码支付</title> <div>扫码支付模式一</div><br> <image></image> <br><br><br> <div>扫码支付模式二</div><br> <image></image>
页面后台的代码就是绑定二维码的过程,代码如下所示,和Winform的代码类似操作。
protected void Page_Load(object sender, EventArgs e)
{
TenPayApi api = new TenPayApi();
var productId = "123456789";
//生成扫码支付模式一url
string url1 = api.GetPrePayUrl(productId);
//生成扫码支付模式二url
WxPayOrderData info = new WxPayOrderData()
{
product_id = "123456789",
body = "测试支付-模式二",
attach = "爱奇迪技术支持",
detail = "测试扫码支付-模式二",
total_fee = 1,
goods_tag = "test1"
};
string url2 = api.GetPayUrl(info);
//将url生成二维码图片
Image1.ImageUrl = "MakeQRCode.aspx?data=" + HttpUtility.UrlEncode(url1);
Image2.ImageUrl = "MakeQRCode.aspx?data=" + HttpUtility.UrlEncode(url2);
}
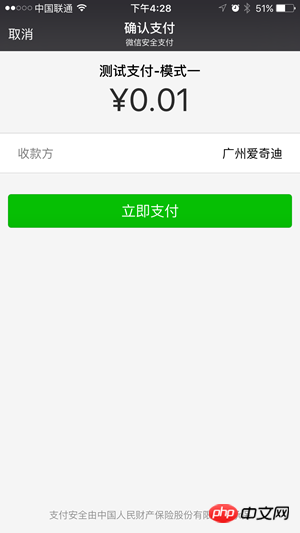
实现后的页面效果如下所示。

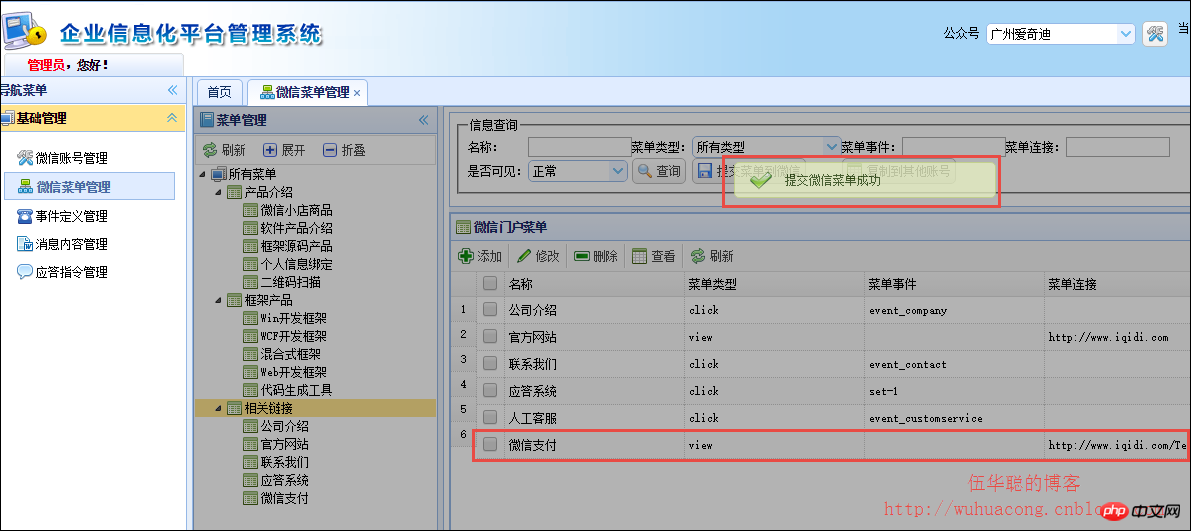
实现并预览效果,确定是我们所需的页面后,我们可以发布在公众号的菜单连接上进行测试使用了。

打开微信公众号-广州爱奇迪,我们可以看到对应的菜单发生改变,并且看到进入微信支付的菜单可以进行支付了。



Ce qui précède est une implémentation du processus de numérisation de code QR du paiement WeChat qui comprend également de nombreuses autres interfaces API. , comme suit Des opportunités peuvent continuer à être introduites. Bien que la mise en œuvre de l'interface de paiement WeChat soit plus compliquée que celle des autres interfaces WeChat, une fois que nous aurons terminé quelques cas, le reste sera relativement simple car sa méthode d'appel est fondamentalement cohérente et similaire.
Pour plus de développement C# du portail WeChat et d'application de l'accès aux paiements WeChat et de l'encapsulation API et des articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

