Maison >développement back-end >tutoriel php >Introduction détaillée du code graphique et texte php pour un ajout simple au panier
Introduction détaillée du code graphique et texte php pour un ajout simple au panier
- 黄舟original
- 2017-07-15 11:54:318842parcourir
Voici deux didacticiels vidéo sur ce site, bienvenue pour regarder

Tutoriel de panier d'achat de développement JS et jQuery
Introduction au cours : « Tutoriel de développement de panier d'achat en JS et jQuery » implémente la fonction de panier d'achat via JavaScript et jQuery.

Implémentation JavaScript du panier d'achat
Introduction au cours : L'objectif principal de « Implémentation JavaScript du panier d'achat » est de créer un panier simple. Que tout le monde comprenne le principe du panier pendant le processus de production
Aujourd'hui, je pratique le panier et je passe les commandes, je me sens un peu étourdi en l'écrivant. . Ce panier est relativement simple et est utilisé pour le stockage à court terme, et n'est pas stocké dans la base de données
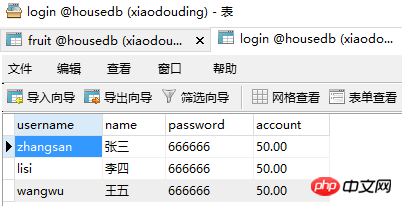
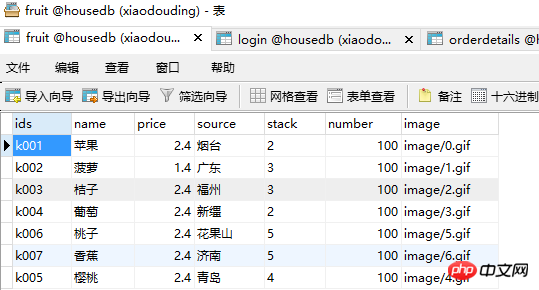
Le panier est tout simplement familier à ceux qui aiment. achats en ligne. Avant d'écrire le panier, il faut d'abord concevoir. Pour un instant, nous devons d'abord appeler une table de la base de données. Ici
J'utilise la table de fruits, suivie de la table de connexion que j'utilise. la table de connexion pour appeler le nom d'utilisateur et le mot de passe. Tous Une fois que tout est prêt, il y a trois situations dans lesquelles vous devriez envisager de le mettre dans le panier :
La première situation : il n'y a rien dans le panier
La deuxième situation : il y a déjà quelque chose dans le panier. Ce produit existe déjà. Dans ce cas, la quantité à considérer lors de l'ajout à nouveau est de 1
La troisième situation : Il y a un. produit dans le panier, mais ce produit n'existe pas
L'image ci-dessous est utilisée La table de base de données est arrivée :


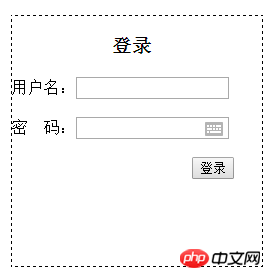
Ce qui suit est le code pour la page de connexion :
<body><form action="chuli.php" method="post">
<p style="margin-left: 500px; margin-top: 200px;
height: 250px; width: 250px; border: 1px dashed black">
<p style="margin-left: 100px; "><h3>登录</h3></p>
<p style="margin-top: 20px">用户名:<input type="text" name="uid"/></p><br/>
<p>密 码:<input type="password" name="pwd"/></p><br/>
<p style="margin-left: 180px"><input type="submit" value="登录"/></p>
</p></form></body>Une fois la page de connexion écrite, vous devez accéder à la page de traitement. Récupérer le nom d'utilisateur et le mot de passe de la base de données :
<?php
session_start(); //开启session 必须要写到第一行
header("Content-type:text/html;charset=utf-8");
$uid=$_POST["uid"]; //从登录页面获取到用户名和密码
$pwd=$_POST["pwd"];
include("DADB.class.php");
$db=new DADB();
$sql="select password from login where username='{$uid}'";
$arr=$db->Query($sql);
if($arr[0][0]==$pwd && !empty($pwd)) //判断所填写的密码和取到的密码是一样的,而且密码不能为空
{
$_SESSION["uid"]=$uid;
header("location:main.php");
}
else
{
echo"登录失败";
}Le login. La page est comme indiqué dans la figure :

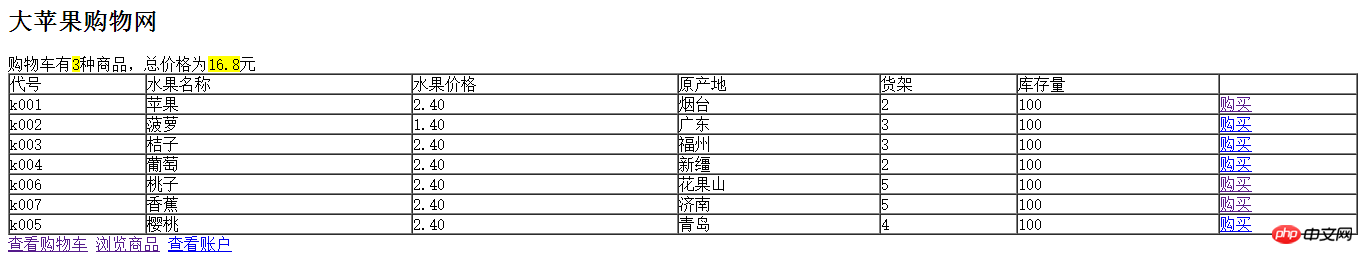
Ensuite, nous entrerons dans la page principale, extrairons toutes les informations sur les fruits de la base de données, puis nous les implémenterons. la fonction d'ajout au panier
<h2>大苹果购物网</h2>
<?php
session_start();
include("DADB.class.php");
$db=new DADB();
?>
<table border="1" width="100%" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>水果名称</td>
<td>水果价格</td>
<td>原产地</td>
<td>货架</td>
<td>库存量</td>
<td></td>
</tr>
<?php
$uid=$_SESSION["uid"];
$sql="select * from fruit";
$arr=$db->Query($sql);
foreach($arr as $v)
{
echo"<tr>
<td>{$v[0]}</td> // 从数据库调出我们所需要的内容
<td>{$v[1]}</td>
<td>{$v[2]}</td>
<td>{$v[3]}</td>
<td>{$v[4]}</td>
<td>{$v[5]}</td>
<td><a href='add.php?ids={$v[0]}'>购买</a></td> //这里的购买相当于添加购物车的功能
</tr>";
}
?>
<?php
//这里显示的是 购物车有多少产品,和产品的总价格
$ann=array();
if(!empty($_SESSION["gwc"]))
{
$ann=$_SESSION["gwc"];
}
$zhonglei = count($ann);
$sum=0;
foreach($ann as $k)
{
$sql1="select price from fruit where ids='{$v[0]}'";
$danjia=$db->Query($sql1);
foreach($danjia as $n)
{
$sum=$sum + $n[0]*$k[1];
}
}
echo"购物车有<mark>{$zhonglei}</mark>种商品,总价格为<mark>{$sum}</mark>元";
?>
</table>
<p>
<a href="gouwuche.php">查看购物车</a>
<a href="main.php">浏览商品</a>
<a href="zhanghu.php">查看账户</a> </p>
</body>La page principale est comme indiqué sur l'image : 
La chose la plus importante Ajoutez simplement la page du panier
<?php
session_start();
$ids = $_GET["ids"];
if(empty($_SESSION["gwc"]))
{
//1.购物车是空的,第一次点击添加购物车
$arr = array(
array($ids,1)
);
$_SESSION["gwc"]=$arr;
}
else
{
//不是第一次点击
//判断购物车中是否存在该商品
$arr = $_SESSION["gwc"]; //先存一下
$chuxian = false;
foreach($arr as $v)
{
if($v[0]==$ids)
{
$chuxian = true;
}
}
if($chuxian)
{
//3.如果购物车中有该商品
for($i=0;$i<count($arr);$i++)
{
if($arr[$i][0]==$ids)
{
$arr[$i][1]+=1;
}
}
$_SESSION["gwc"] = $arr;
}
else
{
//2.如果购物车中没有该商品
$asg = array($ids,1);
$arr[] = $asg;
$_SESSION["gwc"] = $arr;
}
}
header("location:gouwuche.php");De cette façon, vous pouvez afficher la page du panier. Le code de la page du panier est le suivant :
<h2>购物车中有以下商品:</h2>
<table cellpadding="0" cellspacing="0" border="1" width="100%">
<tr>
<td>商品名称</td>
<td>商品单价</td>
<td>购买数量</td>
<td></td>
</tr>
<?php
session_start();
//$uid=$_SESSION["uid"];
$arr=array();
if(!empty($_SESSION["gwc"]))
{
$arr=$_SESSION["gwc"];
}
include("DADB.class.php");
$db=new DADB();
foreach($arr as $v)
{
global $db;
$sql="select * from fruit where ids='{$v[0]}'";
$att=$db -> Query($sql,1);
foreach($att as $n)
{
echo"<tr>
<td>{$n[1]}</td>
<td>{$n[2]}</td>
<td>{$v[1]}</td>
<td><a href='shanchu.php?ids={$v[0]}'>删除</a></td>
</tr>";}
}
?>
</table>
<p>
<a href="gouwuche.php">查看购物车</a>
<a href="main.php">浏览商品</a>
<a href="zhanghu.php">查看账户</a> </p> 14 15 </body>这样进入购物车页面显示如图所示:[object Object]
C'est juste un ajout relativement simple au panier, mais il y en a. encore beaucoup de liens au milieu qui ne sont pas parfaits. Par exemple, après ajout au panier, le nombre de produits dans la base de données est réduit, et la suppression des produits dans le panier n'a pas encore été effectuée. pour ça plus tard, et maintenant mon esprit est un peu foiré. . .
Ce qui précède est l'introduction détaillée du code d'image et de texte pour un ajout simple au panier en PHP. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles connexes :
Principes de mise en œuvre du panier d'achat pour novices PHP
Méthode jQuery d'implémentation du panier d'achat basée sur json et cookie
Native js simule le combat réel du projet de panier d'achat Taobao
JS implémente un simple panier Il y a des images et des codes
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

