Maison > Article > développement back-end > Utilisez PHP pour réaliser une liaison à trois niveaux dans les zones urbaines avec une base de données attachée
Utilisez PHP pour réaliser une liaison à trois niveaux dans les zones urbaines avec une base de données attachée
- PHPzoriginal
- 2017-03-23 14:11:268932parcourir
Utilisez php pour réaliser une liaison à trois niveaux dans les zones urbaines , peut être transformé en un petit plug-in, et vous pouvez l'ajuster à tout moment si nécessaire à l'avenir
Voyons comment procéder
Écrivez d'abord un p puis introduisez le package js
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>无标题文档</title><script src="jquery-1.11.2.min.js?1.1.9"></script><script src="sanji.js?1.1.9"></script></head><body> <p id="sanji"> </p></body></html>
Le fichier js importé s'appelle sanji.js
Voyons ensuite comment le fichier js est écrit
$(document).ready(function(e) {
//向p里面扔三个下拉
var str = "<select id='sheng'></select><select id='shi'></select><select id='qu'></select>";
$("#sanji").html(str);
FillSheng();
FillShi();
FillQu();//选中项变化
$("#sheng").change(function(){
FillShi();
FillQu();
})
$("#shi").change(function(){
FillQu();
})
});//填充省的方法function FillSheng()
{ var pcode = "0001"; //父级代号 $.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ //回调函数
var hang = data.split("|"); //根据行与行的分隔符来拆
var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^"); //列与列的分隔符来拆
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>"; //中间显示地区名称 }
$("#sheng").html(str); //把显示的地区名称填充进去 }
});
}//填充市的方法function FillShi()
{ var pcode = $("#sheng").val();
$.ajax({
async:false,
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#shi").html(str);
}
});
}//填充区的方法function FillQu()
{ var pcode = $("#shi").val();
$.ajax({
url:"chuli.php",
data:{pcode:pcode},
type:"POST",
dataType:"TEXT",
success: function(data){ var hang = data.split("|"); var str = ""; for(var i=0;i<hang.length;i++)
{ var lie = hang[i].split("^");
str += "<option value='"+lie[0]+"'>"+lie[1]+"</option>";
}
$("#qu").html(str);
}
});
}
Tant que l'un est écrit, les deux autres principes sont les mêmes que celui ci-dessus
Regardons à nouveau la page de traitement. Utilisez une page de traitement pour trois articles
. Jetez un œil au code de traitement de la page
<?phpinclude("DBDA.class.php");$db = new DBDA();$pcode = $_POST["pcode"];$sql = "select * from chinastates where parentareacode='{$pcode}'";echo $db->StrQuery($sql);
La table des régions de la base de données est chinastates
Vérifiez toutes les données en fonction du code parent transmis
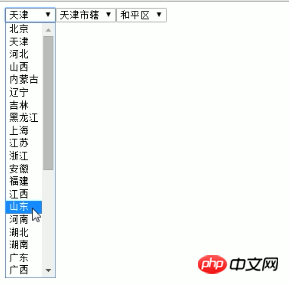
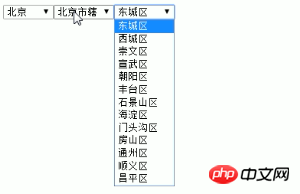
L'effet de course final est comme ça



Jetons un coup d'œil au contenu de la base de données

La base de données contient beaucoup de contenu, y compris tous les noms de régions dans la liaison de troisième niveau, en utilisant la méthode du nom de code et du sous-code
Prenez Pékin par exemple. Le nom de code de Pékin est 11 et le nom de code secondaire de la ville de Pékin en dessous est 11. Le nom de code principal de la ville de Pékin est 1101 et le nom de code secondaire de la région située en dessous de la ville de Pékin est. 1101. Lors de l'ajustement de la région, vous pouvez l'interroger en fonction du numéro de code principal. Le même sous-code peut être interrogé.
Ce qui précède utilise PHP pour réaliser la liaison à trois niveaux la plus simple dans les zones urbaines, éditée et organisée par le site Web chinois PHP !
Articles connexes :
js pour réaliser l'effet de menu de liaison à trois niveaux des provinces et des municipalités
Exemple de code pour réaliser l'ajax Menu déroulant de liaison à trois niveaux
Exemple de Yii2 réalisant un lien à trois niveaux entre les provinces et les municipalités en Chine
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

