Maison >interface Web >tutoriel HTML >Exemple de définition de différentes couleurs et largeurs pour chaque cellule d'un tableau en HTML
Exemple de définition de différentes couleurs et largeurs pour chaque cellule d'un tableau en HTML
- 高洛峰original
- 2017-03-04 15:30:241493parcourir
Il est préférable de ne pas définir la largeur, la hauteur, etc. directement dans le tableau. Ajoutez des paramètres dans le style, et il n'y aura pas de problèmes invalides. Le code pourra être directement copié au milieu du corps et utilisé. Il y a un exemple ci-dessous, vous pouvez vous y référer.
Il est recommandé de ne pas définir la largeur, la hauteur, etc. directement dans le tableau. Il arrive souvent que les paramètres ne prennent pas effet
Si vous ajoutez les paramètres dans le style, il n'y aura aucun problème. Le code sera copié directement sur Il peut être utilisé au milieu du corps.
Le code est le suivant :
<table cellspacing="0" style="color:#FFF; text-align:left; font-size:14px; font-weight:bold; margin-left:220px; width:980px; height:200px;text-align:center"> <tr > <td bgcolor="e91e6f"; style=" width:196px;">01</td> <td bgcolor="224071"; style=" width:196px;">02</td> <td bgcolor="f12339"; style=" width:196px;">03 </td> <td bgcolor="1ea27e"; style=" width:196px;">04</td> <td bgcolor="224071"; style=" width:196px;">05</td> </tr> <tr> <td bgcolor="1ea27e">06</td> <td bgcolor="e91e6f">07</td> <td bgcolor="224071">08</td> <td bgcolor="f12339">09 </td> <td bgcolor="1ea27e">10</td> </tr> <tr> <td bgcolor="e91e6f">11</td> <td bgcolor="224071">12</td> <td bgcolor="f12339">13</td> <td bgcolor="1ea27e">14 </td> <td bgcolor="224071">15</td> </tr> <tr> <td bgcolor="1ea27e">16</td> <td bgcolor="e91e6f">17</td> <td bgcolor="224071">18</td> <td bgcolor="f12339"></td> <td bgcolor="1ea27e"></td> </tr> </table>
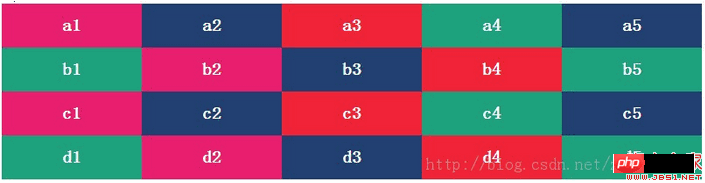
Rendu : 
Plus de tableaux en HTML définissent des couleurs différentes pour chaque cellule et pour articles connexes sur des exemples de largeur, veuillez faire attention au site Web PHP chinois !

