Maison >interface Web >tutoriel CSS >Une introduction aux différences entre le work-wrap avec coupure de mots
Une introduction aux différences entre le work-wrap avec coupure de mots
- 高洛峰original
- 2017-03-04 10:29:221722parcourir
word-break : 【Word Break】
Définition : Spécifie la méthode de traitement du retour à la ligne automatique Remarque : En utilisant le saut de mot, vous pouvez créer le navigateur. changer la ligne à tout moment Retour à la position.
Grammaire : coupure de mots : normal|break-all|keep-all;
| 默认值 | normal |
| 继承性 | yes |
| 版本 | css3 |
| Javascript语法 | object.style.wordBreak="keep-all" |
| 值 | 描述 |
|---|---|
| normal | 使用浏览器默认的换行规则。 |
| break-all | 允许在单词内换行。 |
| keep-all | 只能在半角空格或连字符处换行。 |
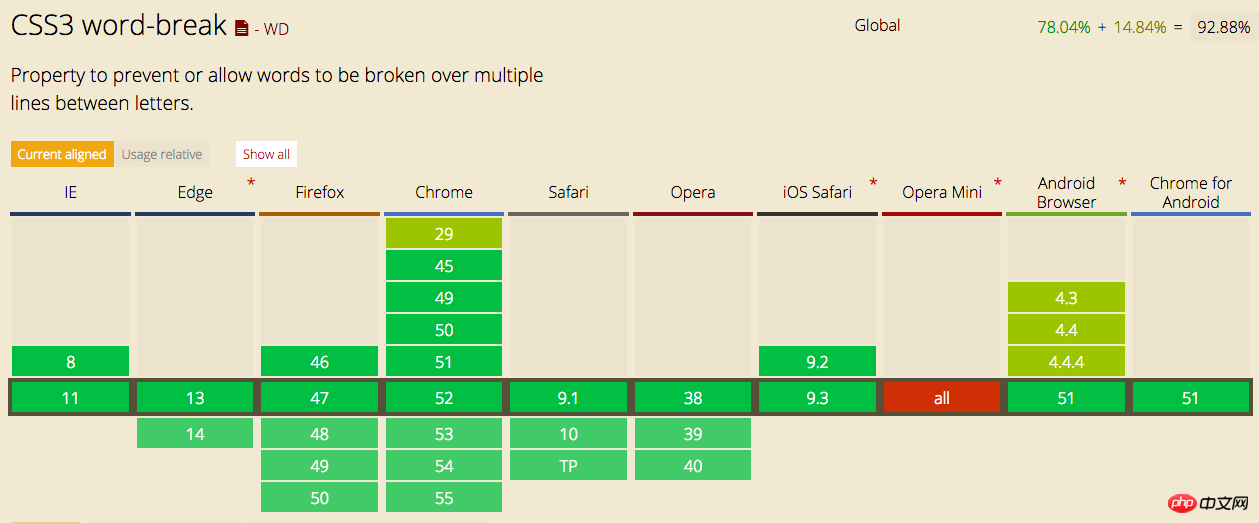
Compatibilité :

Par exemple :
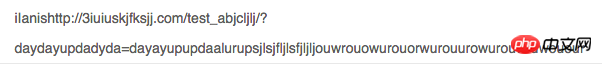
<span class="text-s">iIanishttp://www.php.cn/;/span>
.text-s {
display: inline-block;
width: 240px;
// word-break: keep-all;
}
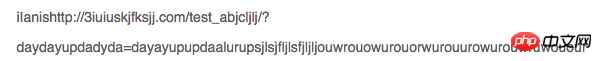
le saut de mot n'est pas défini :

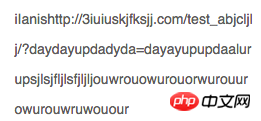
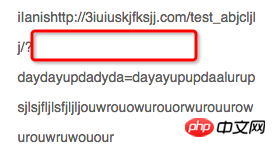
le saut de mot est défini : break-all;

Définissez word-break:keep-all; ou word-break:normal;

word-wrap : 【Line Wrap】
Définition : permettre aux mots longs ou aux adresses URL de passer à la ligne suivante.
Syntaxe : word-wrap : normal|break-word;
| Valeur par défaut : | normal | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Héritage : | oui | ||||||||
| Version : | CSS3 | ||||||||
| Syntaxe JavaScript : |
|
| 值 | 描述 |
|---|---|
| normal | 只在允许的断字点换行(浏览器保持默认处理)。 |
| break-word | 在长单词或 URL 地址内部进行换行。 |
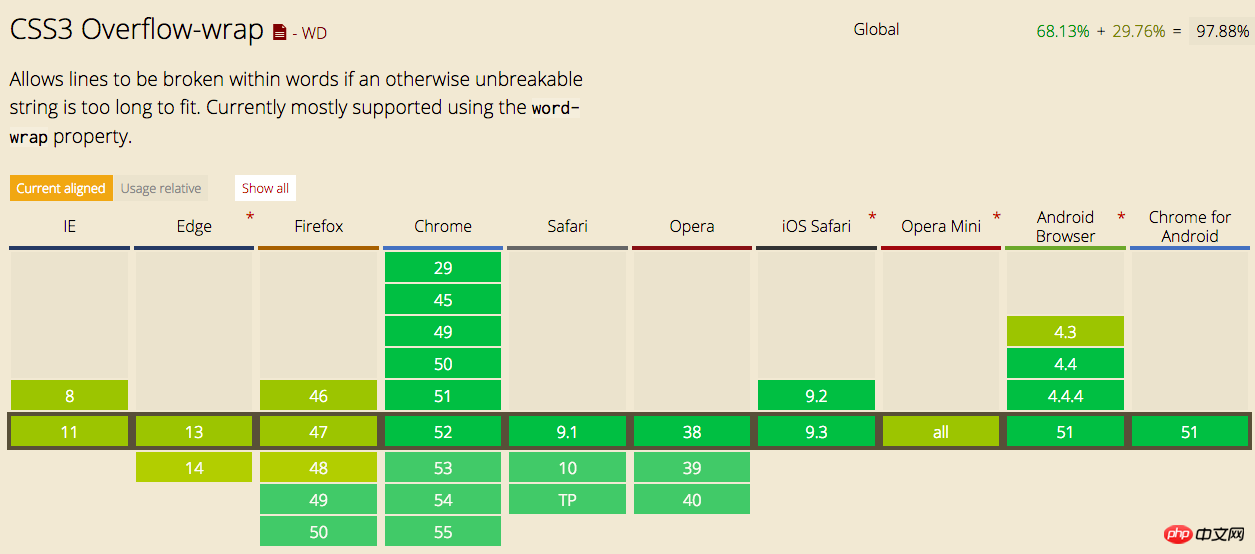
Compatibilité :

Par exemple : [Identique à ci-dessus]
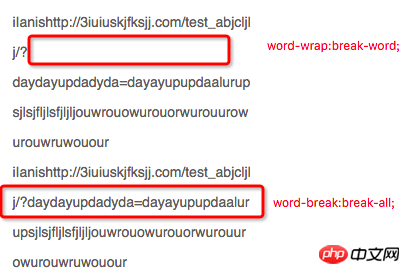
Le retour à la ligne n'est pas défini :

Le retour à la ligne est défini : normal ;

Définir word-wrap:break-word;

Comparez le réglage marron ci-dessus word La différence entre -break:break-all; et word-wrap:break-word

Résumé :
saut de mot : lorsqu'un mot ne peut pas être placé à la fin de la ligne, déterminez comment placer le mot à l'intérieur => Déterminez si le mot sera divisé en une nouvelle ligne lorsque le mot ne le peut pas. être placé à la fin de la phrase
break-all : Placez-le de force Si les éléments restants ne peuvent pas être insérés, ils seront affichés sur la ligne suivante.
keep-all : S'il ne peut pas rentrer, affichez-le sur une autre ligne ; s'il ne peut toujours pas rentrer, il affichera un débordement.
retour à la ligne : lorsque la fin de la ligne ne peut pas tenir, décidez si vous souhaitez autoriser le retour à la ligne dans le mot => Déterminez comment envelopper le mot dans le mot
normal : le mot est trop long et le mot sera enveloppé dans une nouvelle ligne. S'il y a plus d'une ligne, il affichera un débordement.
break-word : Lorsque le mot est trop long, essayez d'abord de l'envelopper ; s'il est encore trop long après le retour à la ligne, vous pouvez également envelopper le mot .
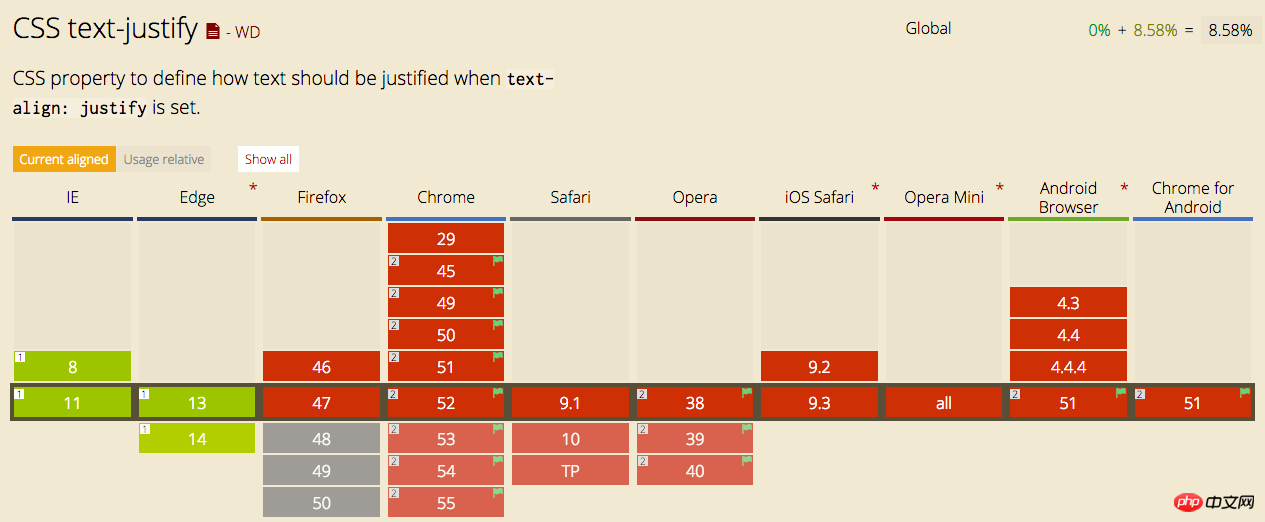
Un supplémentaire : aligner le texte aux deux extrémités
Attribut : text-align:justify;
Compatibilité : Très mauvaise

text-align:center;

text-align:justify;

La brève analyse ci-dessus de la différence entre le work-wrap word-break est tout le contenu partagé par l'éditeur. J'espère qu'il pourra vous donner une référence, et j'espère également que tout le monde soutiendra le site Web PHP chinois.
Pour plus d'exemples de la différence entre le work-wrap avec coupure de mots et les articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Comment créer une répartition de couleur d'arrière-plan de 50 % de la largeur de la fenêtre en CSS ?
- Procédure pas à pas de code pour pratiquer les sélecteurs CSS3
- Comment pouvez-vous isoler un conteneur « div » des styles CSS publics et empêcher ses enfants d'hériter des styles globaux ?
- Pourquoi Chrome affiche-t-il les couleurs différemment lors du changement de moniteur ?
- Pourquoi les marges automatiques ne fonctionnent-elles pas avec le positionnement absolu en CSS ?

