Maison >interface Web >tutoriel HTML >Explication détaillée sur la façon de définir la couleur de la police en HTML et comment utiliser ps pour obtenir la couleur de police précise du HTML
Explication détaillée sur la façon de définir la couleur de la police en HTML et comment utiliser ps pour obtenir la couleur de police précise du HTML
- 高洛峰original
- 2017-03-03 16:38:093661parcourir
Nous introduisons ici trois paramètres de couleur de police, notamment la police HTML, la couleur du texte CSS et la couleur de la police des liens hypertexte CSS. Nous introduisons également la méthode d'utilisation de PS pour obtenir des valeurs de couleur précises. Vous pouvez généralement étendre de manière flexible l'utilisation de la définition des valeurs de couleurpour les polices et les arrière-plans
1. Paramètres de couleur de la police HTML
En HTML, nous utilisons la balise font pour définir la couleur des paramètres de contenu de la police.
1. Syntaxe de la police :
Le code est le suivant :
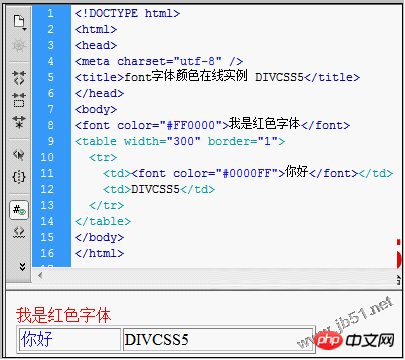
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>font字体颜色在线实例</p></title> </head> <body> <font color="#FF0000">我是红色字体</font> <table width="300" border="1"> <tr> <td><font color="#0000FF">你好</font></td> <td></p></td> </tr> </table> </body> </html>
Tout d'abord, la police est une paire de balises régulières, placez le contenu du texte de la police dans la balise et définissez-la dans la balise font. La couleur color correspond à la valeur de couleur pour définir la couleur de la police dans l'objet balise font.
2. Exemple de définition de la couleur de la police dans la police html
2-1. Code complet de l'exemple de couleur de la police html :
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css实现字体颜色 在线演示</p></title>
<style>
.</p>{color:#F00}
</style>
<!-- html注释说明:使用style标签设置字体颜色 -->
</head>
<body>
<p class="</p>">我字体是红色</p>
<p style="color:#00F">我字体是蓝色</p>
<!-- p标签内使用style属性设置字体颜色 -->
</body>
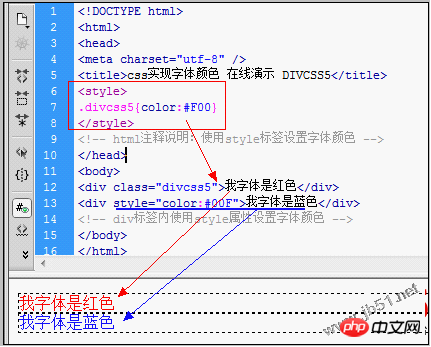
</html>ci-dessus Exemples de définition de la couleur de la police individuellement et de définition de la couleur de la police dans le tableau
2-2, capture d'écran de l'exemple de couleur de police

Capture d'écran du cas de réglage de la couleur de la police HTML
2-3. Démonstration en ligne : Voir le cas
Pour changer la couleur de la police, il vous suffit de modifier la valeur de la couleur.
2. Paramètre de couleur de police HTML p CSS
Définissez la couleur de la police via le style CSS en HTML.
Il existe deux façons de définir la couleur de la police HTML à l'aide de CSS, l'une est du CSS dans la balise et l'autre est du CSS externe.
1. Introduction aux connaissances de base
En utilisant du CSS externe, vous pouvez mettre le code CSS séparément dans le fichier CSS et utiliser un lien html pour introduire CSS (html introduit le CSS), ou vous pouvez utiliser , créez du CSS. Vous pouvez également utiliser l'attribut style dans la balise html pour définir la couleur CSS.
2.p Démonstration d'un exemple CSS
Voici deux méthodes pour implémenter les paramètres de couleur de police HTML, l'une utilisant CSS dans la balise et l'autre utilisant la balise de style pour implémenter les paramètres de couleur de police.
3. Le code source HTML complet de l'exemple
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </p></title>
<style>
a{ color:#00F}
a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */
.p a{ color:#090}
.p a:hover{ color:#090}
/* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style>
</head>
<body>
<p>测试内容我是统一设置的颜色蓝色<a href="http://www.css.com">cSS</a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p>
</body>
</html>Utilisez la balise
4. Capture d'écran du cas p CSS

Capture d'écran de l'exemple de cas de couleur de police de réglage CSS
5. : Voir le cas
3. Définition de la couleur de la police du lien hypertexte HTML A
Il existe deux situations pour définir la couleur de la police du texte d'ancrage en HTML La première consiste à définir la couleur de la police de manière uniforme pour tous. un hyperlien en HTML. Couleur de police, l'autre consiste à définir une couleur distincte pour la police du lien hypertexte du texte d'ancrage dans l'objet spécifié.
Je vais vous présenter à travers des exemples le réglage unifié et le réglage individuel de la couleur de police du texte d'ancrage du lien hypertexte en HTML.
1. Le code html p css complet est le suivant
<!DOCTYPE html> <html>
<head> <meta charset="utf-8" />
<title>html超链接字体颜色设置 在线演示 </title> <style>
a{ color:#00F} a:hover{ color:#F00}/* 鼠标经过悬停字体颜色 */
/* css 注释说明:以上代码为设置html中超链接统一字体颜色 */ .p a{ color:#090}
.p a:hover{ color:#090} /* css注释说明:以上代码为设置html中.p对象内超链接字体颜色 */
</style> </head>
<body> <p>测试内容我是统一设置的颜色蓝色<a href="http://www..com"></a></p>
<p class="p">我在p对象内,超链接颜色为<a href="#">我是超链接绿色</a></p> </body>
</html>La couleur de police du lien hypertexte en bleu est uniformément définie en HTML, tandis que la couleur verte est la couleur de police du lien hypertexte. lien hypertexte défini individuellement.
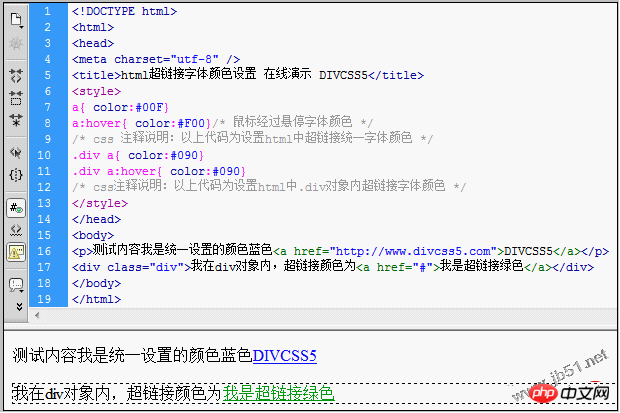
2. Capture d'écran de l'exemple de couleur de police de lien hypertexte

Capture d'écran de l'exemple d'effet de police de lien hypertexte
3. 🎜>
Téléchargement du package des trois p cas CSS ci-dessus : Télécharger maintenant (2,928 Ko) 4. Comment obtenir la couleur de police précise requise pour le HTMLPour obtenir des valeurs de couleurs précises sont généralement obtenues à l'aide du logiciel Photoshop (ps). Ce qui suit vous apprend à utiliser PS pour obtenir la valeur de couleur d'une certaine police et à l'appliquer de manière flexible pour obtenir la valeur de couleur d'un certain arrière-plan, d'une image ou d'une bordure en obtenant la valeur de police.
 Si nous voulons obtenir la valeur de couleur bleue spécifique de l'image ci-dessus "CSS"
Si nous voulons obtenir la valeur de couleur bleue spécifique de l'image ci-dessus "CSS"
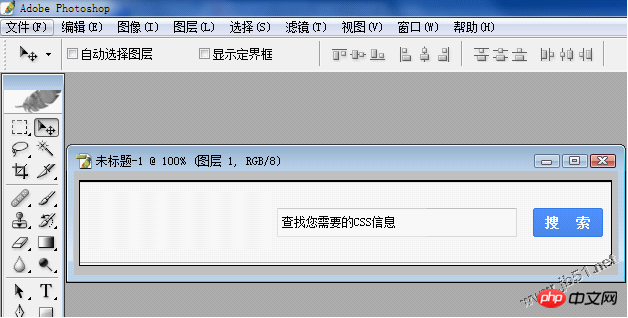
1 Ouvrez cette image dans PS
Ouvrez cette image dans PS

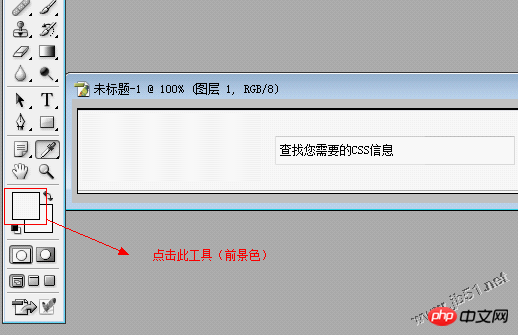
Ici, nous cliquons sur l'outil "Couleur de premier plan" dans la case rouge
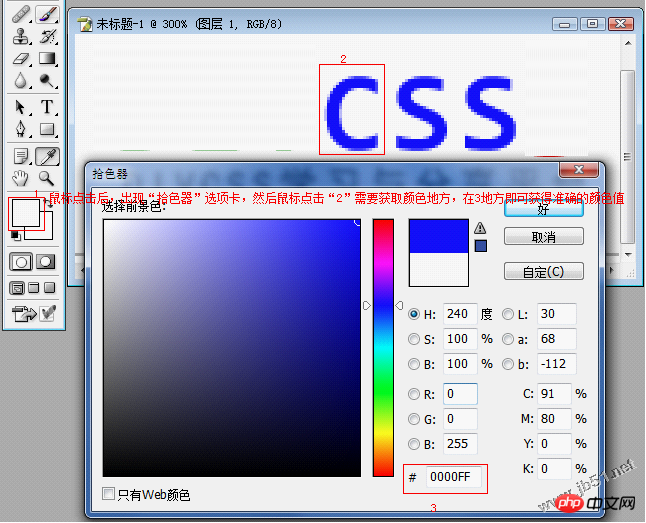
3 L'onglet "Sélectionner la couleur de premier plan" apparaît
Après le Deuxième étape, l'onglet "Sélectionner la couleur de premier plan" apparaîtra. En même temps, le pointeur de la souris se transformera en une icône en forme de paille "Sélecteur de couleurs". À ce moment, cliquez à l'endroit où vous devez obtenir la valeur de couleur. l'image est petite et difficile à cliquer avec précision, vous pouvez utiliser cet Agrandir l'image "ctrl" pour agrandir continuellement l'image.

Obtenez la valeur de couleur précise "0000FF"
4. Définissez la valeur de couleur obtenue en utilisant
color:#0000FF
Conseils : Lorsque vous utilisez des valeurs de couleur, allez généralement directement sur PS pour copier les valeurs de couleur afin d'éviter les erreurs de saisie manuelle. En même temps, n'oubliez pas d'ajouter le signe « # » avant la valeur de couleur.
5. Résumé de la couleur de la police HTML
Nous introduisons ici trois paramètres de couleur de police, notamment la police HTML, la couleur du texte CSS et la couleur de la police des liens hypertexte CSS. Nous introduisons également l'utilisation de PS pour obtenir des couleurs précises. . méthode de valeur. Vous pouvez généralement étendre de manière flexible l’utilisation des polices et des valeurs de couleur d’arrière-plan.
Pour des informations plus détaillées sur la façon de définir la couleur de la police en HTML et sur la façon d'utiliser ps pour obtenir la couleur de police précise du HTML, veuillez faire attention au site Web PHP chinois pour les articles connexes !

