Maison >Applet WeChat >Développement WeChat >Développement backend de gestion du développement de la plateforme publique WeChat
Développement backend de gestion du développement de la plateforme publique WeChat
- 高洛峰original
- 2017-03-03 10:00:102869parcourir
Pour développer la plateforme publique WeChat, il est indispensable de disposer d'un backend de gestion pour gérer diverses fonctions en mode développement. Correspondant aux fonctions des comptes publics, un résumé des fonctions qui doivent être gérées est le suivant :
1. Gestion des utilisateurs------enregistrer l'openid de l'utilisateur, les informations personnelles WeChat (obtenues via le compte de service). interface) et s'associer à son propre système d'application ;
2. Enregistrements de messages utilisateur ---- enregistrements de divers messages envoyés par les utilisateurs et enregistrements de clics sur le menu, combinés avec l'interface de message du service client. et une interface de message modèle, des effets de dialogue peuvent être créés pour offrir une meilleure expérience utilisateur ;
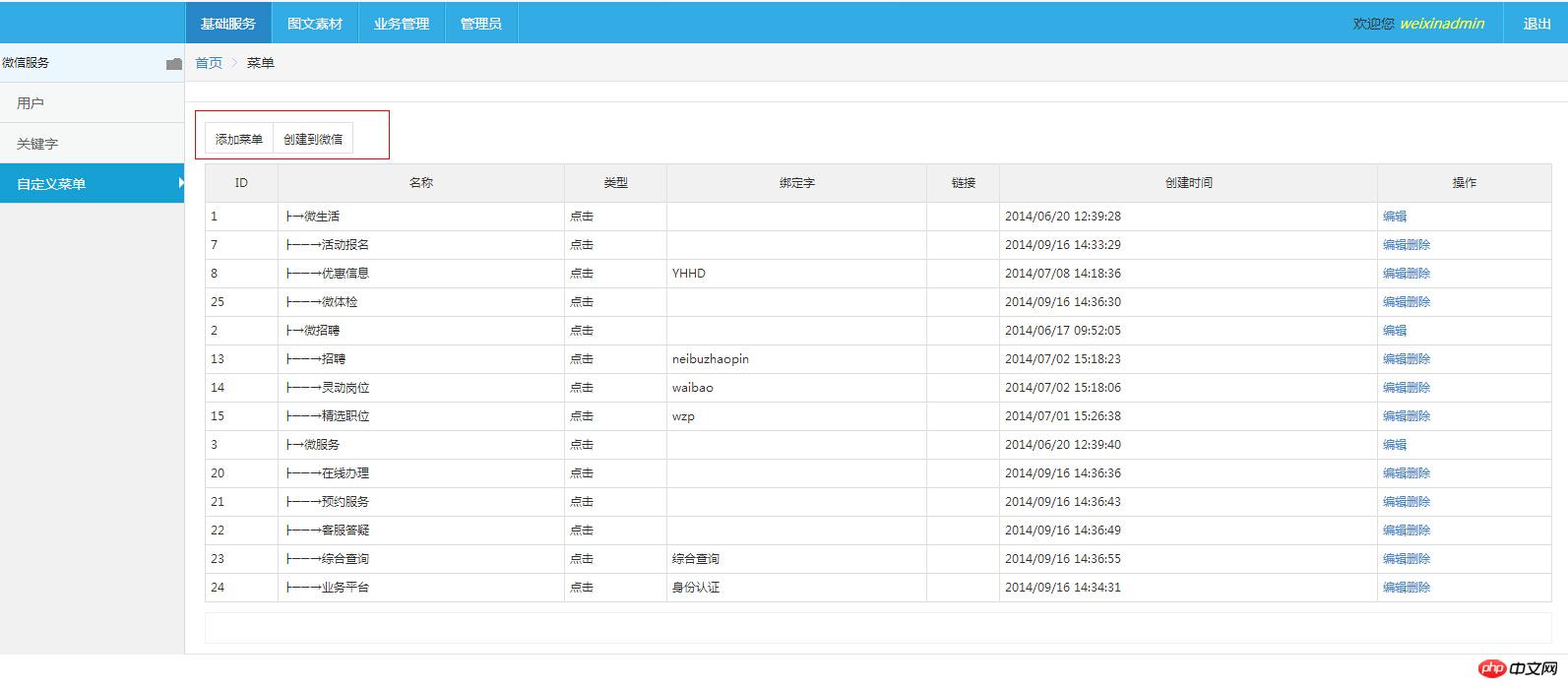
3. Menu personnalisé ---- modifier la gestion du menu personnalisé, créer et générer sur WeChat ;
4. Gestion des mots-clés ---- mots-clés de base, réponse directe aux images Messages texte ou messages texte, si les mots-clés ne sont pas inclus, ils seront recherchés dans la bibliothèque d'images et de textes (microsite
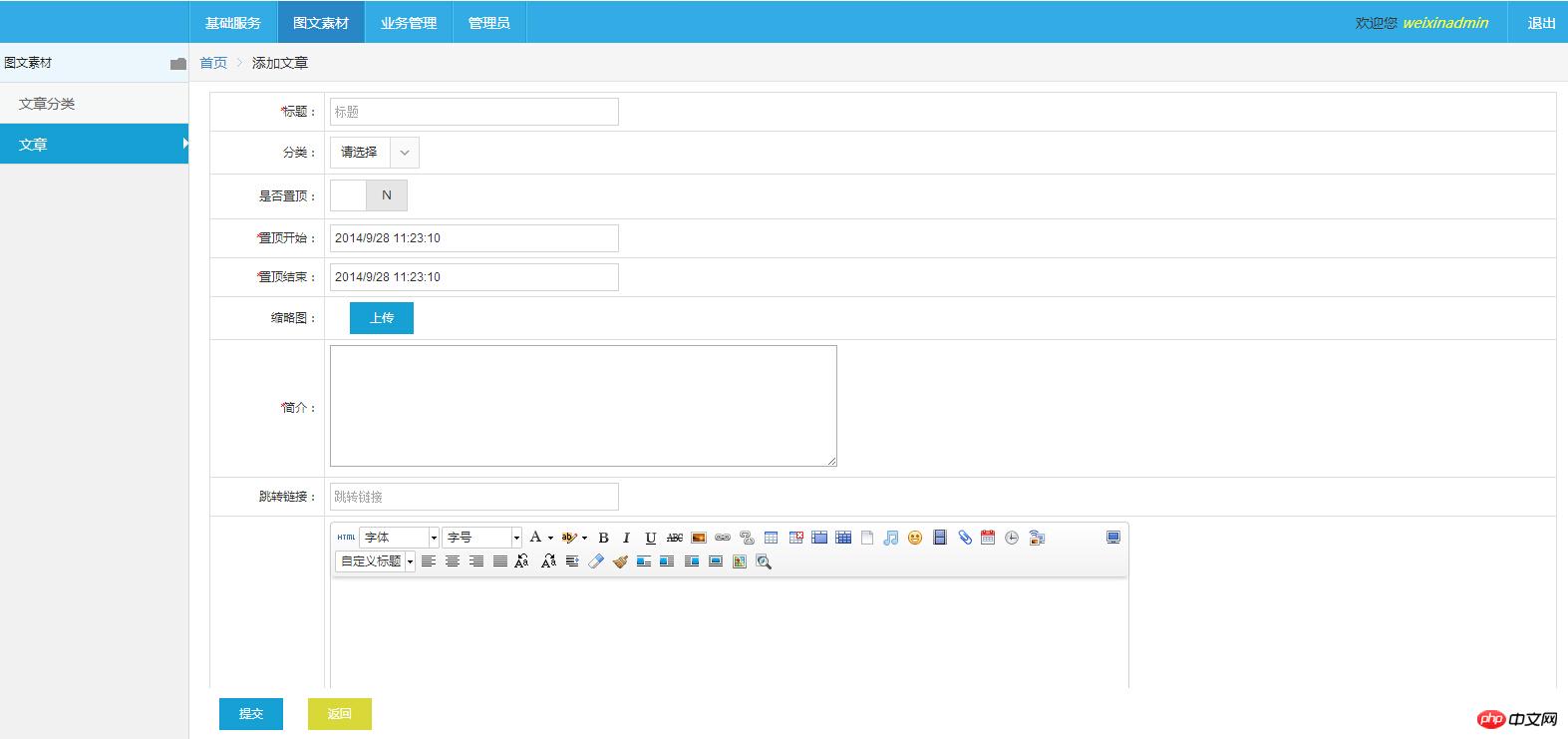
5) ; . Documents images et textes (ou appelés gestion d'articles, gestion de microsite) ---- Gérer des documents et articles graphiques et textuels sur WeChat, il s'agit de la gestion de microsite, de la gestion du contenu et des articles du site Web et de leur utilisation comme graphique. et des documents texte en même temps
6. Administrateur ---- Les fonctions de gestion administrateur de cet arrière-plan de gestion peuvent être attribuées en fonction des autorisations
7. Micro -mall ---- La gestion des micro-centres commerciaux n'est pas différente de la gestion des centres commerciaux côté PC
Le backend de gestion que j'utilise actuellement est développé en utilisant MVC4.0 . L'ensemble du projet n'a que deux pages principales : la page de liste et la page de formulaire. Différentes fonctions sont affichées sur la page de liste, différentes fonctions de la page de formulaire sont ajoutées et modifiées pour charger différentes données de formulaire et revenir via le code d'arrière-plan. ;
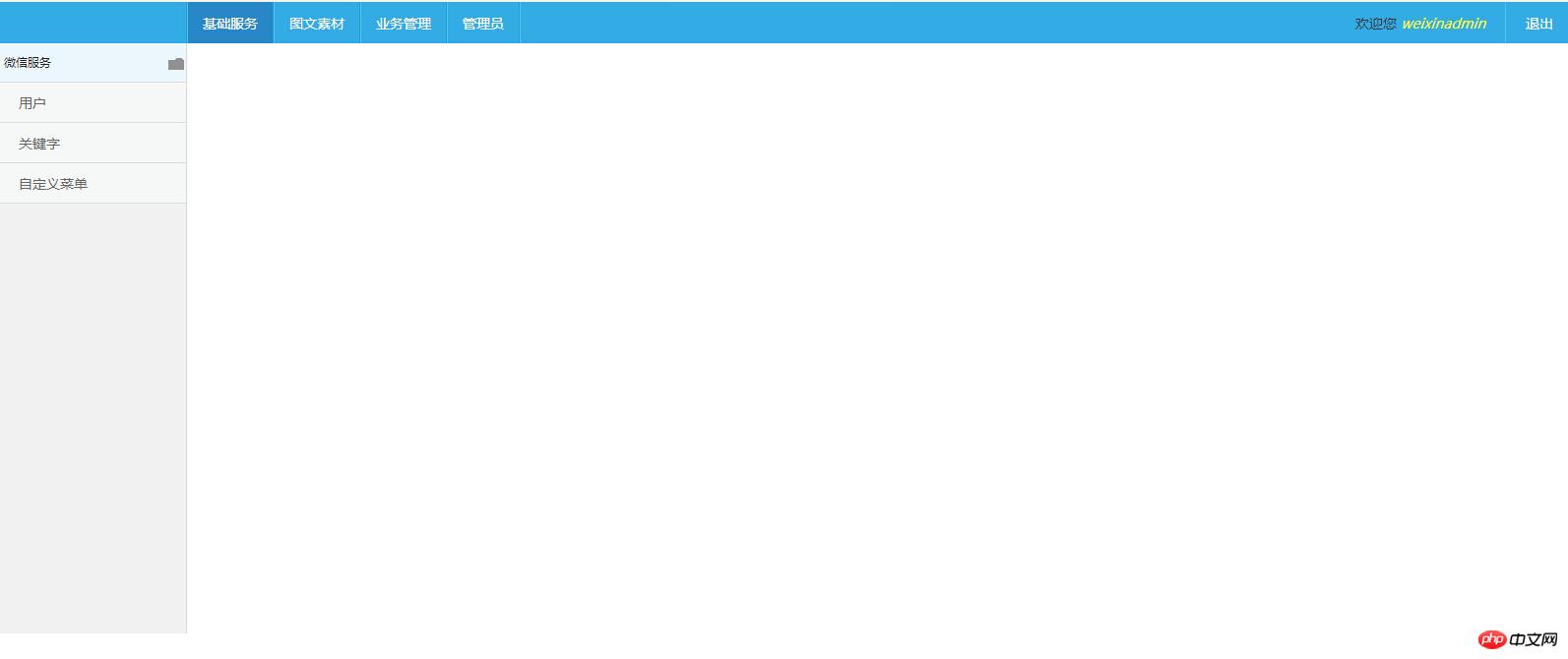
Le menu global est divisé en côtés supérieur et gauche. Différents administrateurs se connectent pour charger différents menus, qui sont attribués en fonction des autorisations :
Connexion :

Connexion réussie :

Chaque menu supérieur représente un grand menu fonctionnel distinction, et chaque menu de gauche représente une liste de fonctions. Une fois la liste saisie, d'autres fonctions spécifiques se trouvent à l'intérieur (ajouter, modifier, supprimer, désactiver, exporter des données, créer vers WeChat, etc.)
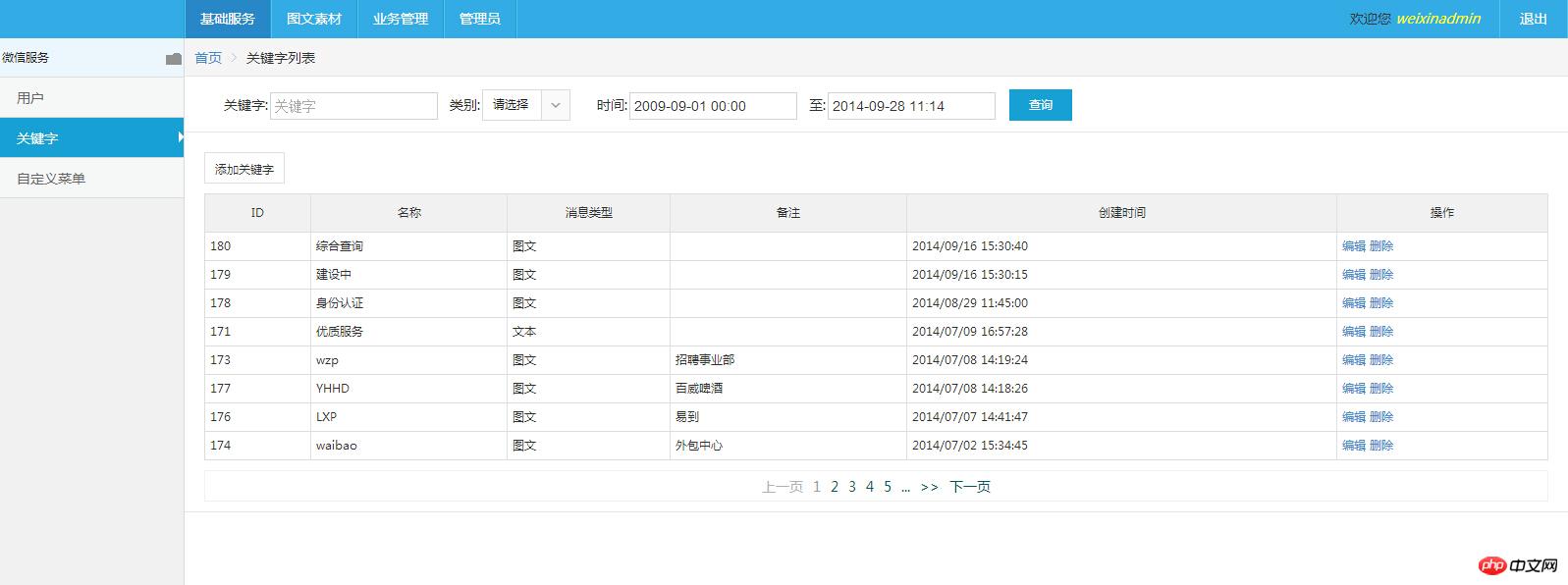
La page de liste est similaire :
public ActionResult Index(string tb)
{
if (!string.IsNullOrWhiteSpace(tb))
{
string t = tb.ToLower().Replace("list","");
dbHome = FContext.WeiXinDbContext();
//-加载初始化、赋值---------------------------------
Load();
//删除---------------------------------------------
if (Request.QueryString["action"] != null)
{
if (Request.QueryString["action"] == "delete")
{
if ("ttt".Contains(t.ToLower()))
{
}
else
{
SoftDelete(Request.QueryString["id"], t);
}
}
}
//---根据不同的功能参数返回不同的list、search、path--------------------------------------
switch (t.ToLower())
{
case "article":
Article();
break;
case "artsort":
ArtSort();
break;
case "region":
Region();
break;
case "offerpro":
OfferPro();
break;
case "offer":
Offer();
break;
case "orders":
Order();
break;
case "product":
Product();
break;
case "proattr":
ProAttr();
break;
case "prosort":
ProSort();
break;
case "user":
User();
break;
case "sysuser":
SysUser();
break;
case "keyword":
KeyWord();
break;
case "weiuser":
WeiUser();
break;
case "personalmenu":
PersonalMenu();
break;
}
string strPage = Jun.Tools.Pager.PagerHtmlStr(pageSize, pageIndex, count, 8, "", "<<", ">>", "上一页", "下一页", "...", "...");
ViewBag.Pager = strPage;
dbHome.Dispose();
return View();
}
return View();
}Passez différents identifiants de fonction en tant que paramètres à la page de liste, puis exécutez différentes méthodes, renvoie différentes données json et affiche les résultats ; la page de liste a également une fonction de requête,
Résultats : 
où se trouvent les colonnes Indique une sélection déroulante (option de sélection) . Toutes les sélections déroulantes sont similaires. La sélection non par défaut écrite par moi-même en utilisant p et css : 
Il y a d'autres fonctions dans la liste juste en tête de. la liste : 
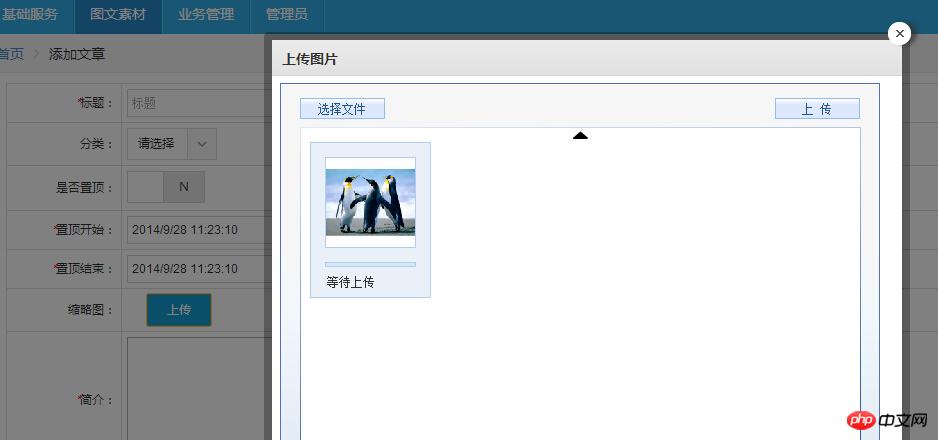
Cliquer sur Ajouter ouvrira la page du formulaire. L'ajout de nouvelles données et l'édition et la modification des données partagent le même formulaire. Utilisez les paramètres pour distinguer s'il s'agit d'une modification ou d'un. nouvel ajout. Si vous le modifiez, chargez les données, si vous l'ajoutez, chargez l'espace vide. Prenons l'exemple de l'ajout de matériaux graphiques (articles du microsite) :
 <.>
<.>



Une fois le téléchargement terminé, déplacez la souris sur le bouton pour prévisualiser 
OK C'est le backend de gestion de la plateforme publique WeChat que j'utilise À première vue, il semble qu'il y ait très peu de fonctions. C'est parce que le cadre principal uniquement. contient plusieurs entrées de liste couramment utilisées, et de nombreuses fonctions sont masquées En interne, les captures d'écran ne sont pas impliquées une par une. Sur cette base, n'importe quelle gestion peut être effectuée : centre commercial (côté PC ou micro centre commercial), site Web d'entreprise, site d'actualités, etc. Le plan de suivi consiste à ajouter la gestion du dialogue avec le service client, c'est-à-dire à combiner les enregistrements de messages avec le service client et les interfaces de modèles pour créer un effet similaire au chat QQ.
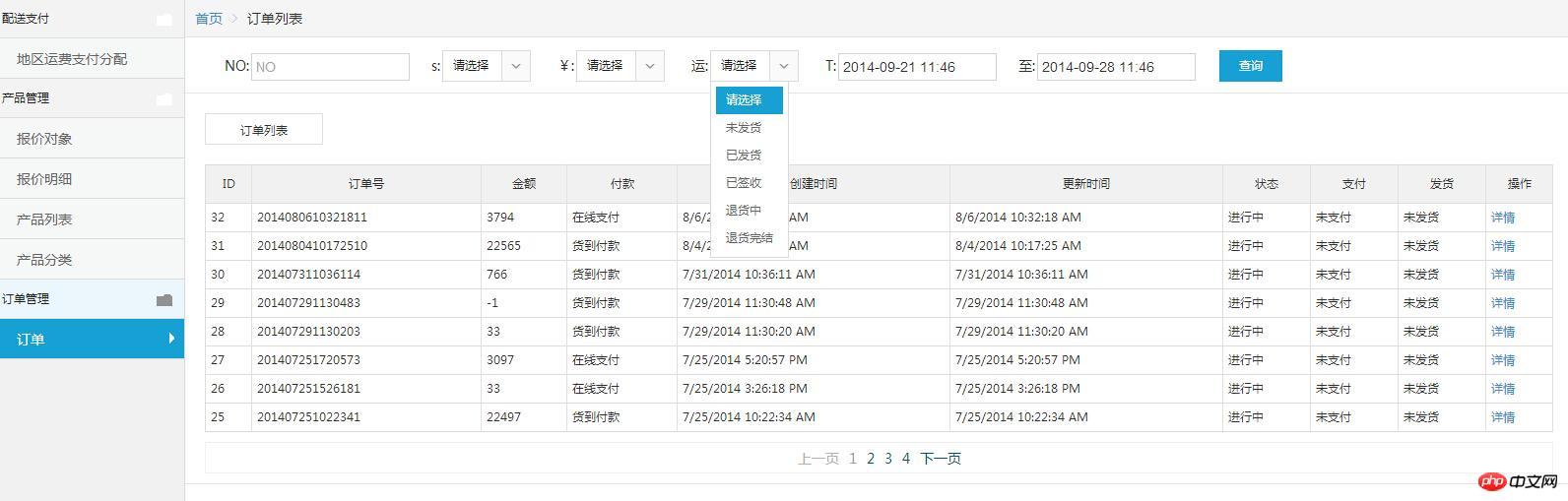
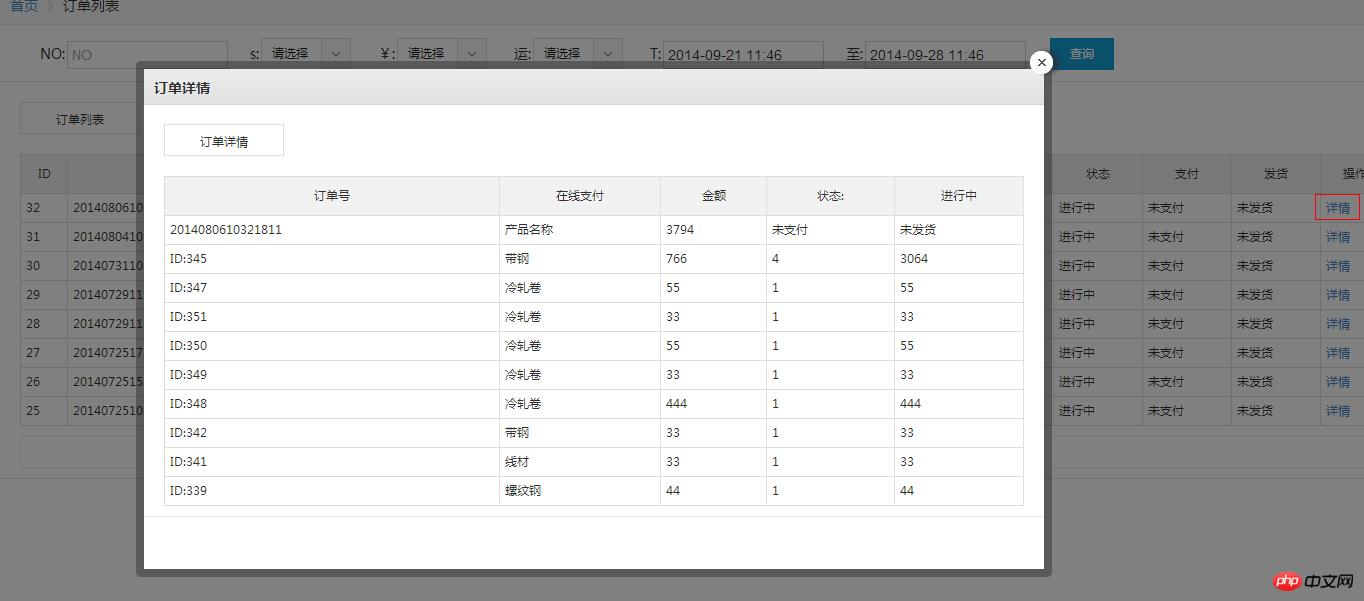
Vous trouverez ci-joint la partie gestion des commandes de la gestion du centre commercial utilisée (si vous gérez un centre commercial sur WeChat, il s'agit d'une gestion de micro-centre commercial) :


Pour plus d'articles sur le développement backend de gestion du développement de la plateforme publique WeChat, veuillez faire attention au site Web chinois PHP !
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

