Maison >interface Web >js tutoriel >Les tendances technologiques liées à JavaScript méritent un coup d'œil en 2017
Les tendances technologiques liées à JavaScript méritent un coup d'œil en 2017
- 黄舟original
- 2017-03-02 15:40:421495parcourir
Deux jours avant le réveillon du Nouvel An, Dan Abramov a posé une question sur Twitter :

La communauté JS les a expulsés sans hésitation Concernant les attentes et les attentes des nouvelles technologies, le contenu de cet article est également résumé à partir des réponses de Twitter, classées par ordre décroissant de popularité. Un petit point qui reste en suspens est de savoir si la programmation fonctionnelle doit être retirée du tapis rouge maintenant qu'elle n'est plus minoritaire ?
WebAssembly

L'année dernière, l'auteur a exprimé ses attentes concernant WebAssembly, qui est le code sous-jacent de la plateforme Web. Son intention initiale est de permettre à tous les langages d'être compilés et exécutés sur la plateforme Web, ce qui séduit de nombreux amateurs de programmation fonctionnelle et de programmation réactive. Surtout avec le développement rapide de la communauté JavaScript ces dernières années, de nombreux développeurs ne peuvent pas suivre la vitesse d'évolution de ce langage. Ils espèrent donc également pouvoir utiliser directement le langage auquel ils sont habitués au lieu de l'avoir. pour apprendre une nouvelle langue dès l'entrée à La langue de l'abandon directement. Cependant, JavaScript est toujours sur une nette tendance à la hausse, et personne n’en dit encore du mal. Et WebAssembly en est encore à ses balbutiements, n’étant entré qu’en phase de prévisualisation, et est encore loin de la sortie réelle. En résumé, l'auteur suggère que nous devrions tous accorder une certaine attention à WebAssembly, après tout, cela aura un grand impact sur l'avenir de JavaScript. Si vous êtes intéressé par WebAssembly, il est recommandé de lire le blog connexe d'Eric Elliott.
Elm
L'auteur personnellement n'est pas disposé à utiliser Elm, mais ses fonctionnalités sont toujours très précieuses pour référence
De nombreux développeurs ont participé en 2016 à Lors du développement d'Elm, Elm n'est pas seulement une bibliothèque d'extensions JavaScript, mais un langage de programmation qui peut être compilé en JavaScript. C'est un bon choix pour de nombreux développeurs passionnés de programmation fonctionnelle. En référence à l'introduction d'Elm, Elm fournit les fonctionnalités suivantes :
Il n'y aura pas d'erreurs d'exécution, pas de null, pas d'indéfini n'est pas une fonction.
Un message d'erreur très convivial peut vous aider dans le développement.
Des spécifications de code et une structure de projet relativement strictes garantissent que votre application conserve toujours les meilleures pratiques lors d'une itération rapide.
Ajoutez automatiquement des descriptions de versions sémantiques à tous les packages Elm.
Dans l'ensemble, Elm nous fournit d'excellents outils pour garantir l'écriture d'un code propre, simple et fragmenté, et comme Elm peut être compilé en JavaScript, de nombreux développeurs JavaScript peuvent rester à l'écoute ou le donner un essai.
babili(babel-minify)
Babili a été publié pour la première fois en août 2016. Il s'agit d'un outil de compression basé sur la chaîne d'outils Babel qui prend en charge la syntaxe native ES6. Henry Zhu a décrit dans cet article pourquoi nous avons besoin d'un autre outil de compression. Les points clés sont les suivants :
Actuellement, la plupart des outils de compression ne peuvent traiter que le code ES5, une compilation avancée est donc requise avant la compression, tandis que Babili peut le prendre en charge directement. contribution à ES2015. Avec l'amélioration des performances des navigateurs, de plus en plus de navigateurs prennent en charge l'exécution directe du code ES2015, nous n'avons donc plus besoin de convertir et de compiler. De plus, Babili peut également être introduit dans la configuration Babel existante en tant que préréglage Babel, ou il peut également être utilisé comme outil de ligne de commande pour une utilisation directe.
Voici un exemple simple. Nous avons écrit la classe ES6 suivante :
class Mangler {
constructor(program) {
this.program = program;
}
}
// need this since otherwise Mangler isn't used
new Mangler();Avant, en utilisant Babel traditionnel pour la compilation et la compression, vous obtiendrez le code suivant :
// ES2015 code -> Babel -> Uglify/Babili -> Minified ES5 Code
var a=function a(b){_classCallCheck(this,a),this.program=b};a();L'effet de Babili est le suivant :
// ES2015 code -> Babili -> Minified ES2015 Code
class a{constructor(b){this.program=b}}new a;OCaml
OCaml lui-même n'a rien à voir avec JS, mais les deux éléments suivants de la liste sont basés sur OCaml , ils doivent donc encore l'être. Permettez-moi de le présenter en premier. Si vous avez suivi l'essor de la programmation fonctionnelle au cours des deux dernières années, vous avez peut-être entendu parler de Haskell. Grâce au fait qu'OCaml peut être compilé en S, il a une supériorité sur Haskell. De nombreux développeurs de Facebook sont fans d'OCaml, et leurs programmes Hack, Flow et Infer sont tous construits sur OCaml.
BuckleScript
BuckleScript est un framework côté serveur basé sur OCaml, créé par la célèbre équipe Bloomberg. Duane Johnson les explique comme suit :
BuckleScript, ou bsc, est un framework côté serveur JavaScript relativement nouveau basé sur le compilateur OCaml. En d’autres termes, vous pouvez utiliser l’excellent langage OCaml fonctionnel et auto-typé tout en continuant à vous appuyer sur l’écosystème web basé sur le gestionnaire de packages npm.
Jetons un bref coup d'œil au style de code BuckleScript. Par exemple, utilisez BuckleScript pour implémenter un serveur simple :
let port = 3000
let hostname = "127.0.0.1"
let create_server http =
let server = http##createServer begin fun [@bs] req resp ->
resp##statusCode #= 200;
resp##setHeader "Content-Type" "text/plain";
resp##_end "Hello world\n"
end
in
server##listen port hostname begin fun [@bs] () ->
Js.log ("Server running at http://"^ hostname ^ ":" ^ Pervasives.string_of_int port ^ "/")
end
let () = create_server Http_types.httpLa sortie compilée est :
'use strict';
var Pervasives = require("bs-platform/lib/js/pervasives");
var Http = require("http");
var hostname = "127.0.0.1";
function create_server(http) {
var server = http.createServer(function (_, resp) {
resp.statusCode = 200;
resp.setHeader("Content-Type", "text/plain");
return resp.end("Hello world\n");
});
return server.listen(3000, hostname, function () {
console.log("Server running at http://" + (hostname + (":" + (Pervasives.string_of_int(3000) + "/"))));
return /* () */0;
});
}
create_server(Http);La plus grande fonctionnalité d'OCaml est sa fonctionnalité de langage fonctionnel. Jetons un coup d'œil à sa prise en charge des types immuables que nous implémentons en utilisant OCaml stdlib sont les suivants :
module IntMap = Map.Make(struct
type t = int
let compare (x : int) y = compare x y
end)
let test () =
let m = ref IntMap.empty in
let count = 1000000 in
for i = 0 to count do
m := IntMap.add i i !m
done;
for i = 0 to count do
ignore (IntMap.find i !m)
done
let () = test()Et si nous voulons utiliser Facebook. Immuable, le code est : :
'use strict';
var Immutable = require('immutable');
var Map = Immutable.Map;
var m = new Map();
function test() {
var count = 1000000;
for(var i = 0; i < count; ++i) {
m = m.set(i, i);
}
for(var j = 0; j < count; ++j) {
m.get(j);
}
}
test();Sous évaluation des performances, la comparaison du temps d'exécution entre les deux est :
BuckleScript : 1186 ms
JavaScript : 3415ms
Le volume compilé est :
BuckleScript (production): 899 Bytes
JavaScript: 55.3K Bytes
ReasonML
ReasonML与React师出同门,是基于OCamel设计的语法友好、编辑器支持程度高,并且有强大的编译工具支持的语言。建议阅读Sean Grove对ReasonML的介绍。本文简单介绍几个JavaScript与Reason的语法对比:
元类型| JavaScript | Reason |
333.14153.1415″Hello World!”"Hello world!”‘Hello world!’Strings must use “Characters are strings’a'truetrue[1,2,3][1,2,3]null()const x = y;let x = y;let x = y;reference cellsvar x = y;No equivalent (thankfully)[x, ...lst] (linear time)[x, ...lst] (constant time)[...lst, x] (linear time)Not supported{…obj, x: y}{…obj, x: y}
表达式| JavaScript | Reason |
login ? “hi” : “bye”login ? “hi” : “bye”let res = undefined;switch (thing) { case first: res = “first”; break; case second: res = “second”; break;};`let res = switch thing {first => “first”second => “second”}; `
Purescript
另一个强类型、高性能的能够编译到JavaScript的编程语言,其定位与Elm类似,主要特性为:
没有运行时错误
严格的,类似于JavaScript的计算
支持JavaScript 对象语法
提供相较于Hashkell更强大方便的类型系统
更方便地JavaScript库集成
Webpack-blocks
Dan Abramov说过,Webpack的定位就是在相对底层,因此将配置以编程块的方式实现会更加完备。
const { createConfig, defineConstants, env, entryPoint, setOutput, sourceMaps } = require('@webpack-blocks/webpack2')
const babel = require('@webpack-blocks/babel6')
const devServer = require('@webpack-blocks/dev-server2')
const postcss = require('@webpack-blocks/postcss')
const autoprefixer = require('autoprefixer')
module.exports = createConfig([
entryPoint('./src/main.js'),
setOutput('./build/bundle.js'),
babel(),
postcss([
autoprefixer({ browsers: ['last 2 versions'] })
]),
defineConstants({
'process.env.NODE_ENV': process.env.NODE_ENV
}),
env('development', [
devServer(),
devServer.proxy({
'/api': { target: 'http://localhost:3000' }
}),
sourceMaps()
])
])GraphQL
GraphQL是个不错的REST替代查询语言,特别是对于那些拥有大量数据的公司。这个案例分析很好地阐述了从REST到GraphQL的转变之路。我能够想象2017年GraphQL会继续处于上升势头,不过要谈到真的大规模实施,还要到2018年吧。
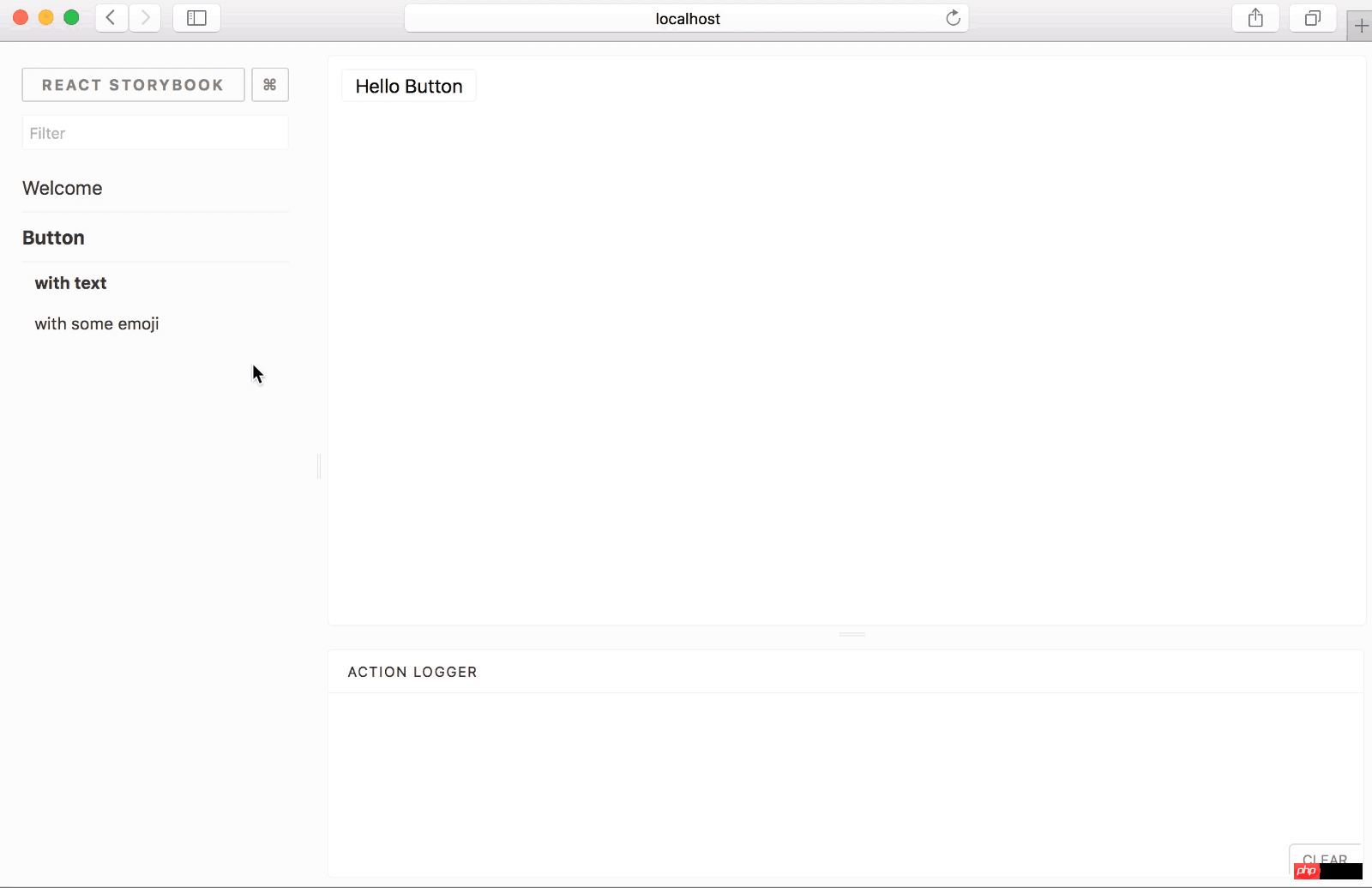
React Storybook
相信大家对于React Storybook并不陌生了,你能够独立于应用而交互式的开发你的组件,就如下图所示:

jQuery 3.0
爷爷辈的jQuery仍然处于不断的迭代更新中,可能很多开发者忽略了2016年6月份发布的jQuery 3.0版本,可以参考这里获取更多信息。
Pixi.js
如果你打算在浏览器中实现精彩的2D效果,特别是对于使用WebGL的游戏开发者,Pixi.js是个值得一看的库,可以参考这里获取更多的Demo。
Preact与inferno
非常优秀的React的替代库。
Rust
Rust可以编译到JavaScript啦(通过emscripten)。
Custom Elements
Custom Elements(包括Shadow DOM)一直不被主流的开发者接受,不过看似2017这一点将会发生些许变化。变化的关键因素在于浏览器支持比例的改善。个人还是蛮期待Custom Elements的,可以关注SmashingMag或者Google’s关于Custom Elements的解释。
WebRTC
很难相信WebRTC已经五岁了,Facebook、Slack、Snapchat以及WhatsApp都在他们的服务中集成了WebRTC。可以预见WebRTC会在2017年被更多的公司采用,蒸蒸日上。
Next.js
Next.js是个基于React、Webpack与Babel构建的,支持服务端渲染的小框架,其来源于ZEIT团队,在React社区获得了不小的关注度。
以上就是2017 年值得一瞥的 JavaScript 相关技术趋势的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

