Maison >interface Web >js tutoriel >Les « étoiles » les plus populaires en JavaScript
Les « étoiles » les plus populaires en JavaScript
- 黄舟original
- 2017-03-02 15:03:472039parcourir
JS.ORG vous indique les tendances 2016 en comparant le nombre d'étoiles ajoutées sur Github au cours des 12 derniers mois.
En 2015, React était le roi de la communauté et Redux a remporté la bataille avec Flux. Alors, qui sont les étoiles montantes de JavaScript en 2016 ?
Le graphique ci-dessous compare le nombre d'étoiles ajoutées par Github au cours des 12 derniers mois. JS.ORG a analysé les projets de bestof.js.org, une liste organisée des meilleurs projets liés aux plateformes Web.
1. Les projets les plus populaires de 2016

Aperçu
Par les projets les plus populaires de l'année 10 projets qui vous donnent une bonne idée de l'environnement de développement web en 2016, comme vous y trouverez :
3 frameworks UI : Vue.JS, React, Angular 2
Nouveau gestionnaire de packages node.js : Yarn
Solution leader pour la création d'applications de bureau : Electron
Solution pour démarrer rapidement un nouveau projet React : Craste React App
Framework mobile : React Native
Le Toolkit CSS le plus connu : Bootstrap
Bibliothèque de gestion d'état basée sur le concept de fonction : Redux
Bibliothèque de graphiques puissante et flexible : D3
Ce qui précède montre que JavaScript est devenu omniprésent et polyvalent en 2016.
Et le roi de 2016 est...
Le projet Vue.JS a reçu plus de 25 000 étoiles sur Github l'année dernière, laissant derrière lui d'autres frameworks, dont React et Angular Riding Juechen.
La version 2 de Veu.JS sortie en octobre apporte des performances DOM virtuelles.
Vue.JS est utilisé en production par de grandes entreprises (dont Alibaba, la plus grande société de commerce électronique en Chine), vous pouvez donc le considérer comme une valeur sûre.
Il dispose déjà d'un écosystème assez mature, comprenant le routage (vue-router) et la bibliothèque de gestion d'état (Vuex).
Il semble que Vue.JS adopte le meilleur de React (approche composant) et d'AngularJS (les modèles sont des fonctionnalités de framework améliorées par du code html).
2. Framework front-end

La catégorie des frameworks front-end est peut-être la liste de marques JavaScript la plus fatiguée en 2016, avec un concurrent apparaissant presque chaque mois, cependant, cela stimule le rythme de l'innovation.
Précisément, dans cette catégorie deux types de projets se mélangent :
Un framework complet contenant toutes les fonctionnalités pour pouvoir créer une application web moderne (routage, data extraction, gestion de l’État). AngularJS, Angular 2, Ember ou Aurelia entrent tous dans cette catégorie.
Des solutions plus légères axées sur la couche UI comme React, Vue.JS, Inferno…
Nous avons déjà mentionné que Vue.JS se classe premier dans l'ensemble, regardons les autres prétendants.
React et ses concurrents
React se classe deuxième au classement général, et aucun développeur front-end ne peut ignorer React et son riche écosystème.
React est si populaire qu'il a inspiré de nombreuses autres bibliothèques conçues pour tirer le meilleur parti de React, sans l'encombrement, et améliorer les performances du navigateur et les temps de construction.
Inferno est le projet le plus populaire de cette catégorie et il prétend être l'alternative la plus rapide à React.
Après Inferno dans notre classement, Preact est également une bonne alternative à React. Son écosystème est assez mature, par exemple il existe un Bolierplates avec des fonctionnalités hors ligne, un routage, un module Compat afin que vous puissiez utiliser n'importe quelle bibliothèque React existante dans votre projet Preact.
Angular 1 et 2
Le projet Angular a été divisé en 2 référentiels car Angular 2 est une réécriture complète d'Angular 1 même si certains concepts restent les mêmes.
Angular 2 est écrit en TypeScript et exploite ES6 pour fournir un framework moderne et complet.
Le projet AngularJS est un fork de 1.x, qui est encore utilisé dans de nombreux projets et continuera à être populaire pendant un certain temps.
Il convient de mentionner que même si Ember possède un énorme écosystème, sa communauté ne fait pas partie du top dix.
Il semble donc qu'au lieu de choisir un framework complet avec toutes les fonctions "prêtes à l'emploi", les développeurs en 2016 préfèrent les solutions légères et aiment composer leurs propres solutions - "à la carte".
Une approche plus légère de l'assaisonnement en 2016 et préférez composer vos propres solutions "à la carte".
3. Framework Node.js

En 2016, créer et déployer des applications node.js n'a jamais été aussi simple avec les solutions suivantes :
Maintenant
Webtask.io
Stdlib
Projets comme Gomix, ont même abaissé la barrière à l'entrée dans le monde node.js, permettant à quiconque d'écrire et de partager du code node.js en quelques clics dans son navigateur.
Si vous deviez créer une application web, quel framework choisiriez-vous ?
Express
Express est souvent considéré comme le serveur Web de facto lorsque vous créez des applications Web à l'aide de node.js. Sa philosophie (un noyau minimaliste pouvant être étendu à l'aide de packages middleware) est familière à la plupart des développeurs node.js.
Koa
La philosophie de Koa est proche d'Express, mais elle utilise des générateurs ES6 pour éviter le problème parfois appelé l'enfer du rappel.
Feathers
Feathers est une solution très flexible pour créer une architecture « orientée services » et convient parfaitement à la création de microservices node.js.
Nodal
Le framework Nodal se connecte aux bases de données PostgreSQL avec des services ciblés sans état et distribués.
Keystone
Keystone est l'une des meilleures solutions que je connaisse pour mettre en place un client de gestion afin de gérer le contenu d'une base de données MongoDB. L'interface de gestion est automatiquement générée à partir du modèle, avec toutes les opérations CRUD et filtres granulaires.
Sails
Sails est un framework MVC complet inspiré de Ruby on Rails (d'où le nom Sails !). Cela existe depuis longtemps. Cela fonctionne bien avec tout type de base de données (SQL ou pas de SQL).
Loopback
Loopback est un autre framework mature avec de nombreuses fonctions intégrées, notamment l'authentification à l'aide de jetons et de connecteurs vers tout type de base de données.
Sa fonctionnalité phare est la fonctionnalité du navigateur API, qui permet aux développeurs d'inspecter tous les points de terminaison de l'API de manière intuitive et la possibilité d'inspecter le jeton de n'importe quel utilisateur. Si vous devez créer une API, c’est certainement un bon choix.
4. React Boilerplates

React est une excellente bibliothèque d'interface utilisateur, mais l'utilisation de React et des outils de flux de travail de développement Web modernes nécessite beaucoup de configuration. Alors, comment commencer à créer une application ?
Voici la réponse fournie par les « Boilerplates » et autres « Kits de démarrage » de React :
Create React App
Facebook fournit une application légère appelée méthode de niveau Create React App pour résoudre ce besoin, ce qui est un moyen très pratique de démarrer un nouveau projet React.
Dan Abramov (créateur de Redux, travaillant maintenant pour Facebook) a fait un excellent travail en trouvant le bon équilibre entre simplicité et fonctionnalité. Par exemple, il n'y a pas de solutions de style sophistiquées (juste du CSS simple), pas de rendu côté serveur, mais tout est bien emballé et l'expérience du développeur est excellente.
La principale différence avec ses concurrents est que si vous utilisez Create React App, elle devient une dépendance de votre projet, toute la magie est cachée et tout ce que vous voyez est le code de votre application. Vous pouvez mettre à niveau les dépendances à tout moment, ce n'est pas seulement un point de départ.
Le passe-partout React
Le passe-partout nommé React contient tout ce dont vous avez besoin, y compris Redux et quelques fonctionnalités hors ligne astucieuses, tirant parti de la technologie des travailleurs Web.
Il permet aux développeurs de créer des applications Web dites progressives (PWA) : des applications Web qui s'exécutent hors ligne, en utilisant une technologie appelée Service Worker, lisez cet article de Nicolás Bevacqua .
Next.js
Next.js a été créé par Zeit avec des capacités de rendu côté serveur qui peuvent être utilisées pour créer des applications universelles (ou applications isomorphes, comme nous les appelions en 2015), Cela signifie que les applications exécutées sur le client et le serveur utilisent le même code.
5. Mobile

JavaScript est partout et vous pouvez créer une application mobile en utilisant n'importe quelle technologie connue des développeurs Web techniques (HTML, JavaScript, CSS).
React Native
Avec React Native, vous pouvez créer des applications mobiles véritablement natives pour iOS et Android à partir de la même base de code en utilisant des concepts familiers aux développeurs React. Pour en savoir plus sur la création d'applications iOS et Android, lisez ce didacticiel.
D'autres solutions basées sur Cordova s'appuient sur Webview pour restituer l'écran et ne sont pas aussi efficaces que les solutions natives. "Écrire une fois, exécuter n'importe où" est le rêve d'un développeur devenu réalité !
Ionic
Ionic est pionnier dans le concept d'applications « hybrides ». Sous le capot, il est basé sur Cordova pour accéder aux fonctionnalités des appareils mobiles. Il s’agit d’un écosystème très mature et vaste.
NativeScript
NativeScript vise à atteindre le même objectif que React Native (créer de véritables applications mobiles à l'aide des technologies Web). Il existe en deux versions : NativeScript Core et NativeScript Angular 2.
Aperçu
Un projet que j'ai suivi de près en 2017 : Weex, un framework d'interface utilisateur multiplateforme mobile construit sur Vue.JS.
VI. Les compilateurs

Nous parlons ici de compilateurs (ou "transpilateurs") qui génèrent du JavaScript pour n'importe quel langage (ou n'importe quelle variante de JavaScript) . Ils convertissent le code en code « JavaScript standard » que le navigateur (ou node.js) peut exécuter.
Par exemple, le compilateur permet aux développeurs d'écrire du code en utilisant la dernière version de JavaScript (ES6) sans se soucier de la prise en charge du navigateur.
TypeScript
Le convertisseur le plus tendance est TypeScript, qui fournit aux développeurs Web un typage statique utilisé par les développeurs Java et C#. En fait, Angular 2 ajoute encore plus de traction en utilisant TypeScript. Il y a des avantages et des inconvénients à utiliser les types en JavaScript, lisez ces articles et faites-vous votre propre opinion :
Vous n'avez probablement pas besoin de TypeScript
TypeScript : introduction manquante
Babel
Babel, avec Webpack, est devenu presque le standard pour compiler le code ES5 et les modèles utilisés par les bibliothèques en JavaScript standard comme React ( JSX) . Créé à l'origine pour compiler ES6, il est devenu un outil plus généraliste capable d'accomplir n'importe quelle transformation de code, grâce à un système de plugins.
Flow
Flow n'est pas un compilateur, c'est un vérificateur de type statique pour "annoter" le code JavaScript. Fondamentalement, utiliser Flow dans votre base de code signifie ajouter des annotations pour décrire les types attendus (en savoir plus sur l'écriture de modules avec Flow).
Il est utilisé dans les sources de code du projet Facebook. Parce que Facebook devient un des acteurs majeurs du monde open source (projets comme React, React Native, Flux, Immutable, Jest, etc.), cela signifie beaucoup.
CoffeeScript
Au fil des années, CoffeeScript est devenu le compilateur le plus populaire en raison de sa syntaxe simplifiée (inspirée de la syntaxe Python et Ruby), mais il est devenu moins populaire en 2016 auprès de nombreux développeurs. Migrer de CoffeeScript à ES6 avec Babel.
7. Outils de build

En 2016, il est difficile d'imaginer une application Web sans aucun processus de build. Un processus de génération est généralement requis pour compiler des modèles et optimiser les ressources afin d'exécuter des applications Web dans un environnement de production.
Webpack
Webpack est le principal outil de création d'applications monopage et il fonctionne avec l'écosystème React. La version 2 récemment publiée apporte des améliorations intéressantes (consultez cette introduction).
Gulp
Gulp est un exécuteur de tâches universel qui peut être utilisé pour tout type de processus automatisé impliquant le système de fichiers, il n'est donc pas un concurrent direct de Webpack ou Browserify.
Comme Grunt, Gulp fonctionne par agrégation : vous pouvez lui demander de réduire et de concaténer des listes de ressources, mais il ne gérera pas lui-même le JavaScript modulaire comme Webpack ou Browserify.
Cependant, cela fonctionne bien avec webpack même si les développeurs ont tendance à utiliser des scripts npm.
Browserify
Browserify est apprécié des développeurs node.js en raison de sa simplicité.
Fondamentalement, il prend plusieurs packages node.js en entrée et produit un seul fichier "build" pour le navigateur en sortie. Mais il semble qu’un outil plus perspicace comme Webpack soit mieux adapté au flux de travail des applications Web.
Aperçu
Packs de modules pour 2017, avec un accent sur les performances : rollup.
Il utilise des modules ES6 avec une fonctionnalité appelée Tree shake pour créer des bundles qui incluent uniquement les fonctionnalités que vous utilisez dans votre code, plutôt que d'expédier la bibliothèque complète.
8. Frameworks de tests

Les deux frameworks de tests les plus connus sont Jasmine et Mocha, mais les deux projets les plus récents en 2016 ont plus de Traction : AVA et Plaisanter.
AVA
AVA, créé par le prolifique Sindre Sorhus en mettant l'accent sur les performances (tests parallèles) et ES6. La syntaxe d'AVA est proche des frameworks de tests standards tels que Tape et Node-tap.
Jest
Jest, un autre projet Facebook, a gagné beaucoup de terrain ces dernières semaines. C'est bien connu dans la communauté React, de plus en plus de gens se tournent vers Jest (lisez cette histoire pour le découvrir), et il pourrait devenir le framework de test le plus populaire en 2017.
Jest intègre de bonnes capacités de simulation, tandis que d'autres frameworks de test s'appuient souvent sur des bibliothèques comme Sinon.JS.
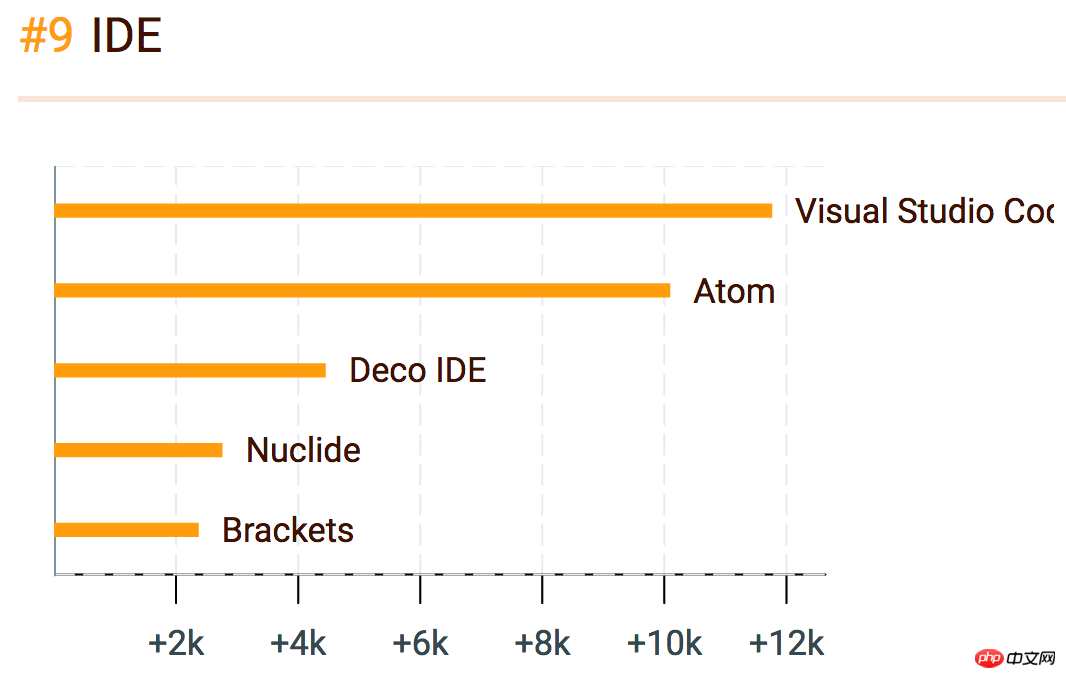
9. IDE

Concernant l'IDE (Integrated Development Environment, environnement de développement intégré), il convient de mentionner que les deux IDE les plus populaires utilisent un open source. projet source développé pour la technologie Web.
Visual Studio Code
Dans nos résultats, Microsoft est en tête du peloton avec Visual Studio Code.
Il offre une excellente intégration avec TypeScript et node.js. Certains développeurs ont mentionné qu'en ce qui concerne la vitesse de développement, ils étaient reconnaissants pour la fonctionnalité IntelliSense (un mélange de mise en évidence et de saisie semi-automatique).
Mentionner « open source » et « Microsoft » dans la même phrase n’est plus une contradiction !
Atom
Atom est alimenté par Github et construit avec Electron (comme certaines autres applications de bureau, y compris le client de bureau Slack), non loin derrière Visual Studio Code. Un fait intéressant à propos d’Atom : son langage principal est CoffeeScript !
10. Générateur de site statique

Le générateur de site statique (SSG) est un outil qui génère une série de fichiers .html, .css et JavaScript sur lesquels vous pouvez déployer. n'importe quel simple serveur Web (Apache ou NGNX) sans aucun problème ni mise en place d'une base de données ou d'un framework Web. Comme le dit le site Web de Gatsby :
Construisez votre site Web comme en 1995.
Les sites Web statiques sont rapides, robustes et faciles à entretenir.
SSG est très populaire car il existe de nombreuses solutions intéressantes pour héberger gratuitement des sites Web statiques :
Pages Github
Gitlab pages
Netlify
Surge
Maintenant statique
Hexo
En 2016, le SSG le plus populaire construit à l'aide de node.js était Hexo. Il s’agit d’un SSG de A à Z, proche d’un système CMS qui peut être utilisé pour construire un blog comme WordPress. Il possède de nombreuses fonctionnalités, notamment des plugins d’internationalisation.
Gatsby
Le nouveau venu Gatsby est une solution très intéressante qui se démarque de ses concurrents car elle utilise l'écosystème React pour générer des fichiers html statiques. Le fait que vous puissiez combiner des composants React, des fichiers Markdown et un rendu côté serveur le rend très puissant.
Résumé
Malgré la fatigue JavaScript™ et le drame (rappelez-vous la "porte du clic gauche"), pour la communauté, avec la montée en puissance de projets comme Vue.JS et React Native, et 2016 est cela s'annonce toujours comme une excellente année pour de nouveaux projets comme Yarn ou Create React App.
Nous avons parlé de projets qui ont gagné du terrain sur Github en 2016, mais ce qui compte vraiment, c'est la satisfaction des développeurs. Alors, si vous souhaitez une approche plus qualitative, consultez les résultats de l'enquête JavaScript Sacha Greif, qui a collecté plus de 9 000 réponses.
Voici mes dix meilleurs choix pour l'année, représentant les projets et les idées que j'ai adorés en 2016 et qui continueront de grandir en 2017 :
Vue.JS : Le l'élan est fort et ne s'arrêtera pas
Electron
Créer une application React
React Native
Gatsby
Yarn : Une gestion des dépendances rapide, fiable et sécurisée qui peut remplacer npm, cliquez ici pour en savoir plus sur le package node.js manager Statut des
Progressive Web Apps
-
Les microservices Node.js sont faciles à déployer à l'aide de solutions d'hébergement comme Now
L'évolution de Node.js : la dernière version prend bien en charge la syntaxe ES6
Une autre option est GraphQL : si je comprends bien, GraphQL aura de grands mouvements
Ce qui précède est le contenu des « stars » les plus populaires dans le domaine de JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

