Maison >interface Web >tutoriel HTML >Traitement lorsque HTML affiche des données de grande longueur
Traitement lorsque HTML affiche des données de grande longueur
- 高洛峰original
- 2017-03-02 14:52:161806parcourir
Lors de l'affichage de données longues en HTML, vous pouvez intercepter et afficher les données, puis afficher les données complètes lorsque la souris survole. Il y a un bon exemple ci-dessous, vous pouvez vous y référer.
Lors de l'affichage de données longues en HTML, les données peuvent être interceptées et affichées, et les données complètes peuvent être affichées lorsque la souris survole.
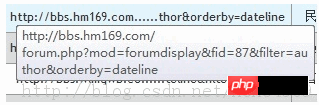
Par exemple, prenons la situation suivante. 
Implémentation :
Le code est le suivant :
<a title="${siteBoardInfoList.boardUrl}">
<c:if test="${fn:length(siteBoardInfoList.boardUrl) >= 40}">
${fn:substring(siteBoardInfoList.boardUrl,0,20)}......${fn:substring(siteBoardInfoList.boardUrl,fn:length(siteBoardInfoList.boardUrl)-21,fn:length(siteBoardInfoList.boardUrl))}
</c:if>
<c:if test="${fn:length(siteBoardInfoList.boardUrl) < 40}">
${siteBoardInfoList.boardUrl}
</c:if>
</a>Plus de HTML affiche des données avec des données plus grandes length Pour les articles liés au traitement du temps, veuillez faire attention au site Web PHP chinois !

