Maison >Applet WeChat >Développement WeChat >C# développe le portail WeChat et applique la gestion et la soumission des menus du portail WeChat au serveur WeChat
C# développe le portail WeChat et applique la gestion et la soumission des menus du portail WeChat au serveur WeChat
- 高洛峰original
- 2017-03-02 10:24:521726parcourir
Les comptes publics WeChat (y compris les comptes de service et les comptes d'abonnement) peuvent personnaliser les paramètres du menu. Afin de faciliter la gestion, nous gérons et conservons généralement les données du menu localement lorsque des mises à jour sont nécessaires, elles sont mises à jour sur le serveur WeChat. C'est ça. Sur la base de cette méthode, cet article présente l'opération de soumission de menus au serveur WeChat dans mon système de gestion de plateforme de portail WeChat. Le système de gestion des applications du portail WeChat adopte la route basée sur MVC EasyUI. Étant donné que la plupart des serveurs de noms de domaine ne peuvent prendre en charge que .NET4.0, il utilise MVC3 et C#4.0 comme base de développement et peut essentiellement être déployé sur n'importe quel serveur .NET.
1. Exigences relatives aux menus WeChat et à la conception de l'interface associée
Nous pouvons gérer les menus des comptes publics WeChat localement via le site Web et maintenir la relation hiérarchique entre eux puisque WeChat nécessite une personnalisation des exigences du menu. sont relativement strictes. Voici les exigences de WeChat pour les menus personnalisés :
Actuellement, les menus personnalisés incluent jusqu'à 3 menus de premier niveau, et chaque menu de premier niveau contient jusqu'à 5 menus de deuxième niveau. Le menu de premier niveau peut contenir jusqu'à 4 caractères chinois, et le menu de deuxième niveau peut contenir jusqu'à 7 caractères chinois. Les parties supplémentaires seront remplacées par "...".
Par conséquent, nous suivons l'accord et ne franchissons pas la frontière. Sinon, lors de la soumission du menu au serveur, certaines erreurs peuvent être renvoyées. Nous devons simplement faire attention à ces détails lors de la création du local. gestion des menus. J'ai également présenté certains contenus des menus personnalisés dans un premier article. Si vous en avez besoin, vous pouvez consulter « Développement C# du portail et de l'application WeChat (6) - Opérations de gestion du menu du portail WeChat ». Dans le système de gestion de la plateforme, l'API d'interface de menu introduite précédemment est appelée pour mettre en œuvre l'opération de soumission du menu au serveur.
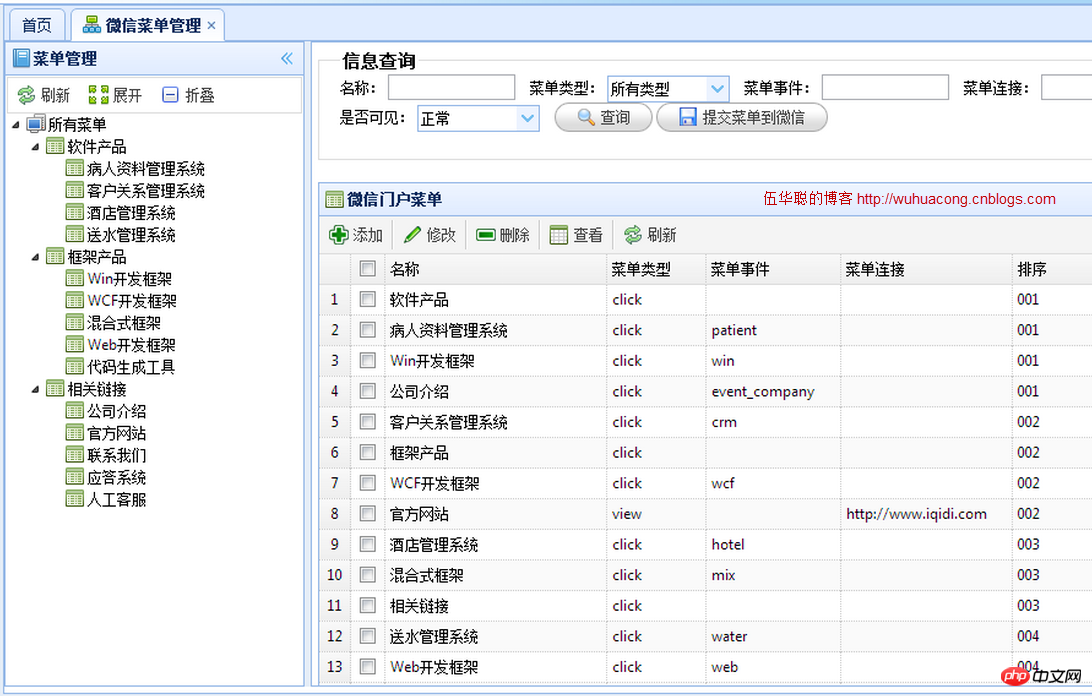
Selon les exigences du menu personnalisé de WeChat, j'ai conçu plusieurs interfaces de base pour le menu de WeChat dans le système de gestion comme suit.
L'interface de gestion du menu principal est la suivante.

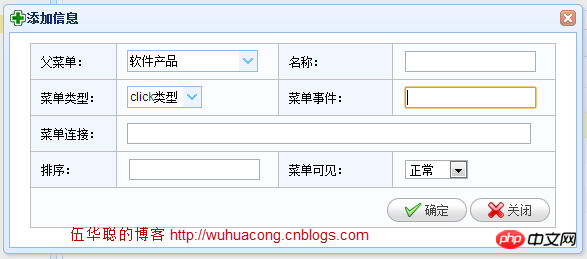
La conception de l'interface du menu d'ajout est la suivante

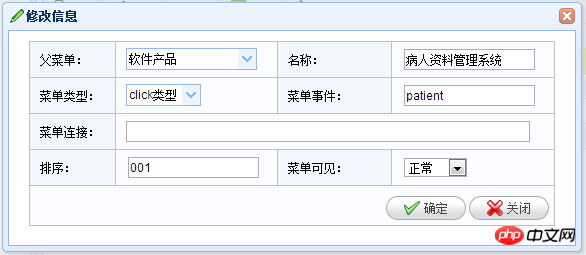
L'interface de modification du menu WeChat est la suivante

La définition du menu WeChat est stockée dans la base de données. Si elle doit être soumise au serveur WeChat et prendre effet, elle doit appeler l'interface API WeChat pour être traitée. une soumission dans le contrôleur de la page. La méthode de traitement au serveur.

2. Soumettez le menu au serveur WeChat
Les interfaces ci-dessus sont principalement basées sur les propriétés du menu WeChat. Pour la maintenance et la gestion des menus, notre objectif ultime est de les mettre sur le serveur afin que nous puissions gérer les opérations événementielles liées aux clients.
Pour soumettre le menu, nous pouvons le soumettre en utilisant l'Ajax de JQuery dans la page MVC View (à condition d'ajouter le traitement correspondant dans le contrôleur, qui sera présenté plus tard). Le code du script d'interface est le suivant.
//绑定提交按钮的的点击事件
function BindSubmitEvent() {
$("#btnSubmit").click(function () {
$.messager.confirm("提交菜单确认", "您确认需要提交菜单到微信服务器吗?", function (action) {
if (action) {
//提交数据
$.ajax({
url: '/Menu/UpdateWeixinMenu',
type: 'post',
dataType: 'json',
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
}
else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
data: ''
});
}
});
});
}
Le code rouge ci-dessus est la méthode que nous avons définie dans le contrôleur MVC. Il nous suffit d'appeler la méthode du contrôleur via la méthode POST, le menu. peut être soumis au serveur WeChat. Quant aux détails spécifiques, nous pouvons simplement les déplacer vers le contrôleur ou un niveau inférieur pour le traitement. La page n'a pas besoin d'impliquer trop de logique.
Le code de la méthode UpdateWeixinMenu du contrôleur de menu ci-dessus est le suivant (principalement basé sur le modèle de développement que j'ai présenté plus tôt).
/// <summary>
///更新微信菜单
/// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{
string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson);
return ToJsonContent(result);
}
Les méthodes ci-dessus sont présentées une par une ici. GetAccessToken sert principalement à obtenir le jeton d'accès pour l'opération en cours.Les opérations ici peuvent être mises en cache, sinon, le AccessToken est obtenu fréquemment après avoir atteint le nombre spécifié de fois par jour, il ne peut plus être utilisé ce jour-là.
La méthode GetWeixinMenu est principalement destinée à des fins de commodité. Elle encapsule une fonction pour obtenir les données du menu personnalisé de WeChat. Le code spécifique est le suivant.
/// <summary>
/// <summary>
/// 生成微信菜单的Json数据
/// </summary>
/// <returns></returns>
private MenuListJson GetWeixinMenu()
{
MenuListJson menuJson = new MenuListJson();
List<MenuNodeInfo> menuList = BLLFactory<Menu>.Instance.GetTree();
foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view;
string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
AddSubMenuButton(weiInfo, info.Children);
menuJson.button.Add(weiInfo);
}
return menuJson;
}
private void AddSubMenuButton(MenuJson menu, List<MenuNodeInfo> menuList)
{
if (menuList.Count > 0)
{
menu.sub_button = new List<MenuJson>();
}
foreach (MenuNodeInfo info in menuList)
{
ButtonType type = (info.Type == "click") ? ButtonType.click : ButtonType.view;
string value = (type == ButtonType.click) ? info.Key : info.Url;
MenuJson weiInfo = new MenuJson(info.Name, type, value);
menu.sub_button.Add(weiInfo);
AddSubMenuButton(weiInfo, info.Children);
}
}
上面的代码,就是把本地存储的MenuNodeInfo数据,通过递归遍历的方式,转换为微信的自定义菜单实体MenuJson,这样我们调用API就非常方便了,这个函数主要负责构造对应的实体信息就是了。至于调用微信API提交菜单的事情,还是让API自己亲自处理为好,他们的代码如下所示(也就是上面函数的部分代码)。
IMenuApi menuApi = new MenuApi(); CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
最终的结果是返回一个通用的结果CommonResult,这个结果对象,非常方便脚本的处理,如果有错误,则提示错误,否则也方便判断布尔值,也就是上面的页面代码脚本。
success: function (data) {
if (data.Success) {
$.messager.alert("提示", "提交微信菜单成功");
}
else {
$.messager.alert("提示", "提交微信菜单失败:" + data.ErrorMessage);
}
},
通过以上几部分的代码,我们就可以实现前台MVC的视图界面,调用后台封装好的微信API,实现菜单的提交处理了。
更多C#开发微信门户及应用微信门户菜单管理及提交到微信服务器 相关文章请关注PHP中文网!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

