Maison >interface Web >js tutoriel >Capture d'événements, bouillonnement d'événements et mécanisme de délégation d'événements en Javascript
Capture d'événements, bouillonnement d'événements et mécanisme de délégation d'événements en Javascript
- 黄舟original
- 2017-03-01 15:17:091538parcourir
Concept
Bouillonnement d'événement : l'élément le plus profond déclenché par l'événement reçoit l'événement en premier. Puis son élément parent, et ainsi de suite, jusqu'à ce que l'objet document reçoive enfin l'événement. Bien que le document n'ait pas de représentation visuelle indépendante par rapport à l'élément html, il reste l'élément parent de l'élément html et les événements peuvent remonter jusqu'à l'élément document.
Parlons de la capture d'événements avec désinvolture.
Capture d'événement : l'événement se produit d'abord dans l'objet (document) de plus haut niveau de l'arborescence DOM, puis se propage vers l'élément le plus profond. (Notez qu'IE6 n'a que du bouillonnement, pas de capture)
Délégation d'événements : je pense que la délégation d'événements utilise le principe de bouillonnement pour convertir la surveillance des événements en son élément parent, c'est-à-dire lier l'événement à l'élément parent, puis obtenir l'enfant objet élément dans l'événement et effectuez les opérations correspondantes sur celui-ci. Avantages : 1. Améliorer les performances 2. Réduire la quantité de code
Exemple
Exemple de bouillonnement d'événements 1
Les événements sont exécutés par défaut lors de l'étape de bouillonnement
Premier aperçu au code suivant :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
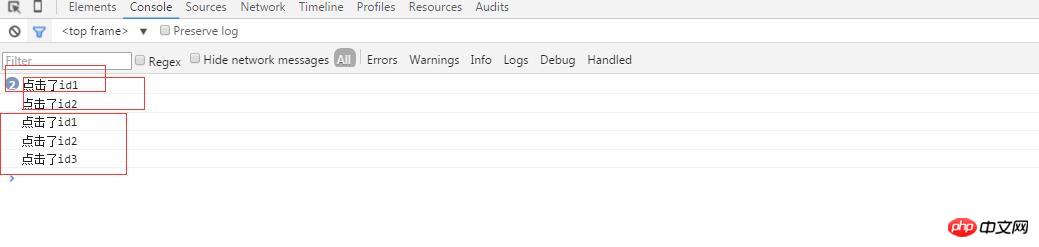
</p></p></p>J'ai cliqué sur id1, id2 et id3 dans l'ordre, et l'effet d'exécution est le suivant : 
Analyse : Parce qu'en cliquant sur id3, des bulles commencez par id3, puis id3 est exécuté. L'événement lié bouillonne vers id2, exécute l'événement au-dessus de id2 et exécute enfin l'événement au-dessus de id1.
Instance de bouillonnement d'événement 2
Commencez maintenant à empêcher le bouillonnement de id2, modifiez le JS comme suit
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
});
oId2.addEventListener('click',function(e){
console.log("点击了id2");
e.stopPropagation();
});
oId3.addEventListener('click',function(e){
console.log("点击了id3");
});
}
</script>A ce moment, je clique sur id1, id2, id3 dans l'ordre, exécutez L'effet est le suivant : 
Parce que l'événement est exécuté sur id2 et ne bouillonne plus, lorsque vous cliquez sur id2 ou id3, l'événement lié à id1 ne sera pas exécuté.
Exemple de capture d'événement 1
Afin de vérifier que l'événement est exécuté pendant la phase de capture, j'ai modifié le code JS comme suit :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
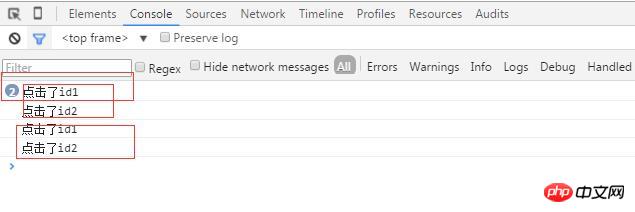
}</script>À ce stade une fois, j'ai cliqué sur id1 et id2 dans l'ordre, id3, l'effet d'exécution est le suivant : 
Analyse : chaque fois que vous cliquez, l'événement sera exécuté à partir de l'élément racine, c'est-à-dire il sera capturé. S'il y a un événement, il sera exécuté.
Exemple de capture d'événement 2
À ce moment-là, j'ai modifié le code JS comme suit :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.addEventListener('click',function(e){
console.log("点击了id1");
},true);
oId2.addEventListener('click',function(e){
e.stopPropagation();
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
}</script>À ce moment-là, j'ai cliqué sur id1, id2 et id3 afin d'exécuter l'effet Comme indiqué ci-dessous : 
J'ai découvert un phénomène lorsque j'ai cliqué sur id3, j'ai constaté que les événements liés à id1 et id2 étaient exécutés. Pourquoi ne pas exécuter l'événement sur. identifiant3 ? Il s'avère que l'annulation du bouillonnement de e.stopPropagation(); empêche également la capture d'événements.
Exemples de bouillonnement et de capture d'événements
Maintenant, je modifie le JS comme suit :
<script type="text/javascript">
window.onload=function(){
var oId1=document.getElementById('id1');
var oId2=document.getElementById('id2');
var oId3=document.getElementById('id3');
oId1.onclick=function(){ //该事件在冒泡阶段执行
console.log("点击了id1");
}
oId2.addEventListener('click',function(e){
console.log("点击了id2");
},true);
oId3.addEventListener('click',function(e){
console.log("点击了id3");
},true);
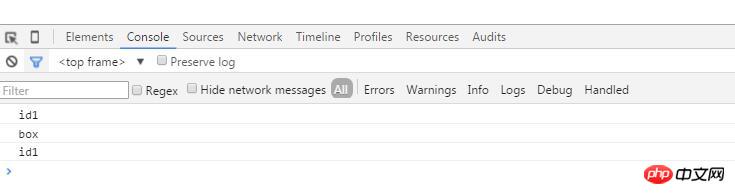
}</script>À ce moment, je clique sur id1, id2 et id3 dans l'ordre, et l'effet d'exécution est le suivant Image : 
Instance de délégué d'événement 1
Le code suivant, lorsque je lie l'événement click à la boîte, je peux obtenir quel élément a été cliqué via e.srcElement .
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script><style type="text/css">
*{margin: 0;padding: 0;}</style>
<p id="box" style="background-color:#669;widht:600px; height:400px;">
<p id="id1" style="background-color:#F00;widht:500px;height:300px;">
<p id="id2" style="background-color:#6F9;widht:400px; height:200px;">
<p id="id3" style="background-color:#000;widht:300px; height:100px;">
</p>
</p></p></p>
On peut voir que nous pouvons obtenir l'élément cliqué dans l'événement de clic de liaison de boîte.
Instance 2 du délégué à l'événement
Vérifiez que le délégué à l'événement bouillonne
Modifiez le JS ci-dessus comme suit :
<script type="text/javascript">
window.onload=function(){
var oBox=document.getElementById('box');
var oId2=document.getElementById('id2');
oId2.onclick=function(e){
e.stopPropagation();
}
oBox.onclick=function(e){
var curObj=e.srcElement;
console.log(curObj.id);
}
}</script>Cliquez à ce moment et vous constatez que id2 , lorsque id3 est utilisé, il ne peut pas être obtenu via e.srcElement. Parce que j'ai arrêté le bouillonnement d'id2.

Ce qui précède est le contenu du mécanisme de capture d'événements, de bouillonnement d'événements et de délégation d'événements en Javascript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php. .cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

