Maison > Article > interface Web > Introduction détaillée au contrôle de l'ordre d'exécution des événements de liaison dans JS
Introduction détaillée au contrôle de l'ordre d'exécution des événements de liaison dans JS
- 黄舟original
- 2017-03-01 15:08:011286parcourir
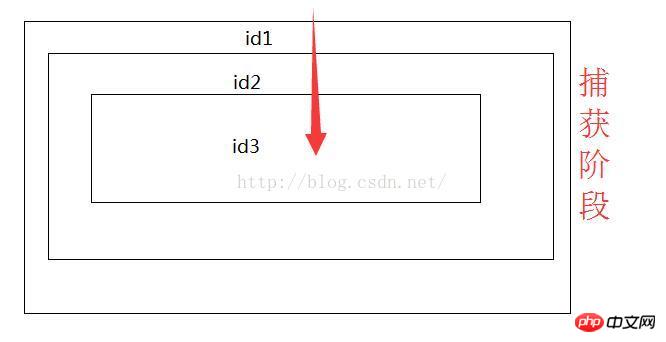
En JS, le temps d'exécution par défaut des événements liés est dans la phase de bouillonnement, pas dans la phase de capture. C'est pourquoi lorsque la classe parent et la classe enfant sont liées à un événement, l'événement lié à la classe enfant sera appelé en premier, puis l'événement de la classe parent sera appelé. Regardez directement l'exemple suivant
<!Doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{margin:0;padding: 0;}
</style>
</head>
<body>
<p id="id1" style="height:400px; background-color:blue; border:1px solid #000;">
<p id="id2" style="height:200px; background-color:yellow; border:1px solid #000;">
<p id="id3" style="height:50px; background-color:red; border:1px solid #000;"></p>
</p>
</p>
</body>
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(){
alert('id1');
},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(){
alert('id2');
},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(){
alert('id3');
},true);
/*如果第三个参数为true,则事件在捕获阶段执行,如果第三个参数为false,则事件在冒泡阶段执行*/
</script>
</html>Lorsque l'on clique sur l'élément id3, le résultat de l'exécution est : id2, id3, id1
Analyse : Parce que la méthode liée par obj2 est exécutée dans la phase de capture, les événements liés par obj1 et obj3 sont exécutés dans la phase de bouillonnement. JS in Par défaut, une fois l'événement obtenu, tous les objets d'écoute de l'événement sont capturés à partir de l'élément racine, puis exécutés un par un pendant la phase de bouillonnement. Nous pouvons préciser si l'événement est exécuté en phase de bouillonnement ou en phase de capture lors de la liaison de l'événement.
obj.addEventListener(event,function(){},bool)
bool:false, représente l'exécution de la phase de bouillonnement 
Supplément : événement bouillonnant
Empêcher les bulles
La méthode de w3c est e.stopPropagation(), IE utilise e.cancelBubble = true
Empêcher le comportement par défaut
La méthode du w3c est e.preventDefault(), IE utilise e .returnValue = false;
Donc, dans l'exemple d'appel, si nous ajoutons empêcher le comportement de bouillonnement pour tous les événements : Autrement dit, le code JS en appel est modifié comme suit :
Lorsque id3 est cliqué : résultat de l'exécution : id2
Lorsque id2 est cliqué : Résultat de l'exécution : id2Lorsque l'on clique sur id1 : Résultat de l'exécution : id1
Grâce à cet exemple, il a été constaté que l'événement n'a pas pu bouillonner, et également Les événements empêchés continuent d’être capturés à des niveaux inférieurs.
Le navigateur utilisé pour les tests est : Google ChromeVersion 47.0.2526.106 m
<script type="text/javascript">
var obj1=document.getElementById('id1');
obj1.addEventListener('click',function(e){curClick('id1');stopPropagation(e)},false);
var obj2=document.getElementById('id2');
obj2.addEventListener('click',function(e){curClick('id2');stopPropagation(e)},true);
var obj3=document.getElementById('id3');
obj3.addEventListener('click',function(e){curClick('id3');stopPropagation(e)},true);
function curClick(id){
alert(id);
}
function stopPropagation(e){
var e = window.event || event;
if(e.stopPropagation) { //W3C阻止冒泡方法
e.stopPropagation();
} else {
e.cancelBubble = true; //IE阻止冒泡方法
}
}
</script>Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

