Maison >base de données >tutoriel mysql >JQuery contrôle l'agrandissement progressif de l'image à partir du point central
JQuery contrôle l'agrandissement progressif de l'image à partir du point central
- 黄舟original
- 2017-03-01 14:44:071770parcourir
Parfois, nous devons créer une image qui, lorsque la souris est placée sur l'image, espère que l'image deviendra progressivement plus grande, c'est-à-dire que la largeur et la hauteur de l'image deviendront progressivement plus grandes, mais à ce moment-là, sa valeur de gauche et sa valeur supérieure n'ont pas changé, voir donc Ne semble pas s'adapter à partir du point central. Comme indiqué ci-dessous :

Zoom à partir du point central

Le code d'implémentation est le suivant :
<meta charset="utf-8">
<style type="text/css">
#p1{ width:600px; height:400px; margin:50px auto; position:relative; text-align: center; padding-left:50px;}
#p1 img{ position:absolute; left:0; top:0; margin: 0 auto;}
</style>
<p id="p1">
<img src="images/1.jpg" width="100px" height="80px">
</p>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>/********************************Supplément du 26 juin 2016*************** *** ************************************************* *****/
Supplément du 26 juin 2016
Aujourd'hui, j'ai découvert qu'il y a effectivement un petit problème avec l'animation ci-dessus. Autrement dit, lorsque je déplace plusieurs fois les éléments correspondants, mouseenter et mouseleave seront exécutés plusieurs fois. Bien sûr, certaines personnes penseront, quel est le problème avec cela ? Ensuite, regardez l'image ci-dessous

C'est-à-dire que lorsque ma souris sort, mouseenter et mouseleave sont toujours exécutés à plusieurs reprises. Pourquoi cela se produit-il ? Comme il y a plusieurs animations en attente d'exécution dans la file d'attente des événements JS, je pense qu'il est nécessaire de résumer la file d'attente des événements plus tard.
Plan de modification
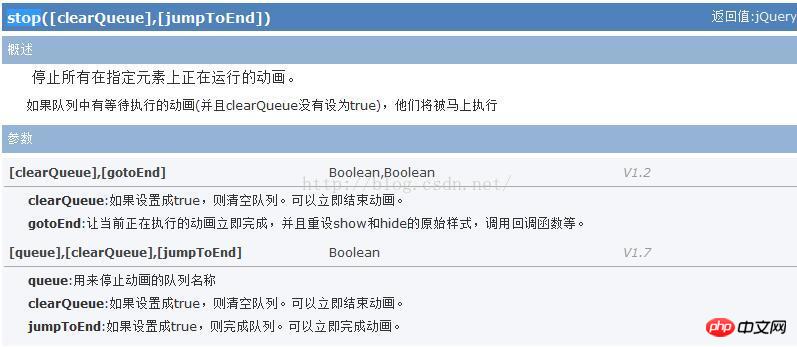
Jquery fournit la méthode d'arrêt pour arrêter toutes les animations en cours d'exécution sur l'élément spécifié, comme indiqué ci-dessous

L'effet modifié est présenté ci-dessous

Le code JS final est le suivant
<script type="text/javascript">
$(function(){
$('#p1 img').mouseenter(function(){
var wValue=1.5 * $(this).width();
var hValue=1.5 * $(this).height();
$(this).stop().animate({width: wValue,
height: hValue,
left:("-"+(0.5 * $(this).width())/2),
top:("-"+(0.5 * $(this).height())/2)}, 1000);
}).mouseleave(function(){
$(this).stop().animate({width: "100",
height: "80",
left:"0px",
top:"0px"}, 1000 );
});
});
</script>
Ajouté le 28 février 2017
Solution : Si vous déménagez, emménagez et restez rapidement, l'image peut être agrandie à l'infini
Le code final est le suivant, et l'image de l'effet peut être trouvée sur http ://www.php.cn/
$(function(){
$('.focus_news').mouseenter(function(){
var imgObj=$(this).find('img');
imgObj.stop().css({width: "100%",height: "100%",left:"0px",top:"0px"});
var wValue=1.5 * imgObj.width();
var hValue=1.5 * imgObj.height();
imgObj.animate({
width: wValue,
height: hValue,
left:("-"+(0.5 * imgObj.width())/2),
top:("-"+(0.5 * imgObj.height())/2)}, 500);
$(this).find('.com_news_title').css('color','#F59300');
}).mouseleave(function(){
$(this).find('.com_news_title').css('color','#52A2DE');
$(this).find('img').stop().animate({width: "100%",
height: "100%",
left:"0px",
top:"0px"}, 500 );
});
}); Ce qui précède est le contenu de JQuery contrôlant l'effet d'agrandissement progressif de l'image à partir du point central. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !

