Maison >interface Web >js tutoriel >Priorité de déclaration de fonction variable en Javascript
Priorité de déclaration de fonction variable en Javascript
- 黄舟original
- 2017-03-01 14:32:301676parcourir
Cas 1
console.log(a); //输出function a(){}
function a() {};
var a=3;Cas 2
function a() {};
var a=3;
console.log(a);//输出3Pourquoi les sorties des deux sont-elles différentes ?
Analyse :
Pour le cas 1
Le processus d'exécution peut être affiné comme
1 Tout d'abord, il s'appliquera à un espace, commencera à déclarer la fonction a, puis. déclarez la variable a lors de l'exécution, on constate qu'il y a déjà une déclaration de a, donc aucune déclaration n'est faite
2. ) est exécuté ; c'est-à-dire que la fonction de sortie a
3 Enfin, l'opération d'affectation est effectuée, en définissant a=3. a est converti en type de variable et reçoit la valeur 3. Pour vérification, vous pouvez modifier le programme comme suit : 🎜>
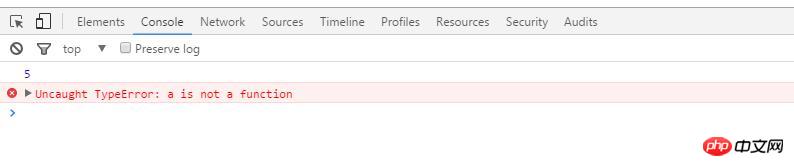
a();
function a() {
console.log(5);
};
var a=3;
a();Car avant le affectation, a est toujours une fonction. Une fois l'instruction d'affectation exécutée, a devient 3 et une erreur sera signalée lors de l'exécution de a().

Pour le cas 2
De même, on peut voir que la fonction a est d'abord déclarée, puis la variable a est déclarée. On constate qu'il y a déjà une déclaration de a, donc elle n'est pas déclarée. Ensuite, l'instruction d'affectation est exécutée. pour convertir la fonction a en variable. Enfin, la valeur de la variable a est sortie
Résumé :
1)函数被申明的优先级高于变量 2)被声明过的变量名或是函数名不会被重复申明 3)变量和赋值语句一起书写,在js引擎解析时,会将其拆成声明和赋值2部分,声明置顶,赋值保留在原来位置 补充 1.下面代码执行结果为 以上就是Javascript中变量函数申明优先级的内容,更多相关内容请关注PHP中文网(www.php.cn)!var x=0;
f();
console.log(x);
var f=function(){
x=1;
}
f();
console.log(x);
function f(){
x=2;
}
f();
console.log(x);
答案:2 1 1
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

