Maison >interface Web >js tutoriel >Le framework Node.js Koa implémente l'interaction front-end et back-end
Le framework Node.js Koa implémente l'interaction front-end et back-end
- 高洛峰original
- 2017-02-28 14:14:152036parcourir
Avant-propos
Pour un ingénieur front-end, il doit non seulement connaître le contenu front-end, mais doit également maîtriser la technologie back-end. Aujourd'hui, je vais utiliser un cas pour décrire comment le front-end interagit avec le back-end.
koa est construit par l'équipe d'origine d'Express et s'engage à devenir un framework Web plus petit, plus expressif et plus robuste. En utilisant koa pour écrire des applications Web, en combinant différents générateurs, vous pouvez éviter l'imbrication répétée et fastidieuse des fonctions de rappel et améliorer considérablement l'efficacité de la gestion des erreurs. koa ne lie aucun middleware dans la méthode du noyau. Il fournit uniquement une bibliothèque de fonctions légère et élégante qui facilite l'écriture d'applications Web.
Préparation
Tout d'abord, notre serveur doit déployer l'environnement Nodejs. Ici, j'utilise le serveur local de Nodejs sous Windows.
Pour déployer l'environnement NodeJS, veuillez consulter : "Explication graphique détaillée des étapes d'installation de Node.js sur les systèmes Windows".
Les amis qui ne sont pas familiers avec le framework Koa peuvent se référer à cet article : Démarrer avec le framework Koa pour Node.js et MySQL Operation Guide
La méthode est comme suit
Une fois l'environnement déployé, nous devons créer un répertoire de projet et installer le framework Koa et certaines bibliothèques dépendantes via npm dans le répertoire.
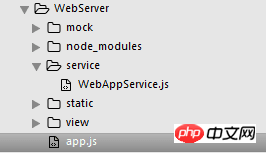
L'image ci-dessous est la structure des répertoires une fois que je l'ai terminée.

cd dans le répertoire de votre projet, puis exécutez le répertoire npm koa. Il y aura un dossier comme node_modules dans le répertoire koa, qui stocke certaines bibliothèques dépendantes utilisées.

Ensuite, nous créons un fichier app.js pour définir la route utilisée pour accéder au serveur. Le code est le suivant
.var koa = require('koa');
var controller = require('koa-route');//需要通过npm来添加此依赖
var app = koa();
var service = require('./service/WebAppService.js');//引用WebAppService.js
/*设置路由*/
app.use(controller.get('/ajax/search',function*(){
this.set('Cache-Control','no-cache');
this.set('Access-Control-Allow-Origin','*');
var querystring = require('querystring');
var params = querystring.parse(this.req._parsedUrl.query);
var key = params.key;
var start = params.start;
var end = params.end;
this.body = yield service.get_search_data(key,start,end);
}));
app.listen(3001);
console.log('Koa server is started');
Il n'y a pas de dépendance koa-route dans le dossier node_modules par défaut. Il doit être installé via npm koa-route
Ensuite, nous devons créer un WebAppService. dans le répertoire du service.fichier .js, utilisé pour demander l'interface, le code est le suivant
var fs = require('fs');
exports.get_search_data = function(key,start,end){
return function(cb){
var http = require('http');
var qs = require('querystring');
var data = {
key:key,
start:start,
end:end
};
/*请求MobAPI里的火车票查询接口*/
var content = qs.stringify(data);
var http_request = {
hostname:'apicloud.mob.com',
port:80,
path:'/train/tickets/queryByStationToStation?' + content,
method: 'GET'
};
var req = http.request(http_request,function(response){
var body = '';
response.setEncoding('utf-8');
response.on('data',function(chunk){
body += chunk;
});
response.on('end',function(){
cb(null,body);
});
});
req.end();
}
}
Cela fait en fait un transfert d'interface, on peut non seulement demander l'interface locale. De plus, vous pouvez également demander des interfaces tierces pour éviter les requêtes de blocage du navigateur lors des requêtes inter-domaines.
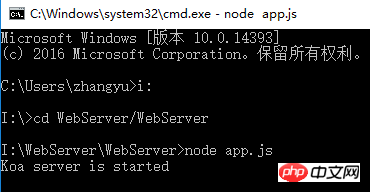
Ensuite, nous démarrons le service via la commande, entrons node app.js dans le terminal

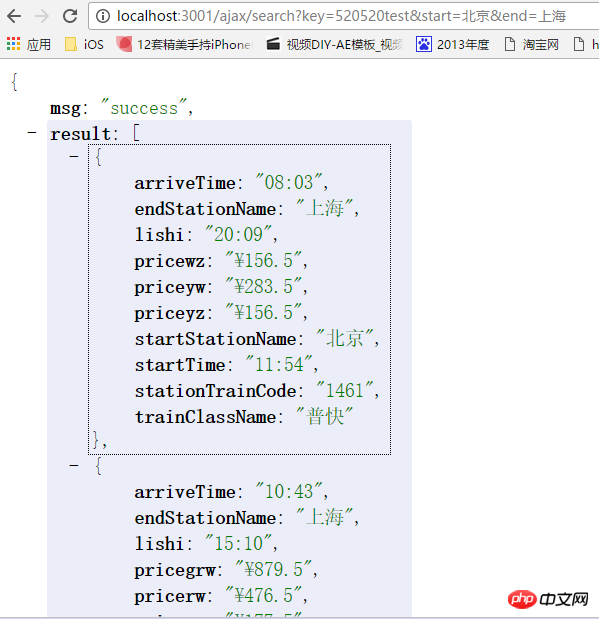
puis demandons l'interface http://www.php dans le navigateur. cn/:3001/ajax/search?key=520520test&start=Beijing&end=Shanghai

De cette façon, nous avons implémenté la requête d'interface et obtenu les données json. Les amis intéressés peuvent consulter l'article suivant. L'article suivant présentera les données obtenues à partir du backend sur l'interface d'une manière plus intuitive et utilisera le framework Vue.js pour créer un système de requête de billets de train.
Pour plus d'articles liés au framework XNode.js Koa réalisant une interaction front-end et back-end, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

