Maison >interface Web >tutoriel CSS >Animation de rotation de cube 3D
Animation de rotation de cube 3D
- 高洛峰original
- 2017-02-28 13:59:432532parcourir
Cet article présente un exemple attrayant de HTML5 CSS3 : exemple d'animation de rotation de cube 3D, comme suit
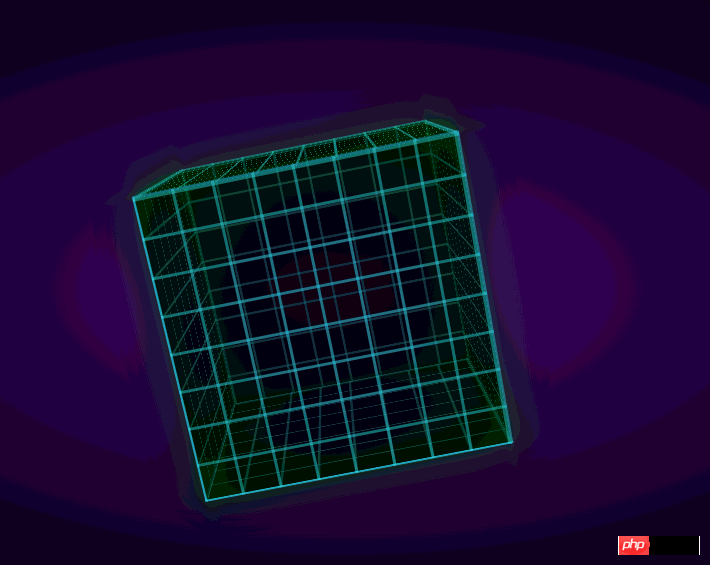
Rendu :

Points de connaissance :
1. Examen de la perspective et de la transformation
2. Le fond CSS3 réalise le fond de la grille, c'est-à-dire la petite grille sur la surface<.>
3. @-webkit-keyframes implémente l'animation HTML :<body>
<p class="stage">
<p class="cube">
<p class="font"></p>
<p class="back"></p>
<p class="left"></p>
<p class="right"></p>
<p class="top"></p>
<p class="bottom"></p>
</p>
</p>
</body>Nous avons déjà mentionné comment dans le précédent affichage du produit 3D Fabriquer un cube avec des chiffres est théoriquement plus compliqué que cela, même si ce n'est pas si cool ~ Je n'entrerai pas dans les détails ici. CSS :
html
{
background: -webkit-radial-gradient(center, ellipse, #430d6d 0%, #000000 100%);
background: radial-gradient(ellipse at center, #430d6d 0%, #000000 100%);
height: 100%;
}
.stage
{
-webkit-perspective: 1000px;
width: 20em;
height: 20em;
left: 50%;
top: 50%;
margin-left: -10em;
margin-top: -10em;
position: absolute;
}
.cube
{
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}
.cube *
{
background: -webkit-linear-gradient(left, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px), -webkit-linear-gradient(top, rgba(54, 226, 248, 0.5) 0px, rgba(54, 226, 248, 0.5) 3px, rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;
background-color: rgba(0, 0, 0, 0.5);
position: absolute;
width: 100%;
height: 100%;
border: 2px solid rgba(54, 226, 248, 0.5);
-webkit-box-shadow: 0 0 5em rgba(0, 128, 0, 0.4);
}
.font
{
-webkit-transform: translateZ(10em);
}
.back
{
-webkit-transform: rotateX(180deg) translateZ(10em);
}
.left
{
-webkit-transform: rotateY(-90deg) translateZ(10em);
}
.right
{
-webkit-transform: rotateY(90deg) translateZ(10em);
}
.top
{
-webkit-transform: rotateX(90deg) translateZ(10em);
}
.bottom
{
-webkit-transform: rotateX(-90deg) translateZ(10em);
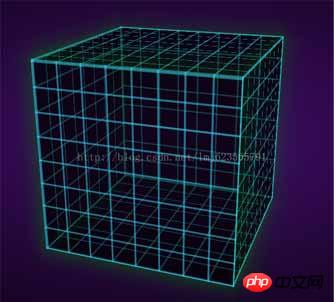
}De même : la scène sert de scène, le cube définit l'effet de l'élément enfant en 3D, puis l'exécute sur chaque face. Faites pivoter et définissez TranslateZ puis formez un cube. Le code pour définir la petite grille de réglage du fond de chaque visage :
background: -webkit-linear-gradient(
left,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px),
-webkit-linear-gradient(
top,
rgba(54, 226, 248, 0.5) 0px,
rgba(54, 226, 248, 0.5) 3px,
rgba(0, 0, 0, 0) 0px);
-webkit-background-size: 2.5em 2.5em;Paramètre du fond, 3 pixels de gauche à Bandes de droite, 3 bandes de pixels de haut en bas ; puis définissez la taille de l'arrière-plan sur 2,5em 2,5em, puis répétez l'arrière-plan, l'effet est le suivant (j'ai ajouté une bordure) :


@-webkit-keyframes spin
{
from
{
-webkit-transform: translateZ(-10em) rotateX(0) rotateY(0deg);
transform: translateZ(-10em) rotateX(0) rotateY(0deg);
}
to
{
-webkit-transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
transform: translateZ(-10em) rotateX(360deg) rotateY(360deg);
}
}Le nom est spin, commencez par traduireZ(-10em) rotateX (0) rotateY(0deg) ; À la fin : translationZ(-10em) rotateX(360deg) rotateY(360deg); C'est-à-dire faire une rotation de 360 degrés autour des axes x et y en même temps. Enfin, ajoutez cet attribut d'animation à notre cube :
.cube
{
-webkit-animation: 6s spin linear infinite;
position: absolute;
width: 100%;
height: 100%;
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(-20deg) rotateY(-20deg);
}Réglez le temps d'animation sur 6 s, la rotation de l'animation et la vitesse. Linéaire uniforme, boucle infinie Pour des paramètres plus détaillés, vous pouvez vous référer à w3cSchool~ À l'avenir, j'écrirai également un blog séparé présentant les propriétés de CSS3~D'accord, l'effet final est déjà terminé~Il y a une légère différence dans l'apparence du site Web original : Parce qu'il ajoute un dégradé radial supplémentaire à chaque face, alors nous ajoutons :
.cube *:before
{
display: block;
background: -webkit-radial-gradient(center, ellipse, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
background: radial-gradient(ellipse at center, rgba(0, 0, 0, 0) 30%, rgba(0, 128, 0, 0.2) 100%);
content: '';
height: 100%;
width: 100%;
position: absolute;
}Utilisez le pseudo-élément avant, puis définissez le dégradé radial~~Maintenant, il est enfin cohérent~Cliquez pour télécharger le code source : démoCe qui précède est l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois. Pour plus d'articles liés à l'animation de rotation de cubes 3D, veuillez faire attention au site Web PHP chinois ! Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Canvas simule la mise en œuvre de billets à gratter de loterie électroniqueArticle suivant:Canvas simule la mise en œuvre de billets à gratter de loterie électronique
Articles Liés
Voir plus- REACT CROCKS: les coupes profondes
- Quels types d'éléments CSS la conception Web inclut-elle ?
- Création de cartes réactives de même hauteur avec un CSS moderne (Magie de Flexbox et aucune requête multimédia)
- Interface utilisateur (UI) normalisée pour les développeurs frontend, partie 1
- Manipuler la position de l'image à l'aide de CSS

