Maison >interface Web >js tutoriel >20 des meilleurs éditeurs JavaScript, c'est à vous de décider lequel est le meilleur !
20 des meilleurs éditeurs JavaScript, c'est à vous de décider lequel est le meilleur !
- 黄舟original
- 2017-02-27 14:11:201584parcourir
Il ne fait aucun doute que SublimeText, Notepad, webstorm, etc. sont les éditeurs les plus dominants du marché, mais bien sûr il y en a d'autres Éditeurs JavaScript Offre de nombreuses fonctionnalités pour plus de commodité et de facilité de codage. Cet article a compilé 20 éditeurs JavaScript. Lequel est le meilleur ? Vous avez le dernier mot !
1. Webstorm

WebStorm est un IDE léger et puissant pour le développement complexe côté client et le développement côté serveur de Node.js. Le développement fournit des solutions parfaites . L'éditeur de code intelligent de WebStorm prend en charge JavaScript, Node.js, HTML et CSS. WebStorm prend en charge les plateformes Windows, Mac OS et Linux.
2. Notepad

Notepad est un logiciel gratuit d'édition de texte brut (licence : GPL), avec une interface culturelle chinoise complète et une prise en charge de plusieurs -écriture du langage (technologie UTF8). Sa fonction est plus puissante que le Bloc-notes sous Windows. En plus d'être utilisé pour créer des fichiers de description générale en texte brut, il est également très approprié comme éditeur pour écrire des programmes informatiques. Le Bloc-notes dispose non seulement d'une coloration syntaxique, mais également d'une fonction de pliage de syntaxe et prend en charge les macros et les modules plug-ins qui étendent les fonctions de base.
3. Brackets

Brackets est un environnement de développement WEB intégré frontal HTML/CSS/JavaScript gratuit, open source et multiplateforme (outil IDE ). Le projet est créé et maintenu par Adobe, publié sous licence MIT et prend en charge les plates-formes Windows, Linux et OS X. Brackets se caractérise par sa simplicité, son élégance et sa rapidité. Son objectif principal est de réduire les travaux répétitifs inefficaces pendant le processus de développement, tels que l'actualisation du navigateur, la modification des styles d'éléments, les fonctions de recherche, etc.
4. JS Nice

JS Nice est un outil qui rend le code JavaScript obscurci plus lisible. Il utilise un nouveau moteur de désobscurcissement et de décompression pour l'embellissement du code JavaScript. JSNice utilise des techniques avancées d'apprentissage automatique et d'analyse de programme pour apprendre les modèles de dénomination et de type à partir des projets open source disponibles.
5.JS Hint

JSHint est un outil de vérification de la syntaxe et du style JavaScript, vous pouvez l'utiliser pour vous rappeler les problèmes liés au style de code. Il peut être bien intégré dans de nombreux éditeurs couramment utilisés et constitue un excellent outil pour unifier le style de codage de l'équipe.
6. Js Bin

JSBin est une application Web principalement utilisée pour aider à tester des extraits de code JavaScript et CSS. JSBin vous permet de modifier et de tester JavaScript et HTML. Vous pouvez l'enregistrer à tout moment et envoyer l'URL à vos pairs pour examen ou obtenir de l'aide. Ils peuvent modifier davantage le contenu et le réenregistrer.
7. Kinetic Wing

Kinetic Wing est un IDE gratuit et léger disponible pour tous les principaux systèmes d'exploitation (prise en charge Mac à venir) . Il ne s'agit pas d'un IDE complexe, mais plutôt d'un éditeur de texte intelligent doté de fonctionnalités modernes. Ces fonctionnalités incluent : la prise en charge de Sass ou Less (avec compilateur intégré), la prise en charge de HTML5 et CSS3 et la prise en charge de CoffeeScript.
8. Code Mirror

CodeMirror est un éditeur de code en ligne basé sur Javascript. Il est spécialement utilisé pour éditer du code et est livré avec un grand nombre de langages. mode ., permettant des fonctions d’édition plus avancées. CodeMirror n'est pas un produit subsidiaire d'un éditeur de texte enrichi. Il s'agit de la bibliothèque de base de nombreux éditeurs de code en ligne bien connus.
9. Ace

ACE est un éditeur de code intégrable écrit en JavaScript. Il correspond à de nombreux éditeurs locaux, tels que Sublime, Vim et TextMate, etc. ACE est maintenu en tant qu'éditeur principal de Cloud9 ID et est le successeur du projet Mozilla Skywriter.
10. Haricots nets

NetBeans IDE est un environnement de développement intégré primé qui peut facilement fonctionner sur Windows, Mac, Linux et Solaris. NetBeans comprend un environnement de développement open source et une plate-forme d'applications. NetBeans IDE permet aux développeurs d'utiliser la plate-forme Java pour créer rapidement des applications Web, d'entreprise, de bureau et mobiles. NetBeans IDE prend actuellement en charge PHP, Ruby, JavaScript, Ajax, Groovy, Grails et C/. C et autres langages de développement.
11. Cloud 9

Cloud9 IDE est un IDE Web de développement de programmes JavaScript construit sur Node.JS. Il dispose d'un éditeur de texte très rapide qui prend en charge l'ombrage pour JS, HTML, CSS et un mélange de ceux-ci. Cloud9 IDE intègre également des débogueurs pour node.js et Google Chrome qui peuvent être démarrés, mis en pause et arrêtés dans l'EDI, vous permettant de tester et de déployer votre code dans un environnement de cloud computing.
12. Komodo Edit

Komodo Edit est un éditeur multiplateforme open source qui prend en charge Windows, Linux et Mac. Il est généralement distribué avec l'environnement de développement intégré Komodo, mais peut également être utilisé indépendamment. Komodo Edit prend en charge JavaScript, Ruby, Tcl, PHP, Perl et d'autres langages de programmation populaires. Komodo Edit propose la coloration syntaxique, la vérification de la syntaxe, la simulation Vi, la saisie semi-automatique et d'autres fonctions.
13. JS Fiddle

jsFiddle est un éditeur de shell en ligne qui crée un environnement personnalisé via des frameworks JS populaires pour simplifier le code JS. Peut être utilisé pour tester un exemple de code. Non seulement cela, vous pouvez également ajouter un backend d'écho Ajax et charger automatiquement des ressources via une série de frameworks JavaScript, tels que MooTools, jQuery, Dojo, Prototype, YUI, Glow, Vanilla, etc. Une autre fonctionnalité importante est la possibilité d'enregistrer et de partager un code généré par une URL unique. jsFiddle dispose également d'une fonction d'intégration.
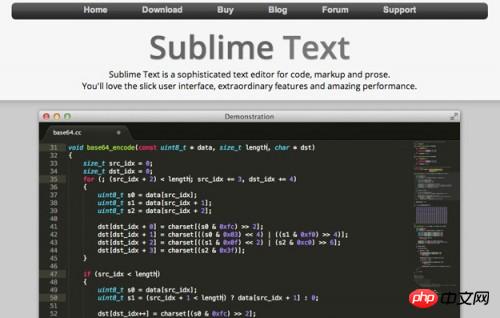
14. Sublime Text

Sublime Text est un éditeur multiplateforme léger, concis et efficace. Il dispose de bonnes fonctions d'extension et de commandes de raccourci puissantes qui peuvent rechercher les commandes, options, extraits et syntex correspondants en temps réel, prend en charge le mode VIM, prend en charge les macros et prend en charge la fonction multi-sélection (multi-sélection)
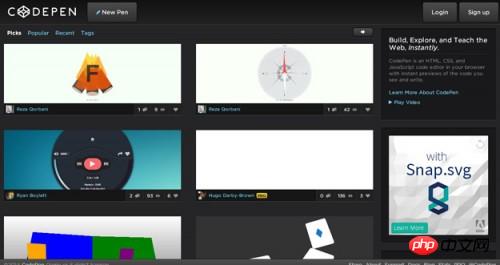
. 15. Codepen

CodePen est un site Web frontal doté de multiples fonctions telles que la mobilité, la formation et le partage. En même temps, CodePen permet également aux utilisateurs de créer un. version compressée du test. Cas pour prouver et résoudre les erreurs de codage. 16. Eclipse
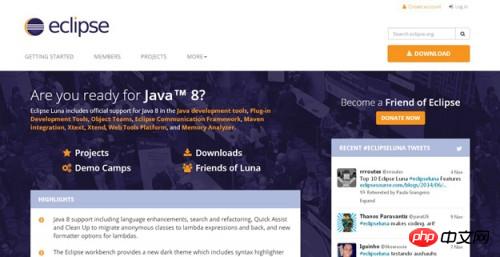
 Eclipse est un environnement de développement intégré (IDE) multiplateforme gratuit bien connu. est principalement utilisé pour le développement du langage Java, mais actuellement certaines personnes utilisent des plug-ins pour l'utiliser comme outil de développement pour d'autres langages informatiques tels que C et Python 17. Koding
Eclipse est un environnement de développement intégré (IDE) multiplateforme gratuit bien connu. est principalement utilisé pour le développement du langage Java, mais actuellement certaines personnes utilisent des plug-ins pour l'utiliser comme outil de développement pour d'autres langages informatiques tels que C et Python 17. Koding
.
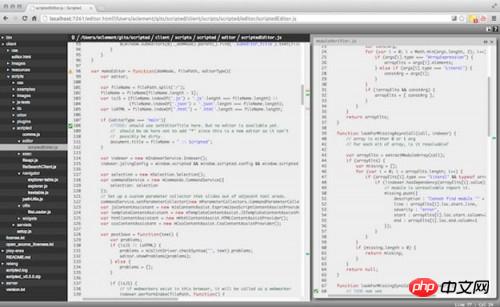
Koding est un environnement de développement cloud gratuit et complet, très pratique pour créer et éditer du code. Après l'inscription, vous pouvez obtenir une machine virtuelle gratuite pour vous aider dans votre parcours de développement. 🎜> 18. Scripted

Ci-dessus sont les 20 meilleurs éditeurs JavaScript, c'est à vous de décider lequel est le meilleur ! Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

