Maison >Applet WeChat >Développement WeChat >Développement de la plateforme publique WeChat : utilisation du SDK Senparc.Weixin.MP
Développement de la plateforme publique WeChat : utilisation du SDK Senparc.Weixin.MP
- 高洛峰original
- 2017-02-27 11:56:312264parcourir
Le SDK Senparc.Weixin.MP couvre déjà toutes les API publiques de WeChat 6.x.
Le code source de l'ensemble du projet et de l'assembly compilé peut être obtenu dans ce projet : https://github.com/JeffreySu/WeiXinMPSDK
PS : Grâce à l'API WeChat et Senparc . Le SDK Weixin a été continuellement mis à niveau et mis à jour. Le dernier code et la démo sont soumis au code source dans le github ci-dessus.
Nous construisons maintenant un projet ASP.NET MVC à partir de zéro pour voir comment se connecter avec WeChat (le principe des Webforms est le même, remplacez simplement l'action dans le contrôleur par une page .aspx)).
Le code source du projet à démontrer peut également être trouvé dans des projets open source (car le code source doit prendre en compte deux projets et un projet public, la structure est légèrement différente de celle présentée ci-dessous , mais la logique est tout à fait cohérente) :
MVC : https://github.com/JeffreySu/WeiXinMPSDK/tree/master/Senparc.Weixin.MP.Sample
WebForms : https : //github.com/JeffreySu/WeiXinMPSDK /tree/master/Senparc.Weixin.MP.Sample.WebForms
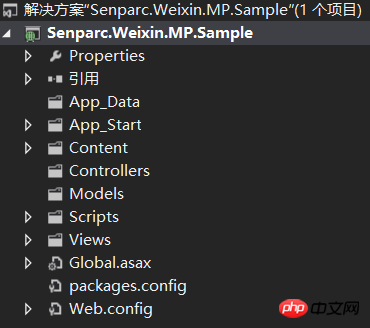
Étape 1 : Créer un ASP.NET vide Projet MVC (4.0), nom du projet tel que Senparc.Weixin.MP.Sample

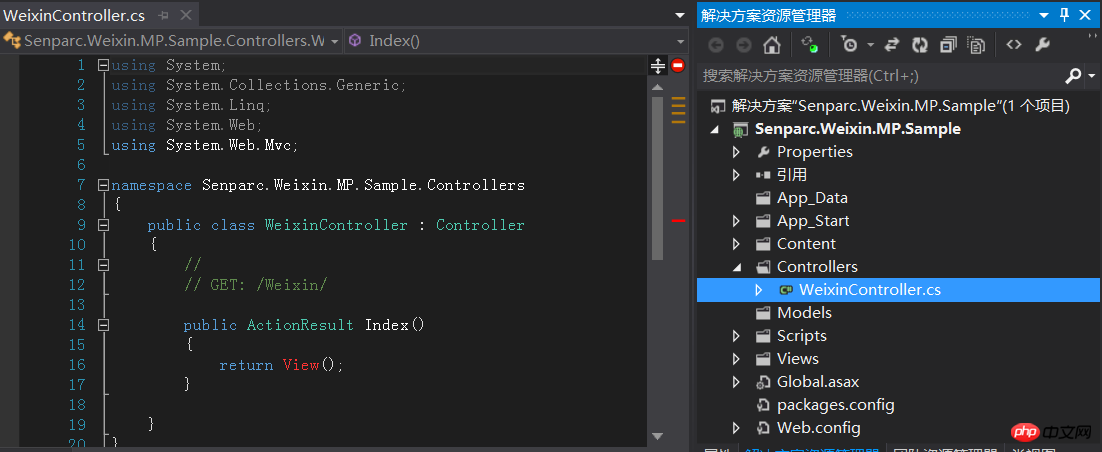
Étape 2 : Créer un contrôleur, tel que WeixinController.cs

Étape 3 : Introduire Senparc.Weixin.MP.dll
Il existe deux façons d'introduire la DLL associée : l'une consiste à copiez la dll dans un certain dossier du projet, puis ajoutez directement des références à Senparc.Weixin.MP.dll et Senparc.Weixin.MP.MvcExtension.dll dans le projet (Senparc.Weixin.MP.MvcExtension.dll n'est nécessaire que pour les projets MVC et peut être ignoré pour les projets WebForms), deuxièmement, nous pouvons utiliser Nuget pour l'installer directement dans le projet.
Adresse du projet Nuget : https://www.nuget.org/packages/Senparc.Weixin.MP/
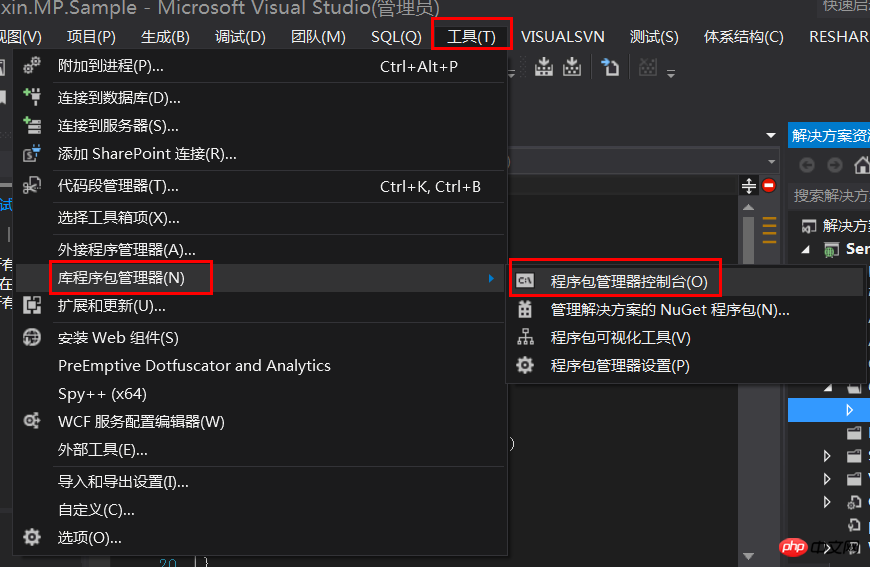
La première méthode est assez simple, voici la seconde : Ouvrez le menu [Outils]> [Library Package Manager] > [Package Manager Console], comme indiqué ci-dessous :

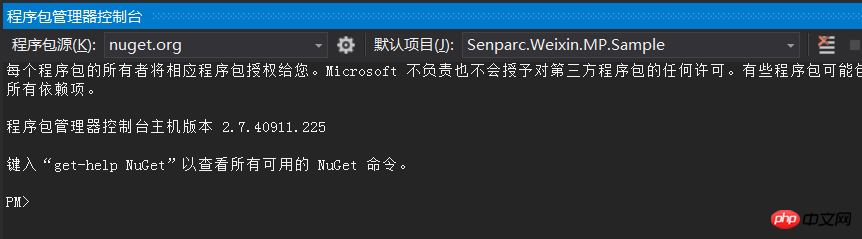
Après avoir cliqué, le programme apparaîtra dans la console du gestionnaire de packages. :

Si c'est la première fois que vous installez la bibliothèque Senparc.Weixin.MP, entrez la commande après PM> :
Install- Package Senparc.Weixin.MP
Appuyez sur Entrée et Senparc.Weixin.MP.dll sera automatiquement introduit dans le projet.
Si vous devez mettre à jour vers la dernière version à l'avenir, utilisez simplement la commande Update-Package, qui se mettra automatiquement à jour en ligne :
Update-Package Senparc.Weixin.MP
Les opérations ci-dessus sont valables pour les projets MVC et WebForms.
S'il s'agit d'un projet MVC, afin d'obtenir plus de fonctions d'extension pour MVC, nous pouvons continuer à introduire Senparc.Weixin.MP.MvcExtension.dll :
Install-Package Senparc.Weixin .MP.MVC
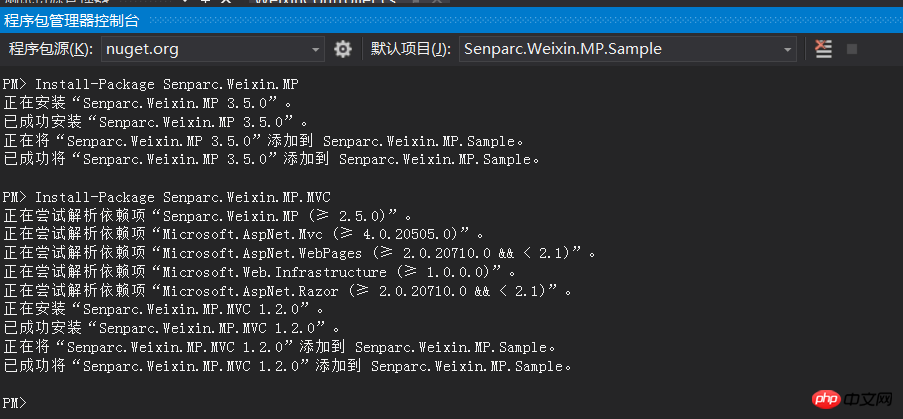
Le résultat de la fenêtre de commande est le suivant, indiquant que l'installation a réussi :

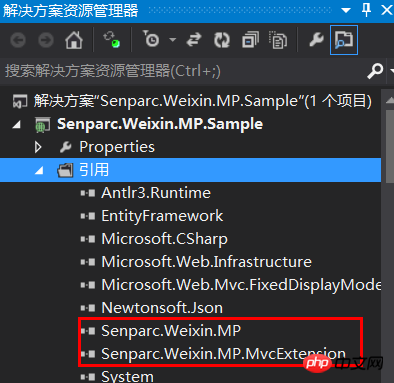
Observons l'assemblage des références du projet, ces deux dll ont été référencées :

Étape 4 : Modifier WeixinController.cs
us Ajoutez le code suivant à WeixinController.cs :
using System;
using System.IO;
using System.Web.Configuration;
using System.Web.Mvc;
using Senparc.Weixin.MP.Entities.Request;
namespace Senparc.Weixin.MP.Sample.Controllers
{
using Senparc.Weixin.MP.MvcExtension;
using Senparc.Weixin.MP.Sample.CommonService.CustomMessageHandler;
public partial class WeixinController : Controller
{
public static readonly string Token = "YourToken";//与微信公众账号后台的Token设置保持一致,区分大小写。
public static readonly string EncodingAESKey = "YourKey";//与微信公众账号后台的EncodingAESKey设置保持一致,区分大小写。
public static readonly string AppId = "YourAppId";//与微信公众账号后台的AppId设置保持一致,区分大小写。
/// <summary>
/// 微信后台验证地址(使用Get),微信后台的“接口配置信息”的Url填写如:http://weixin.senparc.com/weixin
/// </summary>
[HttpGet]
[ActionName("Index")]
public ActionResult Get(PostModel postModel, string echostr)
{
if (CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content(echostr); //返回随机字符串则表示验证通过
}
else
{
return Content("failed:" + postModel.Signature + "," + MP.CheckSignature.GetSignature(postModel.Timestamp, postModel.Nonce, Token) + "。" +
"如果你在浏览器中看到这句话,说明此地址可以被作为微信公众账号后台的Url,请注意保持Token一致。");
}
}
/// <summary>
/// 用户发送消息后,微信平台自动Post一个请求到这里,并等待响应XML。
/// PS:此方法为简化方法,效果与OldPost一致。
/// v0.8之后的版本可以结合Senparc.Weixin.MP.MvcExtension扩展包,使用WeixinResult,见MiniPost方法。
/// </summary>
[HttpPost]
[ActionName("Index")]
public ActionResult Post(PostModel postModel)
{
if (!CheckSignature.Check(postModel.Signature, postModel.Timestamp, postModel.Nonce, Token))
{
return Content("参数错误!");
}
postModel.Token = Token;//根据自己后台的设置保持一致
postModel.EncodingAESKey = EncodingAESKey;//根据自己后台的设置保持一致
postModel.AppId = AppId;//根据自己后台的设置保持一致
//自定义MessageHandler,对微信请求的详细判断操作都在这里面。
var messageHandler = new CustomMessageHandler(Request.InputStream, postModel);//接收消息
messageHandler.Execute();//执行微信处理过程
return new FixWeixinBugWeixinResult(messageHandler);//返回结果
}
}
}Le premier Get correspond à la demande lors de la définition de l'URL en arrière-plan WeChat, et le deuxième Post est utilisé pour accepter la demande du client transmise.
Parmi eux, CustomMessageHandler est une classe créée par nous-mêmes pour implémenter MessageHandler (pour une introduction détaillée à MessageHandler, vous pouvez voir « Senparc.Weixin.MP SDK WeChat Public Platform Development Tutorial (6) : Understanding MessageHandler », vous pouvez également voir ici), toute la logique de base pour le traitement des messages WeChat est incluse dans CustomMessageHandler pour l'exécution. En plus d'entreprendre la tâche de traitement des réponses WeChat, MessageHandler implémente également des fonctions telles que le traitement du contexte de conversation d'un seul utilisateur, ce qui est très pratique.
À ce stade, l'ensemble du SDK Senparc.Weixin.MP a été essentiellement développé et peut être publié directement et connecté à l'aide des « fonctions avancées » dans le backend WeChat.
Par exemple, dans le code ci-dessus, remplissez http://xxx/Weixin pour l'URL et remplissez weixin pour le jeton
Pour plus de développement de plateforme publique WeChat : utilisez Senparc.Weixin.MP SDK Pour les articles connexes, veuillez consulter le site Web chinois PHP !
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

