Maison >interface Web >tutoriel CSS >Analyse du positionnement de la position CSS
Analyse du positionnement de la position CSS
- 高洛峰original
- 2017-02-27 09:35:171593parcourir
Lorsque les gens débutent dans la mise en page, ils ont tendance à utiliser le positionnement. Car la notion de positionnement semble plus simple à appréhender. Apparemment, vous spécifiez exactement où se trouve un élément de bloc et il y restera. Mais le positionnement est un peu plus compliqué que lorsque vous l’avez vu pour la première fois. Il y a quelques éléments concernant le positionnement qui peuvent faire trébucher les débutants, vous devez donc les maîtriser avant que cela ne devienne une compétence régulière pour vous.
Une fois que vous aurez compris plus profondément comment cela fonctionne, vous serez en mesure de faire de meilleures choses.
Types de modèle de boîte CSS et positionnement
Afin de comprendre le positionnement, vous devez d'abord comprendre le modèle de boîte CSS. Le lien dans la phrase précédente est un article que j'ai écrit sur le modèle de boîte dans InstantShift. Je l'ai expliqué en détail dans cet article et je donnerai un bref résumé dans cet article.
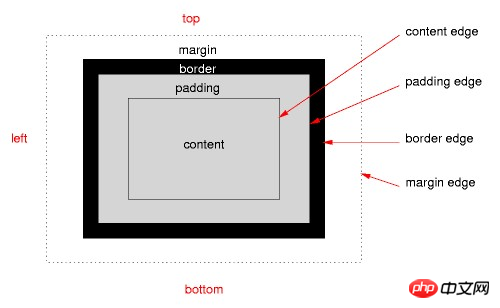
En CSS, chaque élément est contenu par une boîte rectangulaire. Chaque boîte aura une zone de contenu entourée d'un remplissage, d'une bordure de la boîte à l'extérieur du remplissage et d'une marge à l'extérieur de la bordure pour la séparer des autres boîtes. Vous pouvez le voir sur l’image ci-dessous.

Le mode de positionnement précise où une boîte doit être placée dans la disposition globale et quel impact elle aura sur les boîtes environnantes. Les modes de positionnement incluent le flux de documents régulier, le flottant et plusieurs types d'éléments positionnés.
L'attribut CSS position peut prendre 5 valeurs :
position: absolute position: relative position: fixed position: static position: inherit
Je vais développer les trois premières valeursci-dessous et expliquer brièvement les deux dernières . valeur.
Statique est la valeur d'attribut par défaut de la position. Tout élément auquel position:static est appliqué fait partie du flux de documents normal. Son emplacement et son impact sur les éléments environnants sont déterminés par le modèle de boîte.
Un élément positionné statiquement ignore toutes les valeurs déclarées pour les attributs top, right, bottom, left et z-index. Pour que votre élément utilise l'une de ces propriétés, vous devez d'abord appliquer l'une de ces trois valeursà sa propriété de position : absolue, relative, fixe
Éléments avec une valeur de position héritée et tous les autres La valeur héritée de l'attribut est la même, l'élément applique simplement la même valeur de position que l'élément parent.
Positionnement absolu
Les éléments positionnés de manière absolue sont complètement séparés du flux de documents régulier. Il traite l'élément positionné de manière absolue comme s'il n'existait pas en ce qui concerne les éléments environnants. C'est comme si la propriété display était définie sur none. Si vous souhaitez conserver la position qu’il occupe sans être rempli par d’autres éléments, alors vous devez utiliser d’autres méthodes de positionnement.
Vous pouvez définir la position des éléments positionnés de manière absolue grâce aux quatre attributs haut, droite, bas et gauche. Mais vous n’en définissez généralement que deux, en haut ou en bas, et à gauche ou à droite. Par défaut leurs valeurs sont auto.
La clé pour comprendre le positionnement absolu est de savoir où se trouve son point de départ. Si top est défini sur 20px, vous devez savoir d'où le 20px est calculé.
La position de départ d'un élément en position absolue est relative à son premier élément parent dont la valeur de position n'est pas statique. S'il n'y a aucun élément parent qui remplit la condition dans sa chaîne d'éléments parent, un élément positionné de manière absolue sera positionné par rapport à la fenêtre du document. Ha!
Vous êtes peut-être un peu confus quant à la notion de « relatif », d'autant plus qu'il existe ce qu'on appelle le positionnement relatif, dont nous n'avons pas encore parlé.
Lorsque vous définissez position:absolute sur le style d'un élément, cela signifie que l'élément parent doit être pris en compte, et si la valeur de position de l'élément parent n'est pas statique, alors le point de départ de l'élément parent absolument L'élément positionné est le coin supérieur gauche de l'élément parent.
Si l'élément parent n'applique pas de positionnement autre que statique, il vérifiera si l'élément parent de l'élément parent a un positionnement non statique appliqué. Si le positionnement est appliqué à l'élément, son coin supérieur gauche devient le point de départ absolu de l'élément. Sinon, il continuera à parcourir le DOM vers le haut jusqu'à ce qu'un élément positionné soit trouvé ou que la recherche n'atteigne pas la fenêtre du navigateur la plus externe.
Positionnement relatif
Les éléments positionnés relativement déterminent également leur position en fonction des quatre attributs haut, droite, bas et gauche. Mais seulement par rapport à leur position d'origine. Dans un sens, définir le positionnement relatif d'un élément est similaire à l'ajout d'une marge à un élément, mais il existe une différence importante. La différence est que les éléments entourant un élément positionné relativement ignoreront le mouvement de l'élément positionné relativement.
我们可以把它看做是一张图片的重像从真实的图片的位置开始进行了一点移动。它原始图片所占据的位置仍然保留,但我们已经没法再看到它,只能看到它的重像。这样就让元素之间可以进行位置的重叠,因为相对定位元素能够移动到其他元素所占据的空间中。
相对定位元素离开了正常文档流,但仍然影响着围绕着它的元素。那些元素表现地就好像这个相对定位元素仍然在正常文档流当中。
我们无需再追问这个相对的位置是在哪里。因为这个相对位置很显然是正常的文档流。相对定位有点儿像为元素添加了 margin ,对相邻元素来说却像是什么都没发生过。但实际上并没有增加任何的 margin 。
固定定位(Fixed Positioning)
固定定位的行为类似于绝对定位,但也有一些不同的地方。
首先,固定定位总是相对于浏览器窗口来进行定位的,并且通过哪些属性的 top, right, bottom, 和 left 属性来决定其位置。它抛弃了它的父元素,它就是定位中表现地有点儿反叛。
第二个不同点是其在名字上是继承的。固定定位的元素是固定的。它们并不随着页面的滚动而移动。你可以告诉元素它所处的位置并永远不再移动。噢~好像还挺乖巧的。
在某种意义上说固定定位元素有点儿类似固定的背景图片,只不过它的外层容器块总是浏览器窗口罢了。如果你在 body 中设置一个背景图片那么它与一个固定定位的元素的行为时非常像的,只不过在位置上的精度会略少一些。
背景图片也不能改变其在第三个维度的大小,也因而带来了 z-index 属性。
打破了平面的 Z-Index
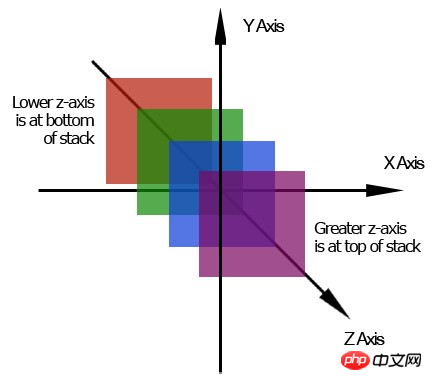
这个页面是一个二维平面。它具有宽度和高度。我们活在一个用 z-index 作为其深度的三维的世界当中。这个额外的维度能够穿越一个平面。

由上图可知,高的 z-index 位于低的 z-index 的上面并朝页面的上方运动。相反地,一个低的 z-index 在高的 z-index 的下面并朝页面下方运动。
没有的 z-index 的话,定位元素会有点儿麻烦。因为 z-index 能让一个定位元素位于另一个元素的上方或者下方,这或许能让你做出点创造性的东西。所有的元素的默认的 z-index 值都为0,并且我们可以对 z-index 使用负值。
z-index 实际上比我在这里描述的要更加地复杂,但细节写在了另一篇文章里。现在只需要记住这个额外维度的基本概念以及它的堆叠顺序,另外还要记住只有定位元素才能应用 z-index属性。
定位的问题
对于定位元素来说由几个比较常见的问题,都值得我们好好了解。
1.你不能在同一个属性当中应用定位属性和浮动。因为对使用什么样的定位方案来说两者的指令时相冲突的。如果你把两个属性都添加到一个相同的元素上,那么就期望在CSS中较后的那个属性时你想要使用的吧。
2.Margin 不会在绝对元素上折叠。假设你具有一个 margin-bottom 为20px的段落。在段落后面是一个具有30px的 margin-top 的图片。那么段落和图片之间的空间不会是50px(20px+30px)而是30px(30px > 20px)。这就是所谓的 margin-collapse,两个 margin 会合并(折叠)成一个 margin。
绝对定位元素不会像那样进行 margin 的折叠。这会使它们跟预期的不一样。
3.IE在 Z-index 上有一些BUG。在IE 6中 select 元素总是处于堆叠层级的最上方而不管它的 z-index 和其他元素的 z-index 是多少。
IE 6和IE 7在堆叠层级上又有另外一个问题。IE 6由最外层的定位元素的层级来决定哪一组的元素处于层级的最上面,而不是每一个单独的元素自身的层级决定。
<p style="z-index: "> <p style="z-index: 1"></p> </p> <img style="z-index: " />
对上面这段结构,你会预料段落元素处于堆叠层级的最上方。因为它具有最大的 z-index 值。但在IE 6和IE 7中,图片为处于段落的上方。因为 img 具有比 p 更加高的 z-index 层级。因此它会位于所有 p 的子元素的上方。
总结
L'attribut position défini sur un élément fonctionnera selon l'un des modes de positionnement CSS. Vous pouvez définir l'un des éléments absolus, relatifs, fixes, statiques (par défaut) et hérités pour les éléments positionnés.
Le mode de positionnement et les éléments de positionnement CSS définissent l'emplacement d'une boîte dans la mise en page et les éléments qui l'entourent seront affectés par l'élément de positionnement.
L'attribut z-index ne peut être appliqué qu'aux éléments positionnés. Il ajoute une troisième dimension à la page et définit l'ordre hiérarchique des éléments.
Les propriétés de positionnement peuvent sembler faciles à comprendre, mais elles fonctionnent un peu différemment de ce qu'elles paraissent en surface. Ce que vous pensez peut-être, c’est que le positionnement relatif ressemble davantage au positionnement absolu. Lors de la conception de mises en page, vous souhaitez souvent utiliser des flotteurs et appliquer un positionnement à des éléments spécifiques pour diviser la mise en page.
Pour plus d'articles sur l'analyse du positionnement CSS Position, veuillez faire attention au site Web PHP chinois !

