Maison >Applet WeChat >Développement WeChat >Autorisation Web OAuth2.0 de la série de développement Force.com WeChat
Autorisation Web OAuth2.0 de la série de développement Force.com WeChat
- 高洛峰original
- 2017-02-25 17:18:212064parcourir
OAuth est un protocole ouvert qui permet aux utilisateurs de permettre à des applications tierces d'obtenir les ressources privées de l'utilisateur (telles que les informations personnelles de l'utilisateur, les photos, les vidéos, les listes de contacts) stockées sur un site Web de manière sécurisée et standard sans avoir besoin de fournir un nom d'utilisateur. et mot de passe pour les applications tierces. Cet article présentera en détail le protocole OAuth et son implémentation spécifique dans WeChat.
Introduction au protocole OAuth2.0
OAuth2.0 est la prochaine version du protocole OAuth, mais n'est pas rétrocompatible avec OAuth 1.0. OAuth 2.0 se concentre sur la simplicité pour les développeurs clients, tout en fournissant des flux d'authentification spécialisés pour les applications Web, les applications de bureau et les appareils mobiles et de salon. OAuth 2.0 permet aux utilisateurs de fournir un jeton au lieu d'un nom d'utilisateur et d'un mot de passe pour accéder à leurs données stockées auprès d'un fournisseur de services spécifique. Chaque jeton autorise un site Web spécifique (par exemple, un site Web de montage vidéo) à accéder à une ressource spécifique (par exemple, uniquement les vidéos d'un certain album) pendant une période de temps spécifique (par exemple, dans les 2 heures suivantes). De cette manière, OAuth permet aux utilisateurs d'autoriser des sites Web tiers à accéder à leurs informations stockées chez un autre fournisseur de services sans partager leurs autorisations d'accès ni l'intégralité du contenu de leurs données.
Le processus spécifique d'authentification et d'autorisation OAuth2.0 :
Les trois parties impliquées dans le processus d'authentification et d'autorisation Oauth2.0 comprennent :
1 . Fournisseur de services, que les utilisateurs utilisent pour stocker des ressources protégées telles que des photos, des vidéos et des listes de contacts.
2. Utilisateur, propriétaire des ressources protégées stockées chez le fournisseur de services.
3. Client, une application tierce qui souhaite accéder aux ressources du fournisseur de services, généralement un site Web, tel qu'un site Web fournissant des services d'impression de photos. Avant le processus d'authentification, le client doit demander une identité client auprès du fournisseur de services.
Le processus d'utilisation d'OAuth pour l'authentification et l'autorisation est le suivant :
1 L'utilisateur accède au site Web du client et souhaite exploiter les ressources de l'utilisateur stockées sur le service. fournisseur;
2. Le client demande un jeton temporaire au fournisseur de services;
3. Une fois que le fournisseur de services a vérifié l'identité du client, il accorde un jeton temporaire;
4. Une fois que le client a obtenu le jeton temporaire, il dirige l'utilisateur vers la page d'autorisation du fournisseur de services pour demander l'autorisation de l'utilisateur. Dans ce processus, le jeton temporaire et la connexion de rappel du client sont envoyés au fournisseur de services
5. L'utilisateur saisit le nom d'utilisateur et le mot de passe sur la page Web du fournisseur de services, puis autorise le client à accéder à la demande. ressource. ;
6. Une fois l'autorisation réussie, le fournisseur de services guide l'utilisateur pour revenir à la page Web du client ;
7. sur le jeton temporaire ;
8. Le fournisseur de services accorde au client un jeton d'accès basé sur le jeton temporaire et l'autorisation de l'utilisateur
9. Le client utilise le jeton d'accès obtenu pour accéder protégé ; fichiers stockés sur les ressources du fournisseur de services.
Autorisation OAuth2.0 de la page Web WeChat :
Si l'utilisateur accède à la page Web tierce du compte officiel dans WeChat (sauf Web WeChat), le développeur du compte officiel peut obtenir le Informations utilisateur de base actuelles (y compris le surnom, le sexe, la ville, le pays). À l'aide des informations utilisateur, vous pouvez réaliser des fonctions telles que l'optimisation de l'expérience, les statistiques de source d'utilisateurs, la liaison de compte et l'authentification de l'identité de l'utilisateur.
Il convient de noter que l'interface d'obtention des informations utilisateur de base (qui sera présentée dans un article de blog ultérieur) ne peut obtenir les informations de base de l'utilisateur basées sur l'OpenID de l'utilisateur que lorsque l'utilisateur interagit avec le compte public, et elle peut être obtenue via l'autorisation de la page Web. Si les informations de base de l'utilisateur ne nécessitent pas d'interaction de message, juste au moment où l'utilisateur accède à la page Web du compte officiel, une interface demandant l'autorisation de l'utilisateur apparaîtra une fois que l'utilisateur l'aura autorisée, sa base. des informations peuvent être obtenues (ce processus ne nécessite même pas que l'utilisateur ait suivi le compte officiel.)
Ci-dessous, nous utiliserons un exemple spécifique pour montrer le processus de développement détaillé.
Configurez le nom de domaine de rappel d'autorisation :
Avant que le compte public WeChat ne demande l'autorisation de la page Web de l'utilisateur, les développeurs doivent Configurez d'abord le nom de rappel d'autorisation sur la page Mon service du site Web de la plateforme publique. Il convient de noter que le nom de domaine ici n'inclut pas http:// ou https://. De plus, la spécification de configuration du nom de domaine de rappel d'autorisation est le nom de domaine complet. Par exemple, le nom de domaine qui nécessite une autorisation de page Web est : www.qq.com Après la configuration, toutes les pages sous ce nom de domaine, telles que http:/. /www.qq.com/music.html, http://www.qq.com/login.html peut effectuer l'authentification OAuth2.0. Cependant, http://pay.qq.com et http://music.qq.com ne peuvent pas effectuer l'authentification OAuth2.0.
Pour cela, entrez dans la page du service (utilisez le compte de service officiel ou le compte d'abonnement certifié et retrouvez-le via mon service. S'il s'agit d'un compte test, vous pouvez le trouver directement sur la page d'accueil) et trouvez le Autorisation de la page Web OAuth2.0. Cliquez sur le lien de modification à droite :

Entrez le nom de domaine dans la fenêtre contextuelle et cliquez sur le bouton OK pour enregistrer :

L'utilisateur accepte d'autoriser et d'obtenir le code :
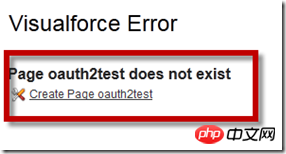
Cette étape est équivalente à la deuxième étape du processus d'authentification OAuth2.0 introduite précédemment "Le client demande un jeton temporaire au fournisseur de services". Le code ici est le jeton temporaire. À cet effet, vous pouvez demander l'OAuth2 de WeChat. .0 pour obtenir le code. Une URL de page de rappel doit être spécifiée dans les paramètres de cette interface. Pour cela, nous devons créer une page Apex. Pour ce faire, connectez-vous à Force.com et recherchez le nom de domaine. Le nom de domaine généralement accessible depuis la Chine est https://ap1.salesforce.com, saisissez https://ap1.salesforce.com/apex/oauth2test dans la barre d'adresse du navigateur, Force.com vous demandera que la page n'existe pas, cliquez sur le lien "Créer une page oauth2test" pour créer la page :

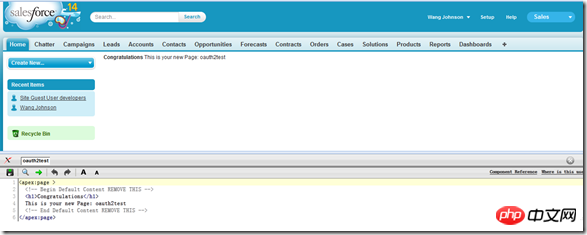
La page créée est la suivante Si le mode développeur est activé, la page est divisée en parties supérieure et inférieure. . La partie supérieure est l'effet d'affichage et la partie inférieure est la fenêtre d'édition du code source. Par défaut, Force.com appliquera ses propres styles de navigation supérieure, de navigation gauche et CSS à la page nouvellement créée :
<.>


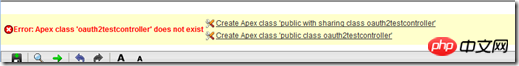
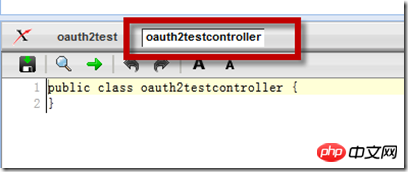
public class oauth2testcontroller {
public String code {get; set;}
public oauth2testcontroller(){
code = ApexPages.currentPage().getParameters().get('code');
if(String.isBlank(code)){
code = 'No Code';
}
}
} <apex:page standardstylesheets="false" showHeader="false" sidebar="false" controller="oauth2testcontroller">
{!code}
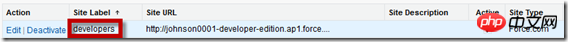
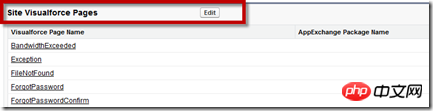
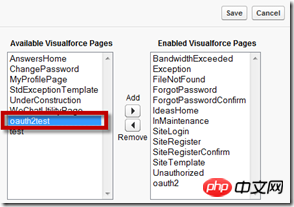
</apex:page>{!Object name} est la syntaxe utilisée pour afficher les valeurs des objets dans la Force .com Visualforce, nous devons ensuite configurer la page pour qu'elle soit accessible via le réseau public. Pour ce faire, connectez-vous à Force.com, entrez Configuration –> Développer des sites –> le site comme indiqué ci-dessous : 


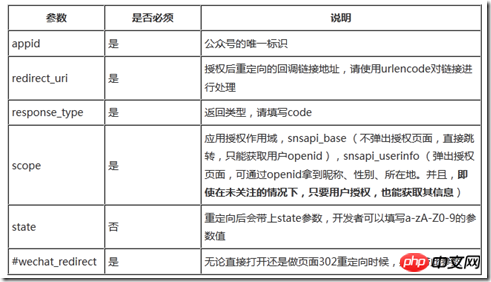
若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限,其中每个参数的详细说明如下:

在我们的例子里URL如下,其中scope我们指定为snsapi_userinfo,弹出授权页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3b3aef2c09447269&redirect_uri=http://johnson0001-developer-edition.ap1.force.com/oauth2test&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
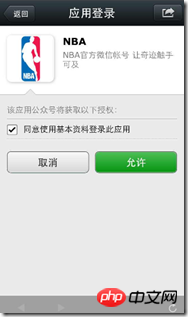
兴许是测试账号的关系,虽然微信接口文档里提到在制定scope为snsapi_userinfo的情况下会弹出如下图左所示的授权页面,但反复尝试(乃至删除并重新关注账号)中也没有看到该页面,不过重点是我们得到了临时令牌,如下图右所示。右图实际是http://johnson0001-developer-edition.ap1.force.com/oauth2test页面,用户同意授权后跳转到(或者我遇到的实际情况是直接跳转)到redirect_uri/?CODE&state=STATE。若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE。
另外特别需要说明的是,code作为换取access_token的临时票据,每次用户授权带上的code都不一样,code只能使用一次,5分钟未被使用自动过期。


通过Code换取网页授权access_token:
首先请注意,这里通过code换取的网页授权access_token,与基础支持中的access_token不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了 openid,snsapi_base式的网页授权流程即到此为止。 获取code后,可以通过以下接口获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
这里的CODE即为通过前面方式获得的临时令牌(票据),参数的具体说明如下:

将URL直接输入到浏览器地址栏即可得到返回数据,当然真实场景里更多通过后台代码来请求,正确返回时的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
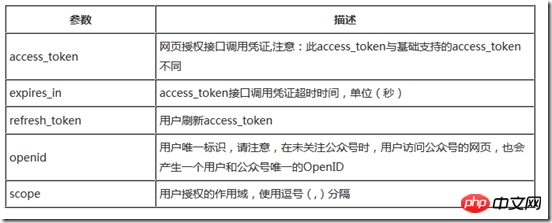
}参数的具体说明如下:

错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
在本例中获得的access_token实例如下:
{"access_token":"OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfzXW2d6yHCPy9cA1yHZ1jHCkwlH5Ct5Jfa1jOQm88M9LzU_O8BCKMNhN7yLlHJfOFLuf4lLTNGOOsoWYxQzYVNGw","expires_in":7200,"refresh_token":"OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfz_Vj5pJZlv2V5wK9EzWmxQmM07cqIAwMXOdqzlQs-NY4hiyENP4WhO4Twpko-3iY_pAPZRnGGmAVt3DirZaWIyg","openid":"ou-37t936RNZEcW0mI75RN2pdxkc","scope":"snsapi_userinfo"}
可以看到上面access_token的默认失效时间是7200秒,也就是2小时,当access_token超时后,可以通过refresh_token进行刷新,refresh_token拥有较长的有效期(7天、30天、60天、90天),当refresh_token失效后,需要用户重新授权,简化理解起见,我们在本文的最后再介绍相关技术。
拉取用户信息(需Scope为snasapi_userinfo):
通过access_token获取用户信息的接口如下,使用GET方法:
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
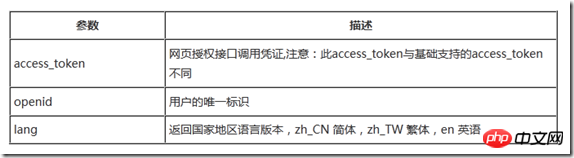
参数具体说明如下:

本例的URL如下:
https://api.weixin.qq.com/sns/userinfo?access_token=OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfzXW2d6yHCPy9cA1yHZ1jHCkwlH5Ct5Jfa1jOQm88M9LzU_O8BCKMNhN7yLlHJfOFLuf4lLTNGOOsoWYxQzYVNGw&openid=ou-37t936RNZEcW0mI75RN2pdxkc&lang=zh_CN
输入浏览器访问即可得到相应的用户信息:
{"openid":"ou-37t936RNZEcW0mI75RN2pdxkc","nickname":"王浩","sex":1,"language":"zh_CN","city":"松江","province":"上海","country":"中国","headimgurl":"http:\/\/wx.qlogo.cn\/mmopen\/lqsZNvDqcXe8nBKHBPsp9YHuZXPtkzOD1uq3r3xxDicuDLKGlicNd1b371ODnn9xNBB9y9ChBSfL7tuX6m9FS8koY9Ex1iaJRDI\/0","privilege":[]}刷新access_token:
可以通过前面在“通过Code换取网页授权access_token”小节中获得的refresh_token来调用刷新Token接口获取更新的access_token,微信在API文档里介绍refresh_token拥有较长的有效期(7天、30天、60天、90天),但实际微信的refresh_token的有效期是多长没有具体说明,如果有具体经验的朋友欢迎分享。微信刷新access_token的接口如下:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
接口的具体参数定义如下:

正确时返回的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}数据包的具体定义如下:

错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
更多Autorisation Web OAuth2.0 de la série de développement Force.com WeChat相关文章请关注PHP中文网!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

