Maison >interface Web >tutoriel CSS >Compatible avec le navigateur CSS3
Compatible avec le navigateur CSS3
- 高洛峰original
- 2017-02-25 15:08:192681parcourir
Cet article présente le résumé de l'apprentissage de CSS3 et de la mise en page - compatibilité des navigateurs et optimisation des performances frontales, comme suit :
Compatibilité des navigateurs
1.1.Résumé
Aucun navigateur au monde n'est identique. Il y aura des problèmes de compatibilité lorsque le même code s'exécute sur différents navigateurs. Différents navigateurs ont des noyaux différents. Le même noyau a différentes versions. La même version du noyau a différentes marques de navigateurs. Il existe également des différences selon les plates-formes d'exploitation, les différentes résolutions d'écran, les différentes tailles et les différentes proportions. La compatibilité considère principalement trois aspects :
1), compatibilité CSS
2), compatibilité JavaScript
3), compatibilité HTML
Ces trois catégories sont également Les principaux composants du front-end présentent tous certains problèmes de compatibilité. Pour vous connaître et connaître l'ennemi, vous pouvez gagner chaque bataille. Comprenons d'abord le moteur du navigateur - le noyau.

Il y a de nombreuses années, nous nous inquiétions de la compatibilité d'IE6 et avons travaillé des heures supplémentaires pour cela ; j'avais hâte de quitter IE6 et maintenant IE8 est apparu. il n'y a pas de fin à la compatibilité...
1.2, noyau du navigateur
Trident
Noyau du navigateur Microsoft, IE6, IE7 , IE8 (Trident 4.0), le noyau de IE9 (Trident 5.0), IE10 (Trident 6.0) et de nombreux navigateurs de marques. Les nouvelles versions de certains de ces navigateurs sont « dual-core » voire « multi-core », avec un cœur étant Trident auquel s'ajoute ensuite un autre cœur.
Gecko
Noyau Firefox, le noyau a commencé à être utilisé par Netscape6, plus tard Mozilla FireFox (navigateur Firefox), Mozilla Firefox, Mozilla SeaMonkey, waterfox (Firefox 64- bit Open source), Iceweasel, Epiphany (première version), Flock (première version) et le noyau utilisé par K-Meleon.
Presto
L'ancien noyau Opera a été abandonné. Opera est désormais passé au noyau Blink de Google Chrome.

Webkit
Noyau Safari, prototype du noyau Chrome, open source, c'est le propre noyau d'Apple et aussi le navigateur Safari d'Apple Le noyau utilisé par le processeur. Maxthon Browser 3, Apple Safari, (Win/Mac/iPhone/iPad), navigateur mobile Symbian, navigateur par défaut Android
Blink
Blink est un navigateur créé par A moteur de mise en page de navigateur développé par Google et Opera Software. Google prévoit d'utiliser ce moteur de rendu dans le cadre du projet Chromium. Ce moteur de rendu est une branche du composant WebCore du moteur open source WebKit et est utilisé dans Chrome (version 28 et ultérieures). ), Opera (version 15 et ultérieures).
edge
Le moteur de Microsoft est spécialement conçu pour le nouvel IE, qui est rapide. Un navigateur a été développé sur la base de ce moteur. Actuellement, IE11 utilise ce noyau. On estime que Microsoft continuera à utiliser ce noyau pour les nouveaux navigateurs.
1.3. Part de marché des navigateurs
Si nous pouvons dépasser la part de marché des navigateurs, nous pouvons accorder plus d'attention à la part de marché lorsqu'il s'agit de navigateurs avec une compatibilité élevée. la part de marché peut abandonner les navigateurs ayant une petite part de marché, le cas échéant.
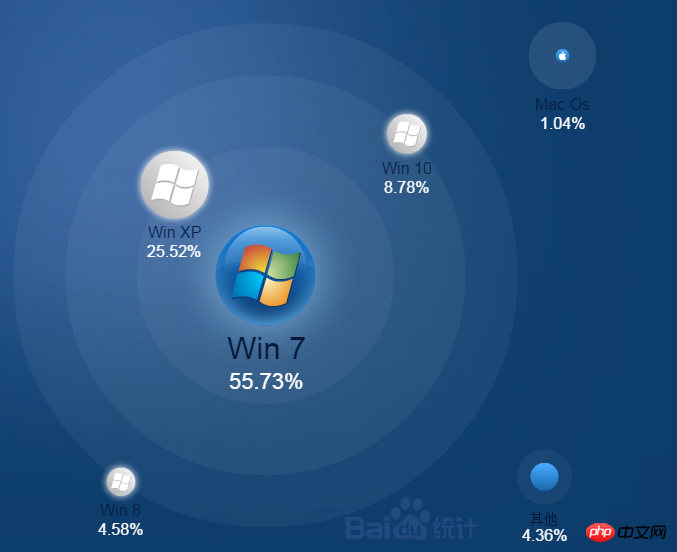
International :
Adresse de demande : http://tongji.baidu.com/data/browser

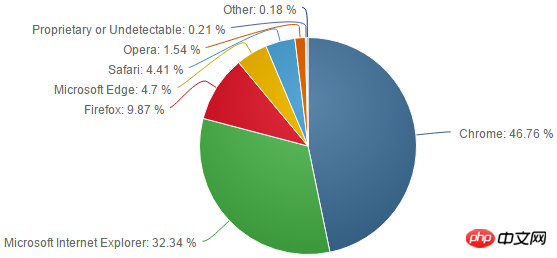
PC en décembre 2016 Navigateur data

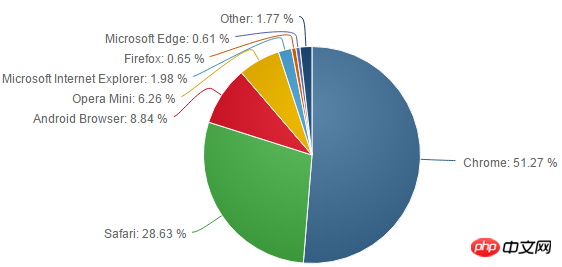
Données mobiles des tablettes en décembre 2016

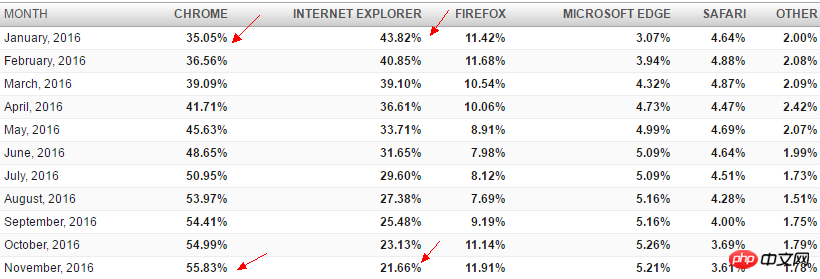
Modifications des parts de navigateur en 2016
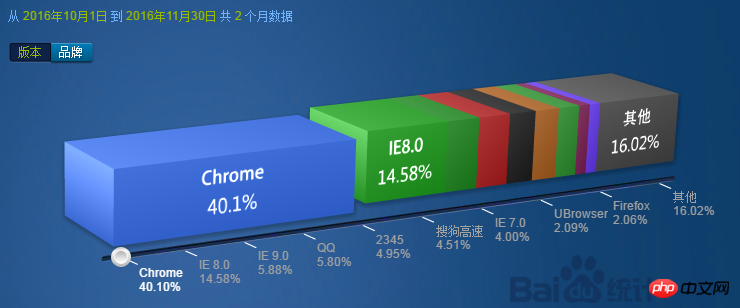
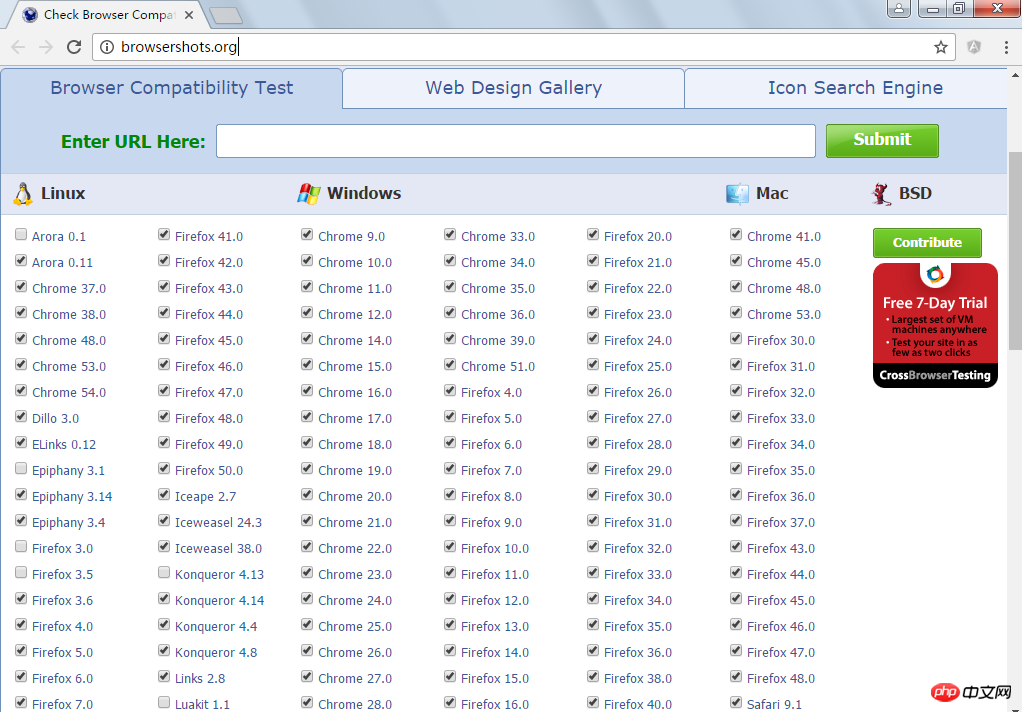
Domestique :
Adresse de demande : http://browsershots.org/



Comme le montre l'image ci-dessus, nous devons nous concentrer sur les navigateurs Chrome et IE lors du développement de PC Web, et nous devons nous concentrer sur le navigateur Chrome et Safari lors du développement de projets mobiles.
1.4. Normes générales compatibles
1), performances constantes sur différents navigateurs grand public
2), capables de s'adapter à différentes tailles d'écran
3), peut s'adapter à différentes résolutions et profondeurs de couleurs
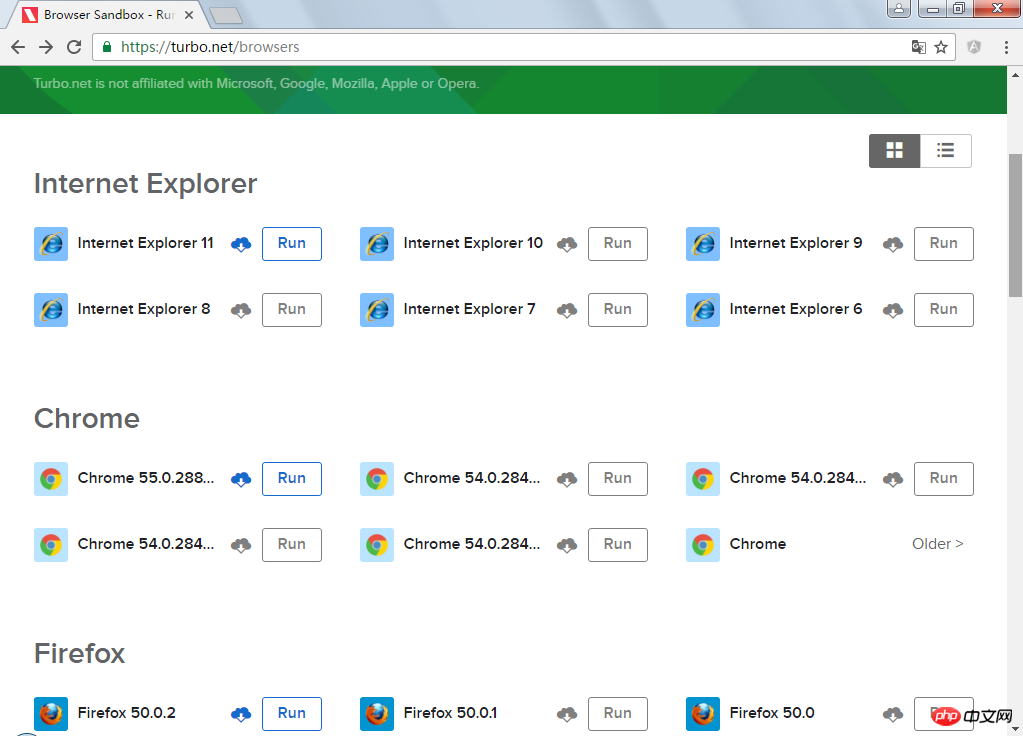
Test de compatibilité des navigateurs en ligne :
http://browsershots.org/


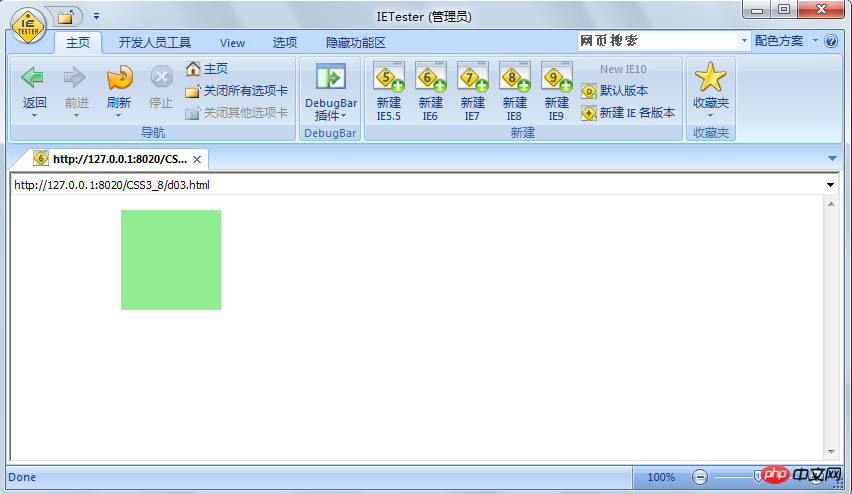
IE Test peut être installé : IETester pour les tests locaux.

1.5, Réinitialisation CSS
Chaque navigateur dispose d'un ensemble de feuilles de style par défaut, c'est-à-dire une feuille de style d'agent utilisateur, et le la page Web est S'il n'y a pas de style spécifié, elle sera rendue selon la feuille de style intégrée du navigateur. C'est raisonnable. Il existe également des styles réservés dans Word, qui peuvent rendre notre mise en page plus belle et plus soignée. Les styles par défaut sont différents selon les navigateurs et même selon les différentes versions du même navigateur. Mais cela posera de nombreux problèmes de compatibilité. CSSReset peut définir le style par défaut de tous les navigateurs pour qu'il soit le même.
Par exemple, la réinitialisation globale *{ padding: 0; margin: 0; border:} peut être réinitialisée, mais en raison de faibles performances, cela n'est pas recommandé. Étant donné que * doit parcourir l'intégralité de l'arborescence DOM, lorsqu'il y a de nombreux nœuds de page, cela affectera les performances de rendu de la page. Ce site Web http://cssreset.com/ contient le dernier CSSReset pour votre référence.

Normaliser (prétendu être une alternative à la réinitialisation CSS, conservant certains styles intégrés, sans tout effacer)
http://nicolasgallagher.com /about-normalize-css/
https://github.com/necolas/normalize.css
Exemple : veuillez consulter le contenu du chapitre 2
1.6. CSS Hack
CSS Hack est le processus d'écriture de styles CSS spécifiques pour différents navigateurs ou différentes versions de navigateurs afin d'obtenir la compatibilité des navigateurs.
1.6.1. Méthode de commentaire conditionnel
Les commentaires conditionnels IE (Commentaires conditionnels) sont des codes privés du navigateur IE et sont considérés comme des commentaires dans d'autres navigateurs.
gt : supérieur à, sélectionnez une version au-dessus de la version conditionnelle, excluant la version conditionnelle>
lt : inférieur à, sélectionnez une version en dessous de la version conditionnelle, excluant la version conditionnelle
gte : supérieur ou égal, sélectionnez la version au dessus de la version conditionnelle, y compris la version conditionnelle>=
lte : inférieur ou égal, sélectionnez la version en dessous de la version conditionnelle, incluez la version conditionnelle< ;=
! : Sélectionnez toutes les versions sauf la version conditionnelle, peu importe la version haute ou basse
* Seul le navigateur IE reconnaît les commentaires conditionnels, les autres navigateurs ignoreront
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--[if gt IE 6]>
<style>
body{
background:lightblue;
}
</style>
<![endif]-->
<!--[if lt IE 8]>
<script type="text/javascript">
alert("您的浏览器Out了,请下载更新。");
</script>
<![endif]-->
</head>
<body>
<!--[if gt IE 6]>
<h2>大于IE6版本的浏览器</h2>
<![endif]-->
</body>
</html>
Effet :
IE8

chrome

ie6

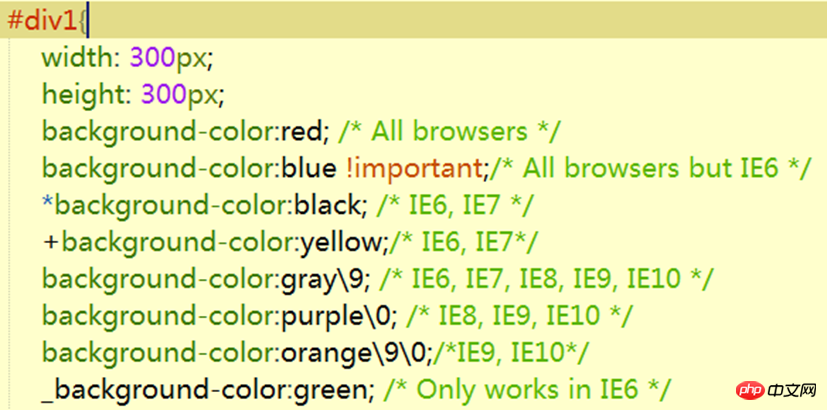
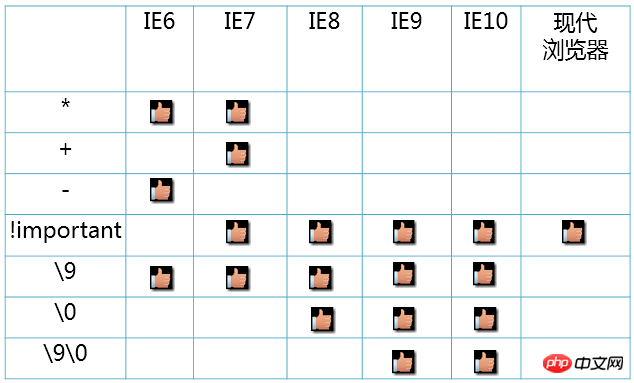
1.6.2 Méthode de balisage d'attribut dans le style
Ajouter avant. le nom de l'attribut ou après la valeur dans le style CSS. Les caractères spéciaux sont interprétés par différents navigateurs.

http://browserhacks.com/ Requête en ligne, ce site puissant propose diverses méthodes de compatibilité ciblées, très pratiques.

Le soulignement « - » est un hack exclusif à IE6
« 9″ est valable pour IE6/IE7/IE8/IE9/IE10
"



1.6.3、选择器前缀法
*html *前缀只对IE6生效
*+html *+前缀只对IE7生效
@media screen\9{...}只对IE6/7生效
@media \0screen {body { background: red; }}只对IE8有效
@media \0screen\,screen\9{body { background: blue; }}只对IE6/7/8有效
@media screen\0 {body { background: green; }} 只对IE8/9/10有效
@media screen and (min-width:0\0) {body { background: gray; }} 只对IE9/10有效
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {body { background: orange; }} 只对IE10有效
《hack速查表》:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>hack速查表</title>
<style type="text/css">
/*reset*/
* {
margin: 0;
padding: 0;
}
body {
font: normal 12px/2 Tahoma, Arial, "\5b8b\4f53", Helvetica, sans-serif;
height: 100%;
text-align: center;
background: #fff;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-size: 100%;
font-weight: normal;
}
/* Tables still need 'cellspacing="0"' in the markup. */
table {
border-collapse: collapse;
border-spacing: 0;
}
ul,
ol {
list-style: none;
}
em {
font-style: normal;
color: #f00;
}
h1 {
font-size: 2em;
font-weight: 700;
}
.hack {
width: 1000px;
margin: 0 auto;
text-align: left;
}
.hack table {
width: 100%;
margin: 10px 0;
}
.hack td,
.hack th {
height: 30px;
padding: 0 5px;
border: 1px solid #ccc;
}
.hack th {
color: #cc0bf6;
}
.hack th.eq,
.hack td.eq {
width: 350px;
color: #333;
}
.hack th.identifier,
.hack td.hack-data {
width: 350px;
color: #61602f;
}
.hack td.no {
color: #fff;
text-align: center;
background-color: red;
}
.hack td.yes {
color: #fff;
text-align: center;
background-color: green;
}
.hack p b {
color: green;
}
.hack p b.red {
color: red;
}
.hack h2 {
margin: 10px 0 0 0;
font-size: 1.5em;
font-weight: 700;
}
.hack-list {
margin: 10px 0;
}
.hack-list li {
margin-bottom: 5px;
zoom: 1;
}
.hack-list span {
float: left;
width: 15px;
font-family: "\5b8b\4f53";
}
.hack-list-inf {
padding: 0 0 0 15px;
}
.hack-list em {
display: inline-block;
margin: 0 5px;
}
</style>
</head>
<body>
<h1>hack速查表</h1>
<p class="hack">
<p>建议:以标准浏览器为准书写代码,如遇到兼容问题,尝试其他方法解决问题,在万不得已怕情况下,采用HACK解决。</p>
<p>以下是我总结的HACK书写方法:</p>
<p>浏览器:仅限IE6+,FF,safari,chrome,opera;(截止到2011.10.12非IE均为最新版本)。</p>
<p>测试环境:windows系统;</p>
<p>DOCTYPE:
<!doctype html>.</p>
<table cellpadding="0">
<thead>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</thead>
<tbody>
<tr>
<td class="hack-data">*</td>
<td>.eq {*color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">_</td>
<td>.eq {_color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">+</td>
<td>.eq {+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">-</td>
<td>.eq {-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">></td>
<td>.eq {>color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9</td>
<td>.eq {color:#000\9;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">\9\0</td>
<td>.eq {color:#000\0;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td>N\Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">:root .xx{xxx:xxx\9;}</td>
<td>:root .eq {color:#a00\9;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+</td>
<td>.eq {*+color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*-</td>
<td>.eq {*-color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*html</td>
<td><span class="hack-data">*html</span> .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*+html</td>
<td><span class="hack-data">*+html</span> .eq {color:#000;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">html*</td>
<td>html* .eq {color:#000;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">[;</td>
<td>.eq {color:red;[;color:blue;}</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>body</td>
<td>html>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html>/**/body</td>
<td>html>/**/body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">html/**/>body</td>
<td>html/**/>body .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (min-width:0px){}</td>
<td><span class="hack-data">@media all and (min-width:0px){.eq {color:#000;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html</td>
<td>*:first-child+html .eq {color:blue;}</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">*:first-child+html{} *html</td>
<td>*:first-child+html{} *html .eq {color:blue;}</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@-moz-document url-prefix(){}</td>
<td>@-moz-document url-prefix(){ .eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">@media screen and (-webkit-min-device-pixel-ratio:0){}</td>
<td>@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
<tr>
<td class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){}</td>
<td><span class="hack-data">@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:blue;}}</span></td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="no">N</td>
<td class="no">N</td>
</tr>
<tr>
<td class="hack-data">body:nth-of-type(1)</td>
<td>body:nth-of-type(1) .eq {color:blue;}</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="no">N</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
<td class="yes">Y</td>
</tr>
</tbody>
<tfoot>
<tr>
<th class="identifier">标志符</th>
<th class="eq">示例</th>
<th>IE6</th>
<th>IE7</th>
<th>IE8</th>
<th>IE9</th>
<th>FF</th>
<th>OP</th>
<th>SA</th>
<th>CH</th>
</tr>
</tfoot>
</table>
<p>FF:firefox; OP:opera; SA:safari; CH:chrome; <b>Y</b>代表支持,<b class="red">N</b>代表不支持。</p>
<h2>注意事项:</h2>
<ul class="hack-list">
<li><span>·</span>
<p class="hack-list-inf">由于各浏览器更新神速,所以有些HACK可能会有变化,所以请大家注意。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>[;</em>此种方式会影响后续样式,不可取。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf"><em>\9\0</em>并非对所有属性都能区分IE8和IE9.比如:background-color可以,但background不可以,还有border也不可以。所以在实际用时要测试下。</p>
</li>
<li><span>·</span>
<p class="hack-list-inf">当同时出现<em>\0</em>;<em>*</em>;<em>_</em>;时,推荐将\0写在*和_前面。例如:color:red\0;*color:blue;_color:green;可行,否则IE7和IE6里的效果会失效。但border例外,放在前后都可以。保险起见,还是放在前面。 </p>
</li>
</ul>
<h2>推荐写法:</h2>
<h3>demo:</h3>
<pre class="brush:php;toolbar:false">
.eq {
color:#f00;/*标准浏览器*/
color:#f30\0;/*IE8,IE9,opera*/
*color:#c00;/*IE7及IE6*/
_color:#600;/*IE6专属*/
}
:root .eq {color:#a00\9;}/*IE9专属*/
@media all and (-webkit-min-device-pixel-ratio:10000), not all and (-webkit-min-device-pixel-ratio:0){.eq {color:#450;}}/*opera专属*/
@media screen and (-webkit-min-device-pixel-ratio:0){.eq {color:#879;}}/*webkit专属*/
@-moz-document url-prefix(){ .eq {color:#4dd;}}/*firefox专属*/
Articles Liés
Voir plus- Comment puis-je masquer de manière fiable les `` éléments dans les `` menus à l'aide de CSS ?
- Le Z-index est-il absolu ou relatif en HTML ?
- Comment obtenir un bon alignement lors de la rotation du texte en CSS ?
- Marges négatives en CSS : comment fonctionnent-elles réellement ?
- Comment puis-je contrôler dynamiquement l'angle de fin des animations d'images clés CSS ?

