Maison >interface Web >js tutoriel >CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo
CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo
- 高洛峰original
- 2017-02-25 14:37:061592parcourir
Répertoire
1. Le code de la page pic1.html est le suivant :
2. Le code de la classe d'entité Photoes.cs qui simule les données de la base de données est le suivant :
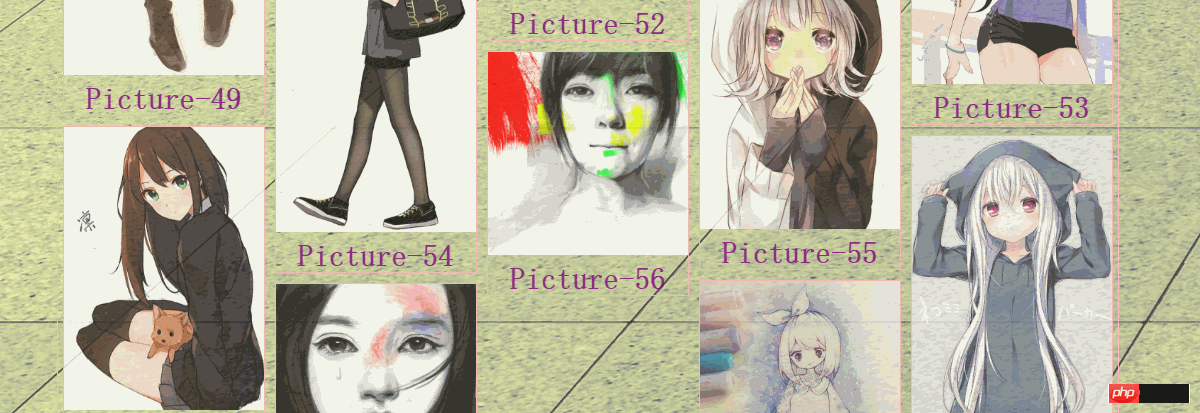
3. Le code du gestionnaire général Handler1.ashx permettant au serveur de renvoyer des données au client est le suivant : 4. Exemple de téléchargement : 5. En savoir plus sur le flux en cascade Tout d'abord, laissez-moi vous montrer l'effet de la disposition du flux en cascade et du chargement infini de l'album photo :
1. Le Le code de la page pic1.html est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>瀑布流布局与无限加载图片相册</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
background: url(../img/bg5.jpg);
}
#items {
width: 1060px;
margin: 0 auto;
border: 1px solid lightpink;
}
.item {
border: 1px solid lightpink;
width: 200px;
color: purple;
font-size: 30px;
font-weight: bolder;
margin: 5px;
text-align: center;
opacity: 0.8;
}
img {
width: 200px;
}
</style>
</head>
<body>
<p id="items">
<p class="item"><img src="img/1.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-1</p>
<p class="item"><img src="img/2.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-2</p>
<p class="item"><img src="img/3.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-3</p>
<p class="item"><img src="img/4.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-4</p>
<p class="item"><img src="img/5.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-5</p>
<p class="item"><img src="img/6.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-6</p>
<p class="item"><img src="img/7.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-7</p>
<p class="item"><img src="img/8.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-8</p>
<p class="item"><img src="img/9.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-9</p>
<p class="item"><img src="img/10.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-10</p>
<p class="item"><img src="img/11.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-11</p>
<p class="item"><img src="img/12.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-12</p>
<p class="item"><img src="img/13.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-13</p>
<p class="item"><img src="img/14.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-14</p>
<p class="item"><img src="img/15.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-15</p>
<p class="item"><img src="img/16.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-16</p>
<p class="item"><img src="img/17.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-17</p>
<p class="item"><img src="img/18.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-18</p>
<p class="item"><img src="img/19.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-19</p>
<p class="item"><img src="img/20.jpg" / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >picture-20</p>
</p>
<a href="Handler1.ashx" id="next">下一页</a>
<script src="js/jquery-3.1.1.js" type="text/javascript" charset="utf-8"></script>
<!--插件的引用-->
<script src="js/masonry.pkgd.min.js" type="text/javascript"></script>
<script src="js/imagesloaded.pkgd.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/jquery.infinitescroll.min.js"></script>
<script>
//此方法用来初始化图片(图片全部加载完成时调用)
var init = function () {
imagesLoaded(document.querySelector('#items'), function (instance) {
//此方法用来设置瀑布流布局
var msnry = new Masonry("#items", {
itemSelector: ".item",
columnWidth: 0 //列与列之间的宽度
});
//alert('所有的图片都加载完成了');
});
}
init();
var num = 0;
//此方法是无限加载的方法
$("#items").infinitescroll({
navSelector: "#next",
nextSelector: "a#next",
itemSelector: ".item",
debug: true,
dataType: "json",
maxPage: 10,
appendCallback: false,
path: function (index) {
console.log(index);
return "Handler1.ashx?page=" + index;
}
}, function (data) {
num -= 20;
for (var i = 0; i < data.length; i++) {
$("<p class='item'><img src='img/" + (data[i].imgUrl + num) + ".jpg' / alt="CSS3 implémente une disposition en cascade et un chargement illimité d'albums photo" >" + data[i].Name + "</p>").appendTo("#items")
console.log(data[i].imgUrl + "--" + data[i].Name);
}
init();
});
</script>
</body>
</html>
2. La classe d'entité Photoes.cs le code pour simuler les données de la base de données est le suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace 瀑布流布局与无限加载图片相册
{
public class Photoes
{
public int imgUrl { get; set; }
public string Name { get; set; }
//模拟数据库有两百条数据
public static List<Photoes> GetData()
{
List<Photoes> list = new List<Photoes>();
Photoes pic = null;
for (int i= 21; i <=200; i++)
{
pic = new Photoes();
pic.imgUrl = i;
pic.Name = "Picture-" + i;
list.Add(pic);
}
return list;
}
}
}
3. Le gestionnaire général Handler1.ashx. Le code permettant au serveur de renvoyer des données au client est le suivant :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
namespace 瀑布流布局与无限加载图片相册
{
/// <summary>
/// 服务器返回数据给客户端的一般处理程序
/// </summary>
public class Handler1 : IHttpHandler
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
List<Photoes> result = Photoes.GetData();
int pageIndex = Convert.ToInt32(context.Request["page"]);
var filtered = result.Where(p => p.imgUrl >= pageIndex * 20 - 19 && p.imgUrl <= pageIndex * 20).ToList();
JavaScriptSerializer ser = new JavaScriptSerializer();
string jsonData = ser.Serialize(filtered);
context.Response.Write(jsonData);
}
public bool IsReusable
{
get
{
return false;
}
}
}
}Résumé : j'ai appris la disposition du flux en cascade et image chargée il y a quelque temps, et j'ai fait un exemple simple, dans l'espoir de consolider ce que j'ai appris. Ce qui précède représente l'intégralité du contenu de cet article. J'espère qu'il sera utile à l'apprentissage de chacun. J'espère également que tout le monde soutiendra le site Web PHP chinois. Pour plus d'articles liés à l'implémentation CSS3 de la disposition des flux en cascade et au chargement illimité d'albums d'images, veuillez faire attention au site Web PHP chinois ! Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:7 plugins de mise en évidence de code JavaScript hautes performancesArticle suivant:7 plugins de mise en évidence de code JavaScript hautes performances
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

