Maison >interface Web >tutoriel HTML >Résumé de la modification du style de la zone de saisie de type='file'
Résumé de la modification du style de la zone de saisie de type='file'
- 高洛峰original
- 2017-02-25 14:18:261411parcourir
Le input type="file" dans le formulaire est souvent utilisé dans le développement front-end, mais malheureusement, les performances de input type="file" ne sont pas uniformes dans les différents navigateurs, et le style est donc difficile à utiliser ; comment pouvons-nous résoudre ce problème. C'est le contenu principal de notre discussion d'aujourd'hui Quelle est l'entrée de type="file" ?
Je ne pense pas qu'il soit nécessaire de dire ce que c'est. De toute façon, tout le monde le sait. Et à l'ère des différents téléphones portables, vous pouvez également le télécharger en prenant des photos directement. c'est beaucoup plus amusant qu'avant.
Et dans le passé, vous ne pouviez télécharger qu'un seul fichier. Désormais, il vous suffit d'ajouter l'attribut multiple pour télécharger plusieurs fichiers, et de nombreux formats de fichiers sont pris en charge. , les détails sont Veuillez consulter http://www.w3.org/html/ig/zh/wiki/HTML5/number-state#.E6.96.87.E4.BB.B6.E4.B8.8A.E4.BC .A0.E7 .8A.B6.E6.80.81
Ajustement du style du bouton de téléchargement
Les amis qui ont joué avec CSS savent que dans les éléments HTML, le style de formulaire La modification des éléments de contrôle est la plus pénible. Les styles de nombreux contrôles changent en fonction du thème du système, vous ne pouvez que le simuler, notamment dans le navigateur IE.
Pour le bouton de téléchargement type="file", nous avons modifié son style une fois. Certaines personnes ont utilisé la méthode de simulation, mais on dit que l'utilisation de la méthode de simulation peut entraîner une soi-disant sécurité. Les problèmes sexuels, eh bien, pour un pageur comme moi, je ne le comprends pas, et même si je le comprends, je ne sais pas comment y faire face. Alors ne le simulez pas...
Mais si vous ne le simulez pas, comment pouvez-vous modifier le style ?
Schéma de superposition de positionnement d'image
Avant, la méthode que je connaissais, et en fait tout le monde la connaît aussi, est de passer type="file " Le bouton de téléchargement est rendu transparent puis superposé à une image, afin que les gens puissent sentir que cela est réalisé en cliquant pour télécharger l'image, et qu'il n'est pas nécessaire de regarder le bouton de téléchargement natif.
<input type="file" id="upfile" ><span ></span>.up_icon,.up_input {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;z-index: 2}.up_icon {overflow: hidden;font-size: 0;line-height: 99em;background: url(http://www.php.cn/) no-repeat 0 0;z-index: 1;}Jetez un œil à la démo : http://jsbin.com/qacijusihivi/1/
Il devrait être très clair dans cette démo que vous pouvez voir la méthode de mise en œuvre. Grâce au positionnement, le bouton de téléchargement est positionné au-dessus de l'image. L'image peut être utilisée comme image de fond d'une étiquette vide. Ensuite, définissez la transparence opacité du bouton de téléchargement sur 0 et. vous ne verrez plus le bouton, mais il existe effectivement, et puis...puis...il n'y en a plus, l'effet est là...
Une solution pour webkit
Cette solution pour le noyau webkit est en fait un peu absurde, pas grand-chose. L'utilisation réelle est due au fait qu'elle n'est valable que pour le noyau webkit si la méthode d'écriture avec le préfixe -webkit- n'est pas. pris en charge, cela n’aura aucun effet, vous pouvez donc simplement le prendre pour le plaisir.
<input type="file" id="upfile">input[type="file"]::-webkit-file-upload-button {position: absolute;top: 10px;left: 10px;width: 64px;height: 64px;overflow: hidden;line-height: 99em;background:url(http://www.php.cn/) no-repeat 0 0;border: 0 none;z-index: 2;}Regardez d'abord la démo : http://jsbin.com/wicihihabifi/1/
La structure HTML de cette démo est très simple, une seule [entrée Tag suffit. C'est beaucoup plus simple que la méthode vue précédemment, mais c'est certainement bien pire en termes de compatibilité. Je ne sais pas comment ça se passe sur le téléphone mobile. Maintenant, la plupart des téléphones mobiles sont des navigateurs basés sur des webkits. . Oubliez ça, traitons-le simplement comme un divertissement et amusons-nous à regarder ~
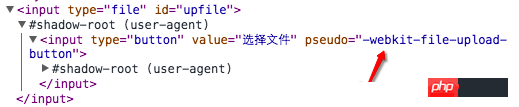
Le style simple de modification de la structure HTML dépend entièrement du pseudo-élément ::-webkit-file-upload-button. , pour Modifiez simplement le style de ce pseudo-élément en conséquence, car il ne s'agit que d'un élément de bouton ordinaire. Ce sera plus clair si nous visualisons cet élément de bouton en affichant le shadow DOM.

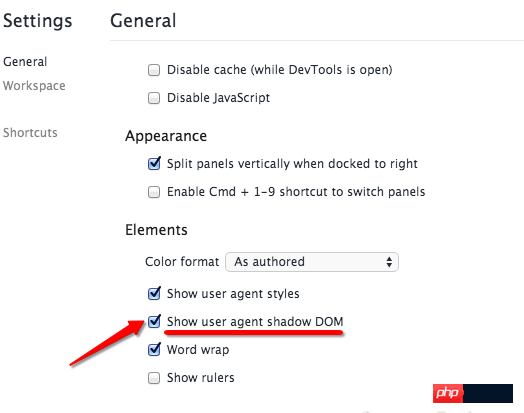
Il s'agit de l'arborescence DOM vue dans les outils de développement Chrome. De manière générale, si nous n'activons pas l'affichage du Shadow DOM, nous n'y verrons pas de type . il y a tellement de contenu dans l'entrée de ="file". La façon de l'activer est très simple, cliquez sur l'engrenage  dans le coin supérieur droit des outils de développement, puis cochez cette case dans le calque contextuel.
dans le coin supérieur droit des outils de développement, puis cochez cette case dans le calque contextuel.

Les lecteurs peuvent désormais vérifier eux-mêmes d'autres balises input S'il existe un DOM fantôme, il peut être étendu. Ensuite il y a quelques nouvelles balises en HTML5...
Enfin
Pour la balise input de type="file", actuellement, les deux seules façons que je connaisse de modifier le style sont celles-ci, et ensuite pour le webkit est également très limitée, mais elle ne devrait poser aucun problème pour les téléphones mobiles. Certaines personnes diront peut-être : que dois-je faire avec d’autres navigateurs ? Oui, je ne sais pas quoi faire.
Dans le navigateur Firefox, bien qu'il existe un sélecteurinput type="file" > bouton[type="button"] existe avec forms.css , mais Je ne sais pas pourquoi, après avoir ajouté ce sélecteur à mon style, je n'ai toujours vu aucun effet, alors j'ai arrêté de jouer.
PS : Pour le fichier form.css, si vous êtes fan du navigateur Firefox, vous devez connaître l'existence du chemin ressource://gre-resources/forms.css. Oh, c'est ça. Il existe aussi un navigateur Opera. Lorsque je l'ai joué sur Mac, le style du préfixe-webkit- a été directement hérité...
Pour plus d'articles liés au résumé de la modification du style de zone de saisie de type="file", veuillez faire attention au site Web PHP chinois !
