Maison >interface Web >js tutoriel >Programmation orientée objet en JavaScript
Programmation orientée objet en JavaScript
- 黄舟original
- 2017-02-22 13:39:031566parcourir
Introduction
JavaScript est un langage de programmation orienté objet puissant, mais contrairement aux langages de programmation traditionnels, il utilise un modèle POO basé sur un prototype. est incompréhensible pour la plupart des développeurs. De plus, JavaScript traite également les fonctions comme des objets principaux, ce qui peut créer une plus grande confusion pour les développeurs qui ne sont pas familiers avec le langage. C'est pourquoi nous avons décidé de le présenter comme une brève introduction, et il peut également être utilisé comme référence pour la programmation orientée objet en JavaScript.

Ce document ne donne pas un aperçu des règles de la programmation orientée objet, mais donne un aperçu de leurs interfaces.
Espace de noms
Avec l'émergence de plus en plus de bibliothèques, de frameworks et de dépendances Web tiers, les espaces de noms sont impératifs dans le développement de JavaScript. Nous devons essayer d'éviter les conflits entre les objets d'espace de noms globaux et. variables.
Malheureusement, JavaScript ne prend pas en charge la compilation des espaces de noms, mais nous pouvons utiliser des objets pour obtenir le même résultat. En JavaScript, nous avons de nombreux modèles pour implémenter des interfaces d'espaces de noms, mais nous couvrons les espaces de noms imbriqués, qui sont le modèle le plus couramment utilisé dans ce domaine.
Espaces de noms imbriqués
Le modèle d'espace de noms imbriqué utilise des littéraux d'objet pour regrouper des fonctionnalités avec un nom spécifique pour une application spécifique.
Nous créons dans un premier temps un objet global et l'attribuons à une variable appelée MyApp.
La syntaxe ci-dessus vérifiera si MyApp a été défini. S'il est déjà défini, nous nous l'attribuons simplement, mais nous créons à la place un conteneur vide pour contenir nos fonctions et variables.
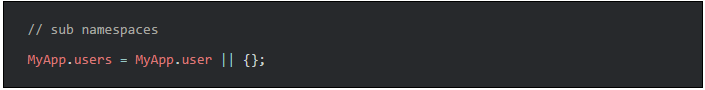
Nous pouvons également utiliser la même technique pour créer des sous-espaces de noms. Par exemple :

Une fois que nous démarrons notre conteneur, nous pouvons définir nos fonctions et variables à l'intérieur (le conteneur) et les appeler dans l'espace de noms global sans risquer de risque de conflit avec l'existant. définitions.

Un aperçu interne des modèles de dénomination en JavaScript a été présenté par Addy Osmani de Goggle dans l'article Modèles d'espacement de noms JavaScript essentiels. Si vous souhaitez explorer différents modes, ce serait un excellent point de départ.
Objets
Si vous avez déjà écrit du code JavaScript, vous avez déjà utilisé des objets. JavaScript a trois types d'objets :
Objets natifs
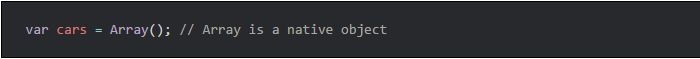
Les objets natifs font partie de la spécification du langage et sont disponibles quel que soit l'environnement d'exécution dans lequel ils sont exécutés. Les objets natifs incluent : Array, Date, Math, parseInt, etc. Pour en savoir plus sur tous les objets natifs, consultez Référence des objets intégrés JavaScript

Objets hôtes
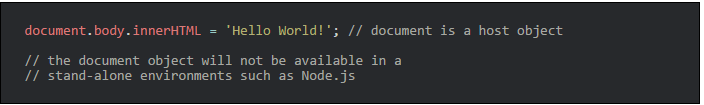
Contrairement aux objets natifs, les objets hôtes sont l'environnement dans lequel le code JavaScript les exécutions créent. Différents environnements créent différents objets hôtes. Ces objets hôtes nous permettent d'interagir avec eux dans la plupart des cas. Si nous écrivons du code qui s'exécute sur un navigateur (qui est l'un des environnements en cours d'exécution), il y aura des objets hôtes tels que la fenêtre, le document, l'emplacement et l'historique.

Objet utilisateur
L'objet utilisateur (ou objet implanté) est un objet défini dans notre code et créé lors de l'exécution. Il existe deux manières de créer vos propres objets en JavaScript, détaillées ci-dessous.
Littéraux d'objet
Lorsque nous avons démontré plus tôt la création d'un espace de noms, nous sommes déjà entrés en contact avec des littéraux d'objet. Clarifions maintenant la définition d'un littéral d'objet : un littéral d'objet est une liste de paires nom-valeur séparées par des virgules et entourées d'une paire d'accolades. Les littéraux d'objet peuvent avoir des variables (propriétés) et des fonctions (méthodes). Comme d’autres objets en JavaScript, il peut également être utilisé comme paramètre ou valeur de retour d’une fonction.
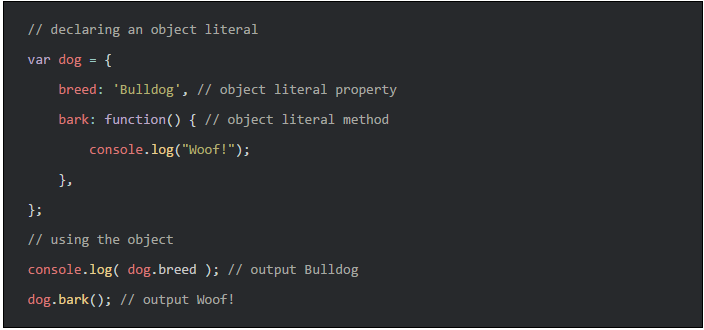
Définissez maintenant un littéral d'objet et affectez-le à une variable :

Ajoutez des propriétés et des méthodes à ce littéral d'objet, puis accédez-y dans la portée globale :

Cela ressemble beaucoup à l'espace de noms précédent, mais ce n'est pas une coïncidence. L'utilisation la plus courante des objets littéraux consiste à encapsuler le code dans un package encapsulé pour éviter les conflits avec des variables ou des objets dans la portée globale. Il est également souvent utilisé pour transmettre des paramètres de configuration à des plugins ou à des objets pour des raisons similaires.
Si vous êtes familier avec les modèles de conception, les littéraux d'objet sont dans une certaine mesure des singletons, qui est le modèle où il n'y a qu'une seule instance. Les littéraux d'objet n'ont pas par nature la capacité d'instancier et d'hériter. Ensuite, nous devons découvrir une autre façon de créer des objets personnalisés en JavaScript.
Constructeur
Définir le constructeur
La fonction est un citoyen de première classe de JavaScript, ce qui signifie que toutes les fonctions d'opération prises en charge par d'autres entités sont prises en charge. Dans le monde de JavaScript, les fonctions peuvent être construites dynamiquement au moment de l'exécution, peuvent être utilisées comme paramètres, peuvent être utilisées comme valeurs de retour d'autres fonctions et peuvent également être affectées à des variables. De plus, les fonctions peuvent également avoir leurs propres propriétés et méthodes. La nature des fonctions en JavaScript en fait quelque chose qui peut être instancié et hérité.
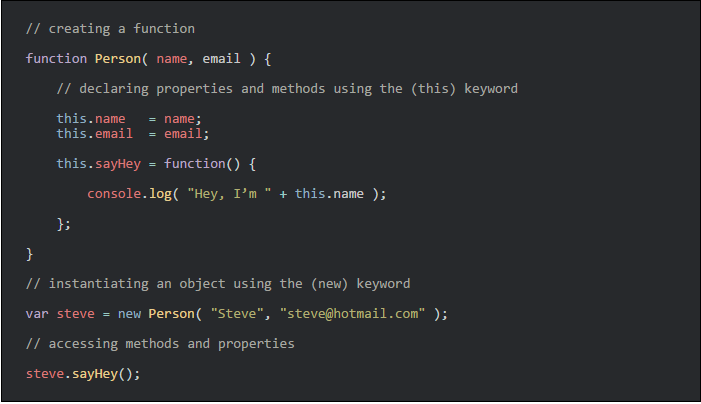
Voyons comment utiliser un constructeur pour créer un objet personnalisé :

La création d'un constructeur est similaire à la création d'une fonction normale, à une exception près : utiliser ces mots-clés définissent la spontanéité et la méthode. Une fois qu'une fonction est créée, des instances peuvent être créées et affectées à des variables à l'aide du nouveau mot-clé. Chaque fois que le nouveau mot-clé est utilisé, cela pointe vers une nouvelle instance.
L'instanciation de la fonction constructeur n'est pas complètement différente de l'instanciation de classe dans les langages de programmation orientés objet traditionnels, mais il existe un problème qui n'est peut-être pas facile à remarquer.
Lors de l'utilisation du mot-clé new pour créer un nouvel objet, le bloc fonction sera exécuté à plusieurs reprises, ce qui générera une nouvelle fonction anonyme pour définir la méthode à chaque exécution. C'est comme créer un nouvel objet, ce qui oblige le programme à consommer plus de mémoire. Ce problème n'est pas visible dans les programmes exécutés sur les navigateurs modernes. Mais à mesure que les règles d'application se développent, des problèmes de performances peuvent survenir dans les anciens navigateurs, ordinateurs ou appareils à faible consommation. Mais ne vous inquiétez pas, il existe une meilleure façon d'attacher des méthodes au constructeur (cela ne polluera pas l'environnement global).
Méthodes et prototypes
Comme mentionné dans l'introduction précédente, JavaScript est un langage de programmation basé sur des prototypes. En JavaScript, les prototypes peuvent être utilisés comme des modèles d'objets. Les prototypes évitent de créer des fonctions et des variables anonymes redondantes lors de l'instanciation d'objets.
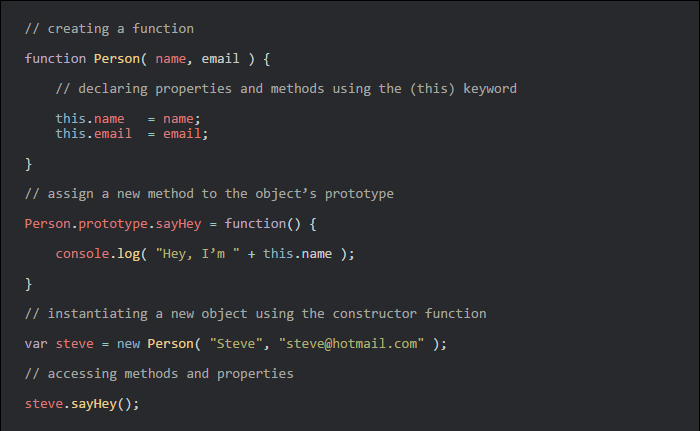
En JavaScript, le prototype est un attribut très spécial qui nous permet d'ajouter de nouvelles propriétés et méthodes aux objets. Réécrivez maintenant l'exemple ci-dessus en utilisant un prototype :

Dans cet exemple, la méthode sayHey n'est plus définie pour chaque instance de Person, mais est définie dans chaque instance via le modèle de prototype. Partagez cette méthode.
Héritage
Grâce à la chaîne de prototypes, les prototypes peuvent être utilisés par exemple pour l'héritage. Chaque objet en JavaScript a un prototype, et le prototype est un autre objet qui a également son propre prototype, et le cycle recommence encore et encore... jusqu'à ce que le prototype d'un objet prototype soit nul - la chaîne de prototypes se termine ici.
Lors de l'accès à une méthode ou à une propriété, JavaScript vérifie d'abord si elles sont définies dans l'objet, et sinon, vérifie si elles sont définies dans le prototype. S'il n'est pas trouvé dans le prototype, il continuera à chercher tout au long de la chaîne de prototypes jusqu'à ce qu'il soit trouvé ou atteigne la fin de la chaîne de prototypes.
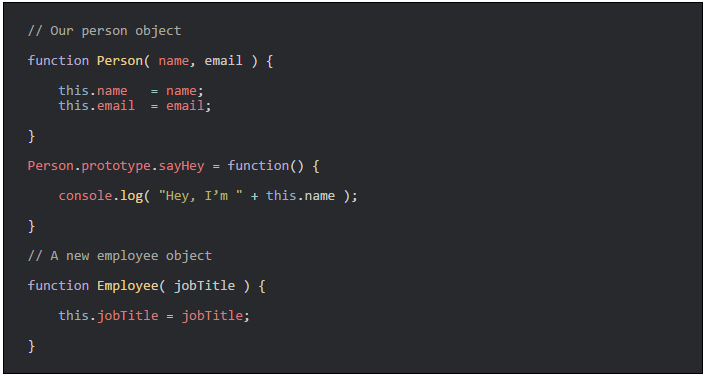
Voyons maintenant comment le code est implémenté. Vous pouvez commencer avec l'objet Person de l'exemple précédent et créer un objet supplémentaire appelé Employee.

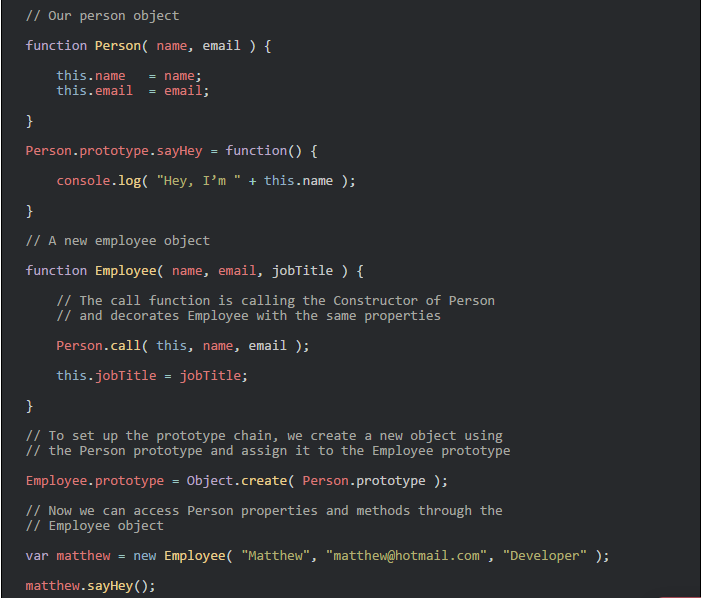
Désormais, l'employé n'a qu'un seul attribut. Mais comme les employés sont aussi des personnes, nous voulons qu'ils héritent d'autres propriétés de Person. Pour y parvenir, nous pouvons appeler le constructeur Person dans l'objet Employee et configurer la chaîne de prototypes.

Il faudra un certain temps pour s'habituer à l'héritage prototypique, mais c'est un concept important avec lequel vous devez être familier. Bien que le modèle d'héritage prototypique soit souvent considéré comme le point faible de JavaScript, il est en réalité plus puissant que le modèle traditionnel. Par exemple, il est presque trop facile de créer des modèles traditionnels après avoir maîtrisé le modèle prototype.
ECMAScript 6 introduit un nouvel ensemble de mots-clés pour l'implémentation des classes. Bien que le nouveau design semble très proche des langages de développement traditionnels basés sur les classes, ils ne sont pas identiques. JavaScript est toujours basé sur des prototypes.
Conclusion
JavaScript a parcouru un long chemin, et durant cette période, certaines méthodes qui ne devraient pas être utilisées selon les standards actuels ont été utilisées par un grand nombre de développeurs. Selon l'introduction d'ES2015, cette situation commence lentement à changer, cependant, de nombreux développeurs sont toujours coincés avec certaines anciennes méthodes de programmation, ce qui nuit à la pertinence de leur code. Comprendre les méthodes de programmation orientée objet et les appliquer à vos projets JavaScript est tout à fait logique pour écrire du code durable.
J'espère que cette brève introduction vous aidera à atteindre cet objectif.
Ce qui précède est le contenu de la programmation orientée objet en JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

