Maison >interface Web >js tutoriel >Explication détaillée des prototypes JavaScript
Explication détaillée des prototypes JavaScript
- 黄舟original
- 2017-02-22 13:22:571127parcourir
1, Préface
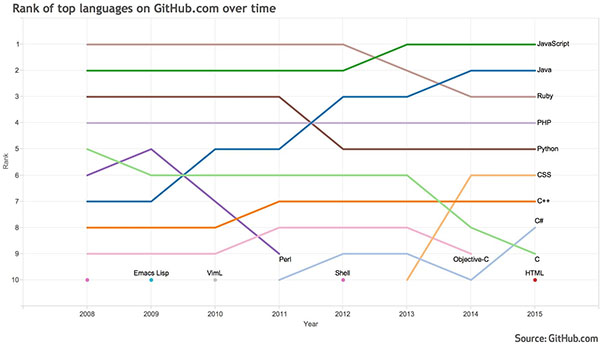
Voici le classement des différents langages de programmation depuis la création de Github en 2008

Parmi eux, JavaScript occupe la première place depuis 2015 et est devenu le langage le plus utilisé sur github. Au début, l'utilisation de JS se concentrait principalement dans les navigateurs, mais à mesure que node.js entra dans le développement de serveurs et React. Le natif est progressivement passé au mobile Pénétration de bout en bout, une ère full-stack de JS arrive. Et il y a un dicton célèbre dans le monde JS : « Toutes les applications qui peuvent être développées avec JS finiront par être développées avec JS. » Je viens de te demander si tu as peur ?
D'accord, cela dit, je ne veux pas dire que JS est le meilleur langage au monde (évidemment PHP l'est, n'est-ce pas ? ←_←), et je ne pense pas non plus que JS remplacera qui que ce soit, Je pense simplement que JavaScript sera un outil linguistique que tout le monde (pas seulement le côté Web) devrait comprendre et apprendre.
2. Orienté objet (POO)
2.1 Idées d'implémentation
L'orientation objet est une idée de programmation que tout le monde connaît. C'est une abstraction du monde réel. À l'heure actuelle, la base principale de l'implémentation du langage POO est les classes, qui cartographient le monde réel via l'encapsulation et l'héritage de classes. Y compris Java, C# et même Python, ils implémentent tous une conception orientée objet via la conception de classes. Mais quand vous y réfléchissez bien, vous sentirez qu'il y a un problème, car il n'y a pas de concept de classe dans le monde réel, seulement des objets différents. Dans le monde réel, la relation d'héritage se produit entre les objets et les objets, pas entre les classes. Par exemple, les enfants sont des objets, et les parents sont aussi des objets. Les enfants (objets) héritent des parents (objets)
JS est aussi un langage de programmation orienté objet, mais son idée d'implémenter des objets- oriented est basé sur un prototype, au lieu d'une classe. Cette idée est également appelée Object Link Other Object, c'est-à-dire que la relation du monde réel (telle que l'héritage) est directement mappée sur l'objet.
2.2 Concept de prototype
En fait, j'ai étudié pendant plusieurs jours les concepts connexes en plus du concept de prototype lui-même, la génération des objets qui lui sont associés, les constructeurs, la différence entre proto et. prototype, et pourquoi les objets Il n'y a pas d'attribut prototype pointant vers le prototype, mais utiliser proto pour pointer vers le prototype ?
Bon, parlons d’abord du concept de prototype. Tout dans JS est un objet, et chaque objet a un prototype (sauf Object). Ce prototype est probablement comme la classe parent en Java, donc fondamentalement, vous pouvez considérer le prototype comme l'objet parent de cet objet, c'est-à-dire chaque objet. (Sauf l'objet) stocke en interne son propre objet parent, et cet objet parent est le prototype. Si un objet généralement créé ne spécifie pas de prototype, son prototype est Object (ce qui est très similaire à toutes les classes Java héritant de la classe Object par défaut).
2.3 Création d'objets
En JS, il existe de nombreuses façons de créer des objets, les plus courantes sont les suivantes :
//第一种,手动创建
var a={'name':'lala'};
//第二种,构造函数
function A(){
this.name='lala';
}
var a=new A();
//第三种,class (ES6标准写法)
class A{
constructor(){
super();
this.name='lala';
}
}
var a=new A()
//其实后面两种方法本质上是一种写法Le prototype de l'objet créé par ces trois méthodes d'écriture (objets parents) sont toutes des objets. Il convient de mentionner qu'ES6 utilise des mots-clés tels que class et extends pour envelopper le constructeur dans un concept de classe sous forme de sucre syntaxique, ce qui le rend plus facile à comprendre pour tout le monde. On espère que les développeurs ne dépenseront plus d'énergie à s'intéresser aux prototypes et aux chaînes de prototypes, et cela démontre également pleinement que l'intention de conception des prototypes est la même que celle des classes.
2.4 Afficher les prototypes d'objets
Après la création des objets, il existe plusieurs façons de visualiser leurs prototypes. Dans le passé, l'attribut proto de l'objet était généralement utilisé après le lancement de. ES6, il est recommandé d'utiliser la méthode Object.getPrototypeOf() pour obtenir le prototype de l'objet
function A(){
this.name='lala';
}
var a=new A();
console.log(a.__proto__)
//输出:Object {}
//推荐使用这种方式获取对象的原型
console.log(Object.getPrototypeOf(a))
//输出:Object {}Peu importe la manière dont l'objet est créé, le prototype par défaut est Object. mentionné ici est que l'objet est créé via le constructeur, la fonction A C'est aussi un objet en soi, et A a deux attributs qui pointent vers le prototype, à savoir proto et prototype, et les deux attributs ne sont pas les mêmes
function A(){
this.name='lala';
}
var a=new A();
console.log(A.prototype)
//输出:Object {}
console.log(A.__proto__)
//输出:function () {}
console.log(Object.getPrototypeOf(A))
//输出:function () {}L'attribut prototype de la fonction ne peut être créé qu'en tant que constructeur. Lorsque , attribuez sa propre valeur d'attribut prototype au prototype de l'objet. En fait, comme la fonction elle-même, son prototype devrait être l'objet fonction, puis le prototype de l'objet fonction est Objet.
En bref, il est recommandé d'utiliser la méthode recommandée par ES6 pour visualiser les prototypes et configurer les prototypes.
2.5 Utilisation du prototype
En fait, l'utilisation du prototype et l'héritage de classe sont les mêmes : lorsque vous souhaitez utiliser les attributs d'un objet, pointez le prototype de l'objet courant vers le objet, et vous Vous avez le droit d’utiliser l’objet.
function A(){
this.name='world ';
}
function B(){
this.bb="hello"
}
var a=new A();
var b=new B();
Object.setPrototypeOf(a,b);
//将b设置为a的原型,此处有一个问题,即a的constructor也指向了B构造函数,可能需要纠正
a.constructor=A;
console.log(a.bb)
//输出 hello(Supplément)
Ce serait beaucoup plus simple si vous utilisez ES6, et cela n'implique même pas l'attribut prototype
class B{
constructor(){
this.bb='hello'
}
}
class A extends B{
constructor(){
super()
this.name='world'
}
}
var a=new A();
console.log(a.bb+" "+a.name);
//输出hello world
console.log(typeof(A))
//输出 "function"Et pourquoi pas ? N'y a-t-il aucune trace du prototype ? C'est comme l'héritage de classe, mais vous pouvez également voir que le type de classe A est en fait une fonction, donc en substance, la classe est une sorte de sucre syntaxique dans JS, et l'essence de l'héritage JS est toujours un prototype. Cependant, ES6 l'introduit. class et extends Dissimuler le concept de prototype est également une décision très conviviale pour les programmeurs qui ont longtemps étudié les langages de programmation orientés objetbasés sur l'héritage de classe.
Ma suggestion est de comprendre le prototype autant que possible et d'utiliser autant que possible une classe de type sucre de syntaxe.
2.6 Chaîne de prototypes
Ce concept est en fait devenu plus simple. Il peut être comparé à la chaîne d'héritage d'une classe, c'est-à-dire que le prototype de chaque objet est tracé vers le haut jusqu'à ce qu'il atteigne Object, qui forme une chaîne qui relie les objets qu'elle contient. Lors de la recherche des propriétés de l'objet actuel, s'il n'est pas trouvé, il sera recherché le long de cette chaîne jusqu'à ce qu'il atteigne l'objet. S'il n'est pas encore trouvé, il le signalera. indéfini. Cela signifie que votre chaîne de prototypes ne peut pas être trop longue, sinon des problèmes d'efficacité surviendront.
3.Résumé
Compréhension du concept de prototype
Héritage des classes d'analogie, le prototype de un objet peut Comprendre comme l'objet parent de l'objet
Utilisation du prototype
Utiliser les standards ES6 autant que possible, utilisez class, extends, Object.getPrototype(), Object.setPrototype(), etc.
Points à noter
Héritage prototypique La chaîne ne doit pas être trop longue
Lors de la spécification du prototype, notez que le constructeur changera également.
4, Postscript (supplément)
Certaines personnes pensent que mon analyse est très abstraite, je vais donc la résumer à nouveau si vous voulez comprendre JS. une phrase Qu'est-ce que le prototype d'un objet ? Autrement dit, le prototype d'un objet fait référence à l'objet parent de l'objet. Chaque objet a un objet parent, et l'objet parent lui-même a également un objet parent (objet grand-père ?). Quant à la chaîne prototype, elle ressemble beaucoup au concept d'arbres généalogiques d'autrefois. Vous pouvez retracer votre père, votre grand-père, votre arrière-grand-père jusqu'au bout. Cela forme une chaîne si chaque personne y est. est comparée à un objet, alors cette chaîne C'est la chaîne prototype.
Ce qui précède est l'explication détaillée du prototype JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

