css如何垂直居中一个元素的问题已经是一个老生常谈的问题了。不管对于一个新手或者老手,在面试过程中是经常被问到的。前两天在看一个flex的视频教程,当中提到了有关元素的居中问题,所以今天小编就来扒一扒几种常见的方式。不足之处请大家批评指正(所有的代码都是自己亲手敲过可用的)
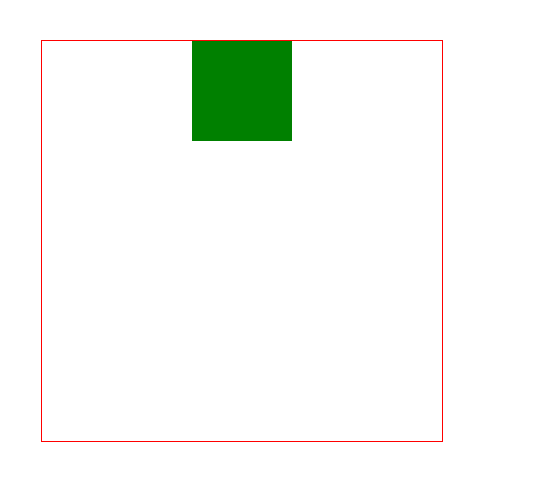
1、水平居中(margin:0 auto;)
关于这个,大家应该是最不陌生的,不管是在培训班还是自己自学的话 。这个应该是老师讲的第一个方法了(水平方向上),但是其有一个前提,就是被包裹的元素不能有浮动的属性。否则的话这个属性就会失效。具体如下图代码:
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
}
item{ margin:0 auto;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>
<br>

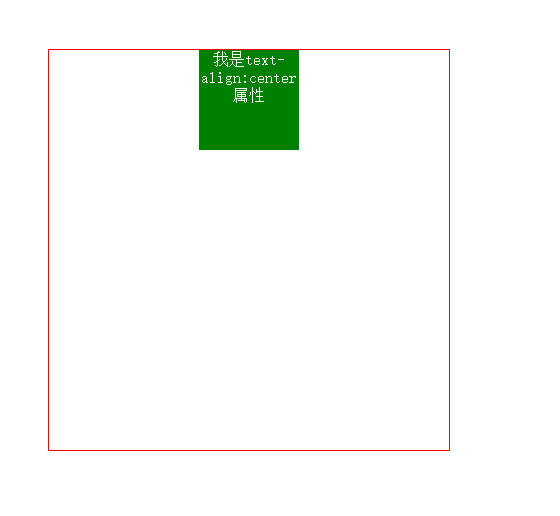
2、水平居中(text-align:center;)
这个属性在没有浮动的情况下,我们可以将其转换为inline/inline-block,然后其父元素加上text-align:center;属性就可以将其居中
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red; text-align:center;
}
item{ display:inline/inline-block;
width: 100px;
height: 100x;
background: green;
}
</style>
<body>
<p class="box">
<p class="item"></p>
</p>
</body>

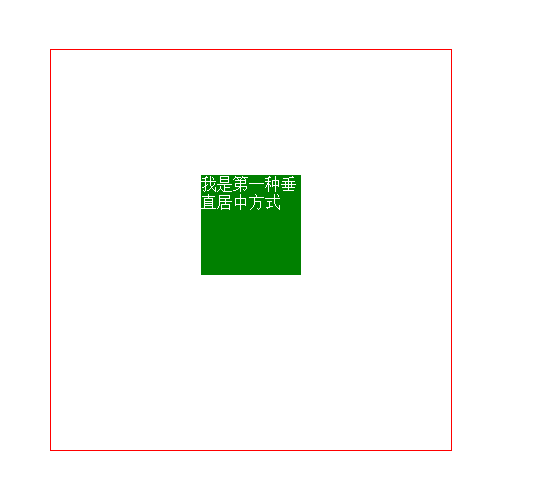
3、水平垂直居中(一) 子元素相对于父元素绝对定位,并且margin值减去自己宽高的一半
该方法具有一定的局限性,因为其必须要知道子元素本身的宽高
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
top: 50%;
left: 50%;
margin-top: -50px;
margin-left: -50px;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>

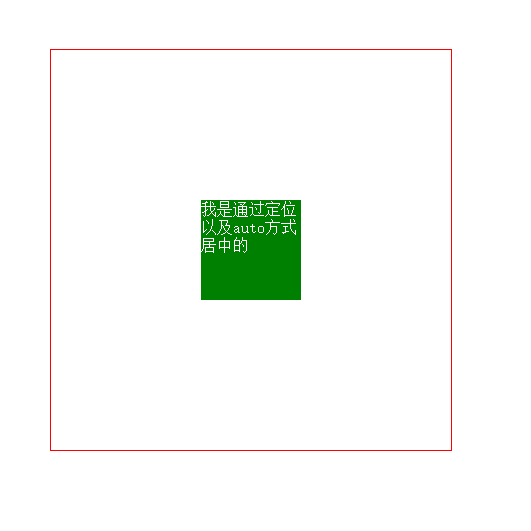
4、水平垂直居中(二) 子元素相对于父元素绝对定位,并且margin值位auto
该方式不受元素宽高所限制,比较好用(推荐使用)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position: relative;
}
item{
position: absolute;
left: 0;
right: 0;
bottom: 0;
top:0;
margin: auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>

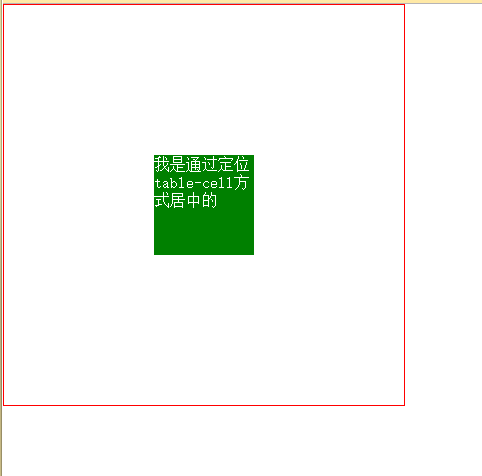
5、水平垂直居中(三) diplay:table-cell
该方式是将元素转换成表格样式,再利用表格的样式来进行居中(推荐)
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: table-cell;
vertical-align: middle;
}
item{
margin:0 auto;
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>

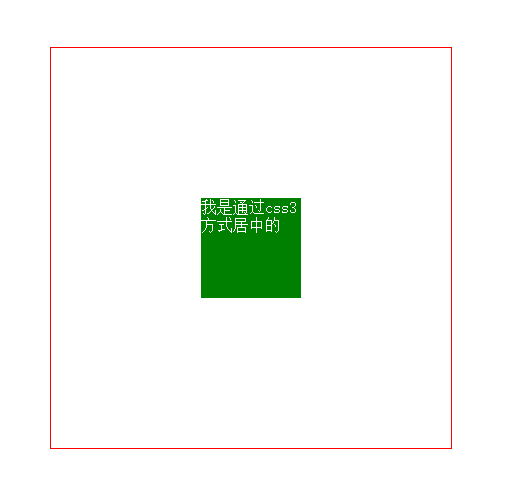
6、水平垂直居中(四) 绝对定位和transfrom
该方法用最能装逼,用到了css3变形,面试者看到你代码里面有这样的 ,你的逼格瞬间就上去了,当然了 你知道的,逼格的东西是有兼容性问题的
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
position:relative;
}
item{
width: 100px;
height: 100x;
background: green;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>

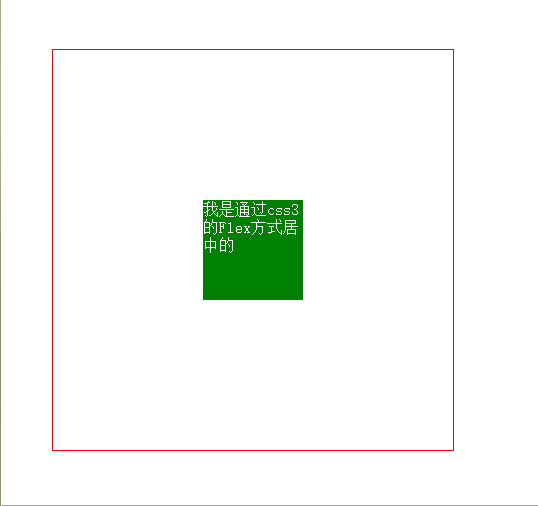
7、水平垂直居中(五)css3中的flex属性
这个属性很好用,但是绝逼有兼容性问题的,用者要注意
<style>
body{margin: 0;}
.box{
width: 400px;
height: 400px;
border:1px solid red;
display: flex;
justify-content: center;
align-items: center;
}
item{
width: 100px;
height: 100x;
background: green;
}</style><body>
<p class="box">
<p class="item"></p>
</p></body>

是不是突然觉得居中的方法好简单啊!!!!!!!!!!!!!
更多浅谈css中一个元素如何在其父元素居中显示 相关文章请关注PHP中文网!
 CSS Inclusion: Choisir la bonne méthode pour votre projetMay 16, 2025 am 12:02 AM
CSS Inclusion: Choisir la bonne méthode pour votre projetMay 16, 2025 am 12:02 AMThebestMethodForInclugingcsssdependendSonProjectsizeandComplexity: 1) ForlargerProjects, useExternalcSSforBettermailemailability andperformance.2) forsmallerProjects, internalcssissuitabletoavoidextrahtprequests.alwaysConsidermainAndainabilitywperformanceWhencanceWhencance.
 Ce n'est pas censé se produire: dépanner l'impossibleMay 15, 2025 am 10:32 AM
Ce n'est pas censé se produire: dépanner l'impossibleMay 15, 2025 am 10:32 AMÀ quoi cela ressemble de dépanner l'un de ces problèmes impossibles qui se révèle être quelque chose d'autre à lequel vous n'avez jamais pensé.
 @keyframes vs transitions CSS: quelle est la différence?May 14, 2025 am 12:01 AM
@keyframes vs transitions CSS: quelle est la différence?May 14, 2025 am 12:01 AM@KeyFramesAndcsstransitionsDiffeRinComplexity: @ KeyframesAllowsfordEtailedanimationSequences, tandis que les StransitionShandlesImpLestateChanges.USECSSTRANSITIONSFORHOVEFFECTSLILLOBUTTONCOLORCHANGES, et @ KeyframesFransintricateAralienslikeTatationSpinners.
 Utilisation de pages CMS pour la gestion de contenu du site statiqueMay 13, 2025 am 09:24 AM
Utilisation de pages CMS pour la gestion de contenu du site statiqueMay 13, 2025 am 09:24 AMJe sais, je sais: il y a une tonne d'options de système de gestion de contenu disponibles, et bien que je les teste plusieurs, aucun n'a vraiment été celui, y & # 039; savoir? Des modèles de tarification étranges, une personnalisation difficile, certains finissent même par devenir un tout
 Le guide ultime pour lier les fichiers CSS dans HTMLMay 13, 2025 am 12:02 AM
Le guide ultime pour lier les fichiers CSS dans HTMLMay 13, 2025 am 12:02 AMLa liaison des fichiers CSS à HTML peut être réalisée en utilisant des éléments dans une partie de HTML. 1) Utilisez des balises pour relier les fichiers CSS locaux. 2) Plusieurs fichiers CSS peuvent être implémentés en ajoutant plusieurs balises. 3) Les fichiers CSS externes utilisent des liens URL absolus, tels que. 4) Assurez-vous que l'utilisation correcte des chemins de fichier et de l'ordre de chargement du fichier CSS et optimiser les performances peuvent utiliser le préprocesseur CSS pour fusionner les fichiers.
 CSS Flexbox vs Grid: une revue complèteMay 12, 2025 am 12:01 AM
CSS Flexbox vs Grid: une revue complèteMay 12, 2025 am 12:01 AMLe choix de Flexbox ou de la grille dépend des exigences de mise en page: 1) Flexbox convient aux dispositions unidimensionnelles, telles que la barre de navigation; 2) La grille convient aux dispositions bidimensionnelles, telles que les dispositions de magazines. Les deux peuvent être utilisés dans le projet pour améliorer l'effet de mise en page.
 Comment inclure les fichiers CSS: méthodes et meilleures pratiquesMay 11, 2025 am 12:02 AM
Comment inclure les fichiers CSS: méthodes et meilleures pratiquesMay 11, 2025 am 12:02 AMLa meilleure façon d'inclure des fichiers CSS est d'utiliser des balises pour introduire des fichiers CSS externes dans la pièce HTML. 1. Utilisez des balises pour introduire des fichiers CSS externes, tels que. 2. Pour les petits ajustements, le CSS en ligne peut être utilisé, mais doit être utilisé avec prudence. 3. Les grands projets peuvent utiliser des préprocesseurs CSS tels que SASS ou moins pour importer d'autres fichiers CSS via @Import. 4. Pour les performances, les fichiers CSS doivent être fusionnés et CDN doit être utilisé et compressé à l'aide d'outils tels que CSSNANO.
 Flexbox vs Grid: Dois-je les apprendre tous les deux?May 10, 2025 am 12:01 AM
Flexbox vs Grid: Dois-je les apprendre tous les deux?May 10, 2025 am 12:01 AMOui, vous émeuble-chouchoudion-dimensionnal, flexiblelayAndavigationMenus.2)


Outils d'IA chauds

Undresser.AI Undress
Application basée sur l'IA pour créer des photos de nu réalistes

AI Clothes Remover
Outil d'IA en ligne pour supprimer les vêtements des photos.

Undress AI Tool
Images de déshabillage gratuites

Clothoff.io
Dissolvant de vêtements AI

Video Face Swap
Échangez les visages dans n'importe quelle vidéo sans effort grâce à notre outil d'échange de visage AI entièrement gratuit !

Article chaud

Outils chauds

Adaptateur de serveur SAP NetWeaver pour Eclipse
Intégrez Eclipse au serveur d'applications SAP NetWeaver.

PhpStorm version Mac
Le dernier (2018.2.1) outil de développement intégré PHP professionnel

VSCode Windows 64 bits Télécharger
Un éditeur IDE gratuit et puissant lancé par Microsoft

Envoyer Studio 13.0.1
Puissant environnement de développement intégré PHP

Dreamweaver CS6
Outils de développement Web visuel






