Maison >interface Web >tutoriel HTML >Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés
- 高洛峰original
- 2017-02-21 13:34:393076parcourir
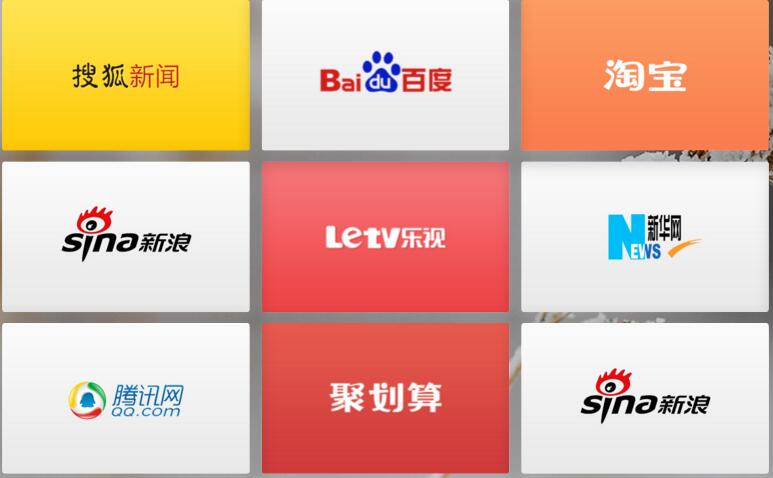
Les mises en page diversifiées de sites Web sont notre spécialité front-end ! Récemment, j'ai vu que la page à onglet par défaut d'UC Browser utilise une disposition en grille à neuf carrés. J'ai fait quelques recherches, et ici, je vais partager le code et apprendre ensemble ! L'effet est le suivant :

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>全兼容的HTML九宫格布局</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
</head>
<body>
<html>
<head>
<style type="text/css">
/** 重置浏览器默认标签样式 */
body,ul,li{margin:0;padding:0;}
.xttblog{
width: 1200px;
height: 170px;
margin-top:50px;
margin-left: auto;
margin-right: auto;
}
.box{margin-left: 5px;margin-top: 5px;list-style-type:none;}
.box:after{
content: ".";
display: block;
line-height: 0;
width:0;
height: 0;
clear: both;
visibility: hidden;
overflow: hidden;
}
.box li{float:left;line-height: 230px;}
.box li a,.box li a:visited{
display:block;
border: 5px solid #ccc;
width: 380px;
height: 230px;
text-align: center;
margin-left: -5px;
margin-top: -5px;
position: relative;
z-index: 1;
}
.box li a:hover{border-color: #f00;z-index: 2;}
</style>
</head>
<body>
<p class="xttblog">
<ul class="box">
<li><a href="#" title="1"><img src="/static/imghwm/default1.png" data-src="sh.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
<li><a href="#" title="2"><img src="/static/imghwm/default1.png" data-src="bd.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
<li><a href="#" title="3"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
<li><a href="#" title="4"><img src="/static/imghwm/default1.png" data-src="fh.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
<li><a href="#" title="5"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
<li><a href="#" title="6"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
<li><a href="#" title="7"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
<li><a href="#" title="8"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
<li><a href="#" title="9"><img src="/static/imghwm/default1.png" data-src="tb.jpg" class="lazy" / alt="Méthode de mise en œuvre de la disposition de la grille HTML à neuf carrés" ></a></li>
</ul>
</p>
</body>
</html>Ce qui précède est l'intégralité du contenu de cet article, j'espère que ce sera le cas être utile à l’étude de chacun.
Pour plus d'articles liés à la méthode d'implémentation de la disposition en grille HTML à neuf carrés, veuillez faire attention au site Web PHP chinois !
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn

