Maison >interface Web >js tutoriel >Résumé des API d'opérations DOM natives JavaScript courantes
Résumé des API d'opérations DOM natives JavaScript courantes
- 黄舟original
- 2017-02-21 11:51:351285parcourir
J'étais coincé sur cette question lors de la récente interview, j'ai donc pris le temps de l'examiner attentivement.
Plusieurs objets
Nœud
Le nœud est une interface, appelée nœud en chinois, et de nombreux types d'éléments DOM sont Hérités de celui-ci, tous partagent les mêmes propriétés et méthodes de base. Les nœuds communs incluent un élément, un texte, un attribut, un commentaire, un document, etc. (faites donc attention à la différence entre un nœud et un élément, l'élément est un type de nœud).
Node a un attribut nodeType qui représente le type de Node. Il s'agit d'un entier, et ses valeurs représentent les types de Node correspondants, comme suit :
{
ELEMENT_NODE: 1, // 元素节点
ATTRIBUTE_NODE: 2, // 属性节点
TEXT_NODE: 3, // 文本节点
DATA_SECTION_NODE: 4,
ENTITY_REFERENCE_NODE: 5,
ENTITY_NODE: 6,
PROCESSING_INSTRUCTION_NODE: 7,
COMMENT_NODE: 8, // 注释节点
DOCUMENT_NODE: 9, // 文档
DOCUMENT_TYPE_NODE: 10,
DOCUMENT_FRAGMENT_NODE: 11, // 文档碎片
NOTATION_NODE: 12,
DOCUMENT_POSITION_DISCONNECTED: 1,
DOCUMENT_POSITION_PRECEDING: 2,
DOCUMENT_POSITION_FOLLOWING: 4,
DOCUMENT_POSITION_CONTAINS: 8,
DOCUMENT_POSITION_CONTAINED_BY: 16,
DOCUMENT_POSITION_IMPLEMENTATION_SPECIFIC: 32
}NodeList.
L'objet NodeList est une collection de nœuds, généralement renvoyés par Node.childNodes, document.getElementsByName et document.querySelectorAll.
Cependant, il convient de noter que les résultats de NodeList renvoyés par Node.childNodes et document.getElementsByName sont en temps réel (similaires à HTMLCollection à l'heure actuelle), tandis que les résultats renvoyés par document.querySelectorAll sont fixes, ce qui est assez spécial.
Par exemple :
var childNodes = document.body.childNodes; console.log(childNodes.length); // 如果假设结果是“2” document.body.appendChild(document.createElement('p')); console.log(childNodes.length); // 此时的输出是“3”
HTMLCollection
HTMLCollection est une NodeList spéciale, indiquant qu'elle contient plusieurs éléments (l'ordre des éléments est dans l'ordre du flux documentaire), il est mis à jour en temps réel et se met à jour automatiquement lorsque les éléments qu'il contient changent. De plus, il s'agit d'un pseudo-tableau. Si vous souhaitez les utiliser comme un tableau, vous devez l'appeler comme Array.prototype.slice.call(nodeList, 2).
API de recherche de nœuds
document.getElementById : recherche d'éléments en fonction de l'ID, sensible à la casse, s'il y a plusieurs résultats, uniquement le premier un sera renvoyé chacun ;
document.getElementsByClassName : recherche d'éléments basés sur les noms de classe. Plusieurs noms de classe sont séparés par des espaces et une HTMLCollection est renvoyée. Notez que la compatibilité est IE9 (inclus). De plus, non seulement le document, d'autres éléments prennent également en charge la méthode getElementsByClassName
document.getElementsByTagName : rechercher des éléments basés sur des balises, * signifie interroger toutes les balises et renvoyer une HTMLCollection.
document.getElementsByName : recherche basée sur l'attribut name de l'élément et renvoie une NodeList.
document.querySelector : renvoie un seul nœud, IE8 (inclus), si plusieurs résultats correspondent, seul le premier est renvoyé.
document.querySelectorAll : renvoie une NodeList, IE8 (inclus).
document.forms : récupère tous les formulaires de la page actuelle et renvoie une HTMLCollection
API de création de nœuds
L'API de création de nœuds comprend principalement quatre méthodes : createElement, createTextNode, cloneNode et createDocumentFragment.createElement
Créer un élément :var elem = document.createElement("p");
elem.id = 'test';
elem.style = 'color: red';
elem.innerHTML = '我是新创建的节点';
document.body.appendChild(elem);L'élément créé via createElement n'appartient pas à l'objet document. Il est simplement créé et non. ajouté au document HTML, vous devez appeler des méthodes telles que appendChild ou insertBefore pour l'ajouter au document HTML.
createTextNode
Créer un nœud de texte :var node = document.createTextNode("我是文本节点");
document.body.appendChild(node);cloneNode
Cloner un nœud : node .cloneNode(true/false), qui reçoit un paramètre booléen pour indiquer s'il faut copier les éléments enfants.var from = document.getElementById("test");
var clone = from.cloneNode(true);
clone.id = "test2";
document.body.appendChild(clone);Le clonage d'un nœud ne clonera pas l'événement, à moins que l'événement ne soit lié à l'aide de 7c44e228916a0ba857090b7d794510e094b3e26ee717c64999d7867364b1b4a3 en utilisant addEventListener et node. =xxx; ne sera pas copié.
createDocumentFragment
Cette méthode est utilisée pour créer un DocumentFragment, qui est un fragment de document. Il représente un document léger et est principalement utilisé pour stocker des nœuds temporaires en l'utilisant. peut grandement améliorer les performances lors de la manipulation du DOM en grande quantité. Supposons qu'il existe une question existante qui nécessite d'ajouter 10 000 li à ul. Nous utilisons d'abord la méthode d'épissage de chaînes la plus simple pour y parvenir :<ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '';
for(var i=0; i<10000; i++)
{
str += '<li>第'+i+'个子节点</li>';
}
document.getElementById('ul').innerHTML = str;
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 44毫秒
})();
</script> Modifions ensuite pour ajouter une par une, pas besoin Dit, cette méthode est définitivement inefficace : <ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '', li;
var ul = document.getElementById('ul');
for(var i=0; i<10000; i++)
{
li = document.createElement('li');
li.textContent = '第'+i+'个子节点';
ul.appendChild(li);
}
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 82毫秒
})();
</script> Enfin, essayez la méthode de fragmentation des documents. Il est prévisible que cette méthode est certainement bien meilleure que la deuxième méthode, mais elle ne devrait pas être aussi rapide que la suivante. la première méthode. : <ul id="ul"></ul>
<script>
(function()
{
var start = Date.now();
var str = '', li;
var ul = document.getElementById('ul');
var fragment = document.createDocumentFragment();
for(var i=0; i<10000; i++)
{
li = document.createElement('li');
li.textContent = '第'+i+'个子节点';
fragment.appendChild(li);
}
ul.appendChild(fragment);
console.log('耗时:'+(Date.now()-start)+'毫秒'); // 63毫秒
})();
</script>API de modification de nœud
L'API de modification de nœud a les caractéristiques suivantes :- Si qu'il s'agisse d'ajouter ou de remplacer un nœud, s'il est à l'origine sur la page, le nœud à la position d'origine sera supprimé
- Les événements liés au nœud lui-même ne disparaîtront pas après ; modification ;
appendChild
Ceci a en fait été utilisé plusieurs fois auparavant. La syntaxe est :parent.appendChild(child);Il. ajoutera l'enfant au dernier nœud enfant du parent. De plus, si le nœud ajouté est un nœud qui existe dans une page, le nœud sera ajouté à un nouvel emplacement après l'exécution et le nœud sera supprimé de son emplacement d'origine, ce qui signifie qu'il n'y aura pas deux nœuds à la fois. en même temps sur la page et ses événements restent.
insertBefore
Insérer un nœud devant un autre nœud, syntaxe :parentNode.insertBefore(newNode, refNode);
这个API个人觉得设置的非常不合理,因为插入节点只需要知道newNode和refNode就可以了,parentNode是多余的,所以jQuery封装的API就比较好:
newNode.insertBefore(refNode); // 如 $("p").insertBefore("#foo");所以切记不要把这个原生API和jQuery的API使用方法搞混了!为了加深理解,这里写一个简单的例子:
<p id="parent">
我是父节点
<p id="child">
我是旧的子节点
</p>
</p>
<input type="button" id="insertNode" value="插入节点" />
<script>
var parent = document.getElementById("parent");
var child = document.getElementById("child");
document.getElementById("insertNode").addEventListener('click', function()
{
var newNode = document.createElement("p");
newNode.textContent = "我是新节点";
parent.insertBefore(newNode, child);
}, false);
</script>关于第二个参数:
refNode是必传的,如果不传该参数会报错;
如果refNode是undefined或null,则insertBefore会将节点添加到末尾;
removeChild
removeChild用于删除指定的子节点并返回子节点,语法:
var deletedChild = parent.removeChild(node);
deletedChild指向被删除节点的引用,它仍然存在于内存中,可以对其进行下一步操作。另外,如果被删除的节点不是其子节点,则将会报错。一般删除节点都是这么删的:
function removeNode(node)
{
if(!node) return;
if(node.parentNode) node.parentNode.removeChild(node);
}replaceChild
replaceChild用于将一个节点替换另一个节点,语法:
parent.replaceChild(newChild, oldChild);
节点关系API
DOM中的节点相互之间存在着各种各样的关系,如父子关系,兄弟关系等。
父关系API
parentNode :每个节点都有一个parentNode属性,它表示元素的父节点。Element的父节点可能是Element,Document或DocumentFragment;
parentElement :返回元素的父元素节点,与parentNode的区别在于,其父节点必须是一个Element元素,如果不是,则返回null;
子关系API
children :返回一个实时的 HTMLCollection ,子节点都是Element,IE9以下浏览器不支持;
childNodes :返回一个实时的 NodeList ,表示元素的子节点列表,注意子节点可能包含文本节点、注释节点等;
firstChild :返回第一个子节点,不存在返回null,与之相对应的还有一个 firstElementChild ;
lastChild :返回最后一个子节点,不存在返回null,与之相对应的还有一个 lastElementChild ;
兄弟关系型API
previousSibling :节点的前一个节点,如果不存在则返回null。注意有可能拿到的节点是文本节点或注释节点,与预期的不符,要进行处理一下。
nextSibling :节点的后一个节点,如果不存在则返回null。注意有可能拿到的节点是文本节点,与预期的不符,要进行处理一下。
previousElementSibling :返回前一个元素节点,前一个节点必须是Element,注意IE9以下浏览器不支持。
nextElementSibling :返回后一个元素节点,后一个节点必须是Element,注意IE9以下浏览器不支持。
元素属性型API
setAttribute
给元素设置属性:
element.setAttribute(name, value);
其中name是特性名,value是特性值。如果元素不包含该特性,则会创建该特性并赋值。
getAttribute
getAttribute返回指定的特性名相应的特性值,如果不存在,则返回null:
var value = element.getAttribute("id");样式相关API
直接修改元素的样式
elem.style.color = 'red'; elem.style.setProperty('font-size', '16px'); elem.style.removeProperty('color');
动态添加样式规则
var style = document.createElement('style');
style.innerHTML = 'body{color:red} #top:hover{background-color: red;color: white;}';
document.head.appendChild(style);window.getComputedStyle
通过 element.sytle.xxx 只能获取到内联样式,借助 window.getComputedStyle 可以获取应用到元素上的所有样式,IE8或更低版本不支持此方法。
var style = window.getComputedStyle(element[, pseudoElt]);
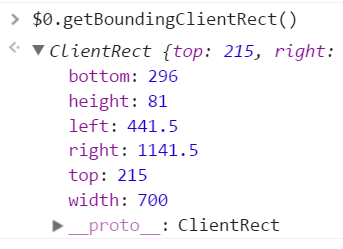
getBoundingClientRect
getBoundingClientRect 用来返回元素的大小以及相对于浏览器可视窗口的位置,用法如下:
var clientRect = element.getBoundingClientRect();
clientRect是一个 DOMRect 对象,包含width、height、left、top、right、bottom,它是相对于窗口顶部而不是文档顶部,滚动页面时它们的值是会发生变化的。

以上就是JavaScript常见原生DOM操作API总结的内容,更多相关内容请关注PHP中文网(www.php.cn)!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

