Maison >interface Web >js tutoriel >Explication détaillée de l'objet Vivid Array en javascript
Explication détaillée de l'objet Vivid Array en javascript
- 黄舟original
- 2017-02-20 14:40:201513parcourir
Préface
L'objet Array en JavaScript est ce que nous appelons souvent un objet tableau. Il est principalement utilisé pour encapsuler plusieurs données de tout type et les gérer.
Les objets Array sont pris en charge par tous les principaux navigateurs.
Tout le monde sait que l'instance Array dispose de ces quatre méthodes : push, pop, shift et unshift. Tout le monde sait également que push pop implémente la pile et que shift push implémente la file d'attente. Nous ne discuterons pas ici du premier entré, dernier sorti ou du premier entré, premier sorti.
Mais cette question utilisera ces méthodes.
Question
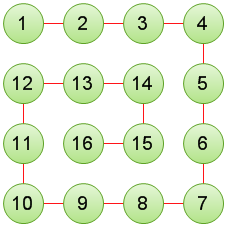
Le terme matrice spirale vous est peut-être familier dans le langage de base. C'est un tableau bidimensionnel. Quelles sont ses caractéristiques ? Veuillez regarder l'image ci-dessous : 
Ce qui précède est une matrice en spirale de l'extérieur vers l'intérieur. Sa règle d'arrangement est de partir de la périphérie et de faire le tour du cercle le plus intérieur. . Comme un serpent enroulé.
Analyse et réponses
Allons droit au but. Le test écrit en ligne pour le recrutement de l'école Tencent en septembre de cette année comporte une question à matrice spirale Réussissez le nombre donné. n et imprimez-le. La matrice spirale n*n n'a pas été créée par cette recrue à ce moment-là. Après un certain temps, j'y ai réfléchi sur l'ordinateur, puis j'ai soudain compris le mystère.
Bien que le blogueur n'ait pas enregistré le code à ce moment-là, j'ai d'abord défini un tableau bidimensionnel n*n pour obtenir le nombre de couches à enrouler. Par exemple, ce qui précède est composé de 2 couches, puis. bouclé plusieurs fois. Quatre boucles for sont utilisées en interne, qui servent à insérer du contenu dans le tableau bidimensionnel défini par le haut, le bas, la gauche et la droite. Le code spécifique ne peut pas être expliqué. De toute façon, la méthode est très stupide. n'est pas l'objet de cet article. Entrons dans le sujet de ce chapitre :
Je faisais des questions sur les guerres de codes il y a quelques jours et j'ai rencontré une question de matrice spirale. Elle nécessite d'écrire une fonction qui, étant donné une matrice deux. -paramètre de tableau dimensionnel, renvoie un tableau. L'ordre des éléments du tableau est celui du chemin de la matrice spirale.
Par exemple :
function getLinear (spiral) {
//...做一些操作
}
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
]
getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
L'exemple ci-dessus montre clairement que la fonction getLinear est la « spirale » qui sera passé dans La matrice' est sortie dans l'ordre en utilisant un tableau unidimensionnel (je ne sais pas comment l'expliquer, de toute façon, il s'agit juste de tordre ce tableau bidimensionnel comme un serpent pour former un tableau unidimensionnel array)
La première fois que j'ai vu cette question, je me suis souvenu de la question du recrutement scolaire de Tencent, puis le blogueur a utilisé quatre boucles for similaires pour finir de l'écrire, puis l'a soumise. Ce site Web a une fonction où vous pouvez consulter les codes créés par d'autres après avoir répondu aux questions. Le blogueur a soigneusement cliqué sur la liste de réponses Wow, la première m'a profondément attiré. Même si je ne me souviens pas du code source écrit par d'autres, c'est à peu près comme ça :
function getLinear(spiral) {
var item;
var linear = []
while (item = spiral.shift()) {
// 上
linear = linear.concat(item)
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
// 下
linear = linear.concat( spiral.pop().reverse())
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
}
return linear
}
Pour moi, un rookie, j'étais un peu confus au début, parce que c'était différent de ma pensée. Il m'a fallu du temps pour réaliser le mystère. C'est bien mieux que ce que j'ai écrit. Ce code n'a pas besoin de déterminer si le tableau entrant est un tableau n*n. Il peut analyser n'importe quel tableau tel qu'un tableau 2*3, etc.
Et le code est absolument concis et facile à comprendre pour ceux qui ont une certaine base.
Si vous êtes un peu confus, lisez simplement ci-dessous, mon explication graphique
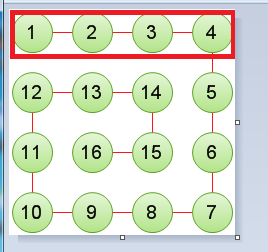
// 上 linear = linear.concat(item)
l'élément est le premier élément des deux- élément de tableau dimensionnel, qui est le premier tableau, supprimez-le du tableau et renvoyez-le, comme suit : 
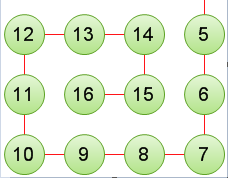
Après cette ligne de code, le tableau d'origine devient le suivant : 
Ensuite, nous devons ajouter 5 6 7 au tableau à renvoyer, qui est le dernier élément de chaque élément du tableau bidimensionnel que nous pouvons utiliser. pop pour l'obtenir :
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
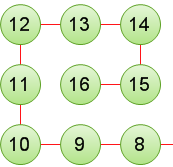
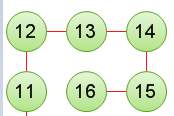
À ce moment, le tableau bidimensionnel d'origine devient le suivant : 
Ensuite, nous devons obtenir la dernière ligne 10 9 8 et l'inverser, extraire le tableau bidimensionnel du dernier tableau, puis l'inverser
// 下 linear = linear.concat(spiral.pop().reverse())
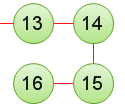
À ce stade, il s'avère que le tableau bidimensionnel ressemble à ceci : 
Obtenir celui de gauche est similaire à celui de droite, il suffit de changer pop en shift :
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
Le tableau bidimensionnel d'origine devient : 
À ce moment, un cercle est terminé, puis while détermine s'il faut entrer dans le cercle suivant.
Résumé
Ce qui précède est l'explication détaillée de l'objet Vivid Array en JavaScript. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (. www.php.cn) !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

