Maison >interface Web >tutoriel CSS >css3 simule un événement de clic jq
css3 simule un événement de clic jq
- 高洛峰original
- 2018-05-15 17:00:541706parcourir
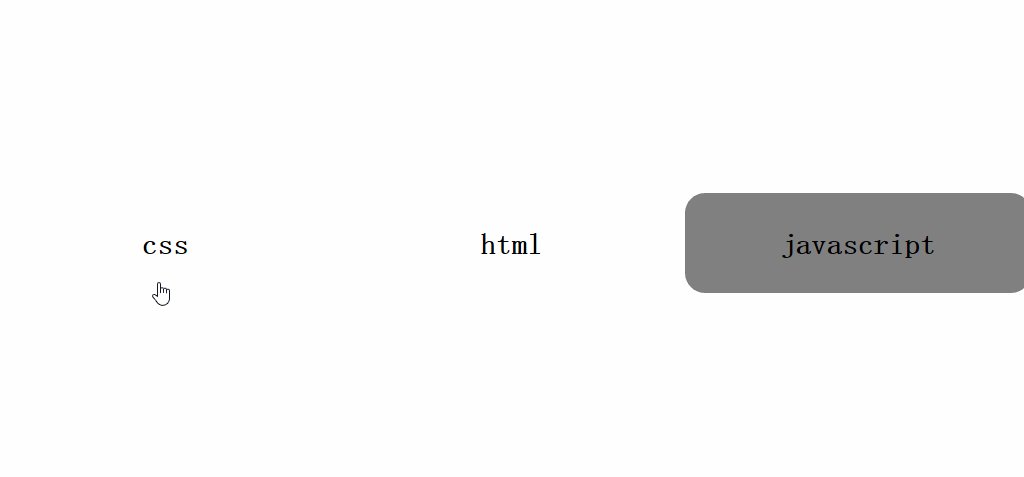
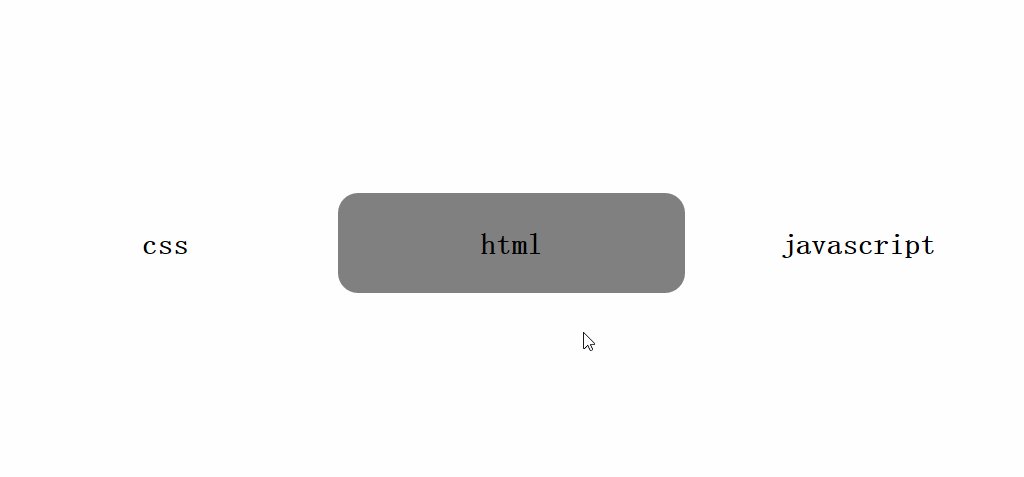
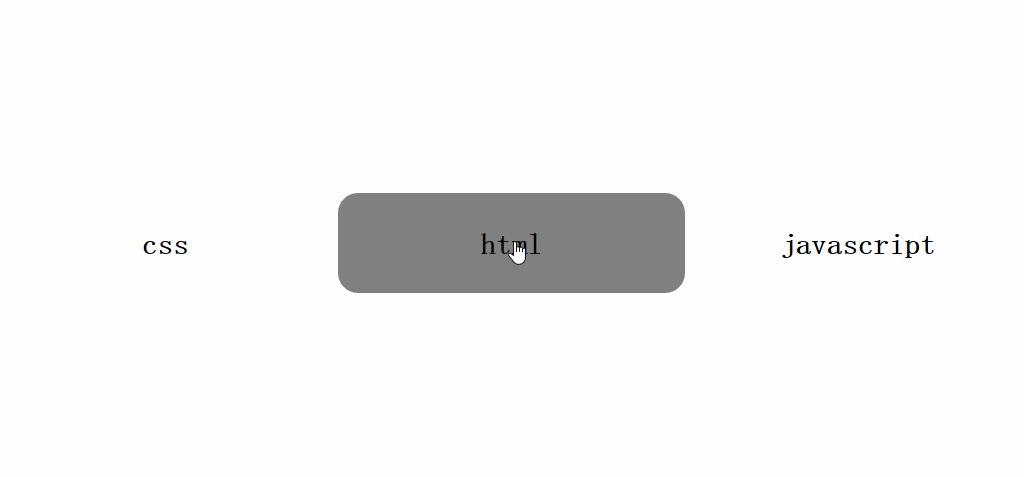
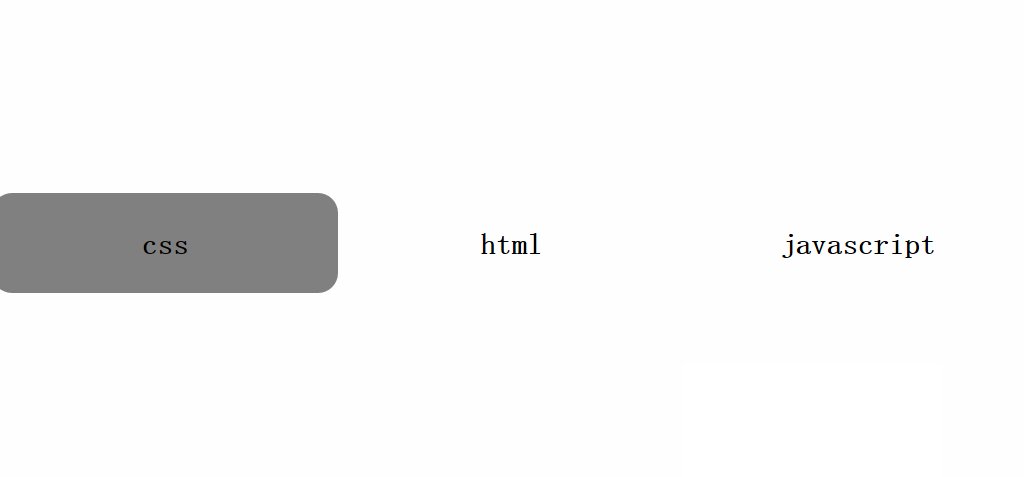
Aujourd'hui, c'est un événement de clic jq simulé en CSS3, car j'ai trouvé qu'il n'y a pas d'événement de clic similaire à js en CSS3. Alors, puis-je imiter l'effet de
jq et en créer un similaire ? Il utilise principalement le bouton radio dans l'entrée, puis le suit d'une balise a pour permettre à la radio de couvrir a. Alors pourquoi ne pas simplement
mettre un sur le dessus de la radio ? Parce que le sélecteur est facile à choisir, utilisez la fonction radio, a pour modifier le style du bouton, puis masquez la radio. Ici, vous devez utiliser l'opacité
C'est le principe de base !
Vue ci-dessus

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{
margin: 0;
padding: 0;
list-style: none;
text-decoration: none;
}
.fd{
width: 100%;
height: 100px;
margin-top: 200px;
position: fixed;
}
input,a{
width: 33.33%;
height: 100px;
position: absolute;
font-size: 30px;
font-weight: 700;
cursor:pointer;
}
a{
display: block;
color: #000;
text-align: center;
line-height: 100px;
z-index: 10;/*要覆盖嘛,当然需要层级关系*/
border-radius: 20px;
}
input{
z-index: 100;/*要覆盖嘛,当然需要层级关系*/
opacity:0;
}
input:checked + a{
background: rgba(0,0,0,0.5);
}
#a1,#a1+a{
left: 0%;
}
#a2,#a2+a{
left: 33.33%;
}
#a3,#a3+a{
left: 66.66%;
}
</style>
</head>
<body>
<!--单选按钮的时候,name要统一
原理就是,把input覆盖在a上,然后再把input透明度为0隐藏;
然后,按钮的样式由a标签来控制。input上,a下,是因为;
选择器 + 容易选到。
-->
<p class="fd">
<input type="radio" name="单选" id="a1" />
<a href="#">css</a>
<input type="radio" name="单选" id="a2" />
<a href="#">html</a>
<input type="radio" name="单选" id="a3" />
<a href="#">javascript</a>
</p>
</body>
</html>Pour plus d'articles sur les événements de clic jq simulés en CSS3, veuillez suivre Site Web chinois PHP !
Articles Liés
Voir plus- Comment fonctionne la cascade CSS et comment pouvez-vous tirer parti de la spécificité et de l'héritage?
- Quels sont les différents sélecteurs CSS et comment choisissez-vous le bon pour les performances?
- Comment fonctionne le modèle CSS Box et comment contrôlez-vous le rembourrage, la marge et la bordure?
- Comment pouvez-vous utiliser la disposition de la grille CSS pour créer des dispositions basées sur la grille bidimensionnelles?
- Quelles sont les meilleures pratiques pour la conception Web réactive avec CSS Media Queries?

