Maison >développement back-end >tutoriel php >phpcms remplace la page d'accueil
phpcms remplace la page d'accueil
- 高洛峰original
- 2017-02-18 16:01:383198parcourir
Pour utiliser phpcms pour créer un site Web d'entreprise, vous devez d'abord remplacer la page d'accueil statique de l'entreprise par une page d'accueil dynamique qui peut être modifiée en arrière-plan.
Créez d'abord une page d'accueil de site Web d'entreprise statique :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
ul li{
list-style: none;
display: block;
position: relative;
float: left;
width: 100px;
}
ul{
height: 50px;
}
.base{
color: #000000;
}
.col{
color: #0000FF;
}
ul li a{
text-decoration: none;
}
#header{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
#footer{
width: 1200px;
height: 50px;
border: solid 2px #000000;
}
.list{
position: relative;
width: 500px;
height: 250px;
margin-left: 50px;
border: solid 2px #000000;
margin-top: 10px;
float: left;
}
#content{
width: 1200px;
height: 550px;
}
</style>
<body>
<p id="header">
<ul>
<li ><a class="col" href="">首页</a></li>
<li ><a class="base" href="">新闻</a></li>
<li ><a class="base" href="">公告</a></li>
<li ><a class="base" href="">关于我们</a></li>
<li ><a class="base" href="">加入我们</a></li>
</ul>
</p>
<p id="content">
<p class="list">新闻<span style="padding-left: 430px;"><a href="#">更多</a></span> <p>腐败发布啊</p></p>
<p class="list">公告<span style="padding-left: 430px;"><a href="#">更多</a></span><p>大牛坊三年级</p></p>
<p class="list">关于<span style="padding-left: 430px;"><a href="#">更多</a></span><p>打你叫你</p></p>
<p class="list">招聘<span style="padding-left: 430px;"><a href="#">更多</a></span><p>的毛囊烦恼</p></p>
</p>
<p id="footer">
<ul>
<li ><a class="base" href="">友情链接</a></li>
<li ><a class="base" href="">链接1</a></li>
<li ><a class="base" href="">链接2</a></li>
<li ><a class="base" href="">链接3</a></li>
<li ><a class="base" href="">链接4</a></li>
</ul>
</p>
</body>
</html>
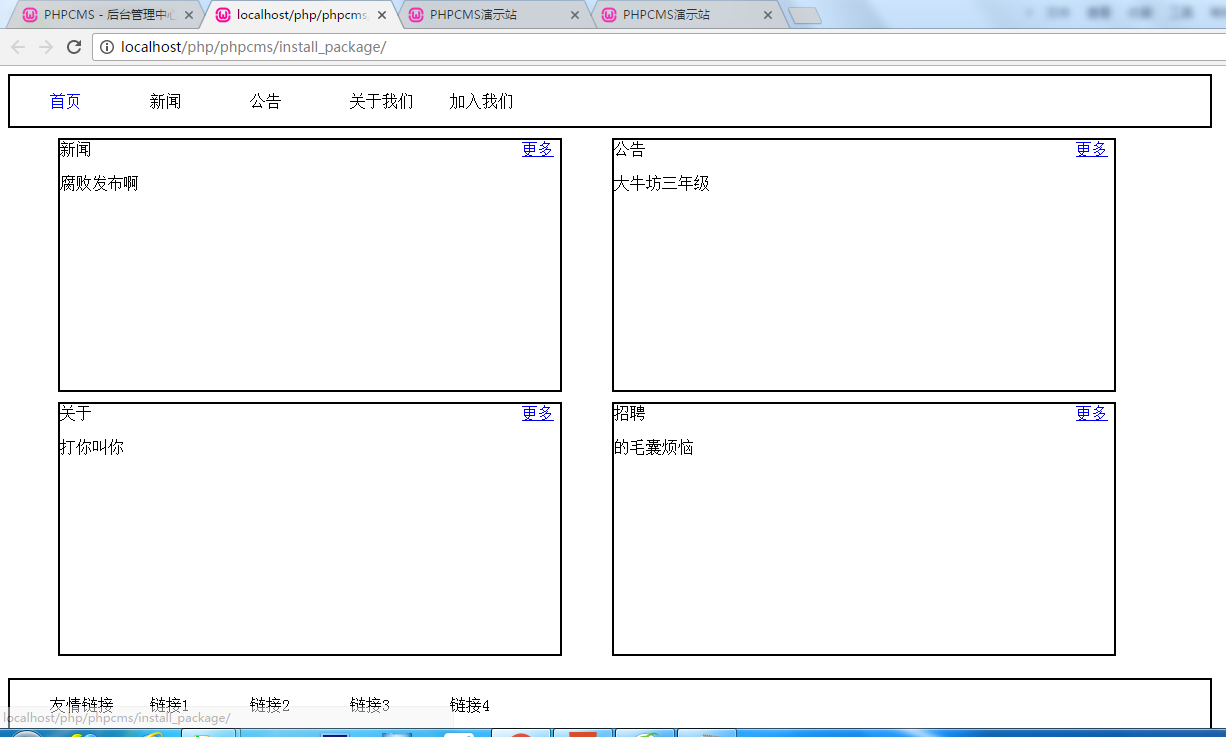
Effet de fonctionnement :

Importez tous les JS et CSS de la page Web dans des fichiers JS et CSS et placez-les dans les emplacements correspondants sous le dossier statics.

et modifiez l'adresse du fichier selon le format suivant :
Méthode de remplacement :
{CSS_PATH} représente le chemin de stockage CSS défini par CMS
{JS_PATH} représente le chemin de stockage JS défini par CMS
{IMG_PATH} représente le chemin de stockage d'image défini par CMS

1. Définissez le modèle à utiliser
Changez le modèle par défaut dans phpcms par le modèle que vous avez créé.
Créez un nouveau dossier anglais dans phpcms/install_package/phpcms/templates

Créez un dossier de contenu sous ce dossier

Changez le nom du fichier de la page Web .html créé en index.html et placez-le dans le dossier de contenu

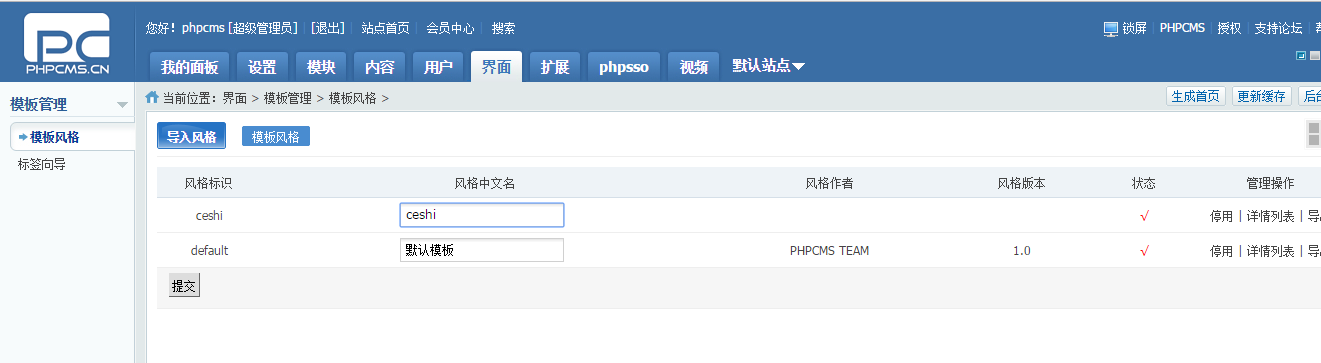
Connectez-vous à Dans le backend phpcms, vous pouvez voir le modèle nouvellement ajouté

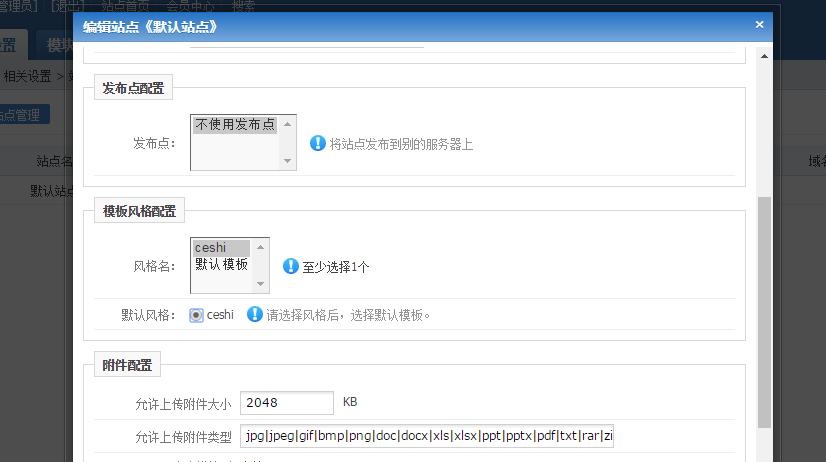
Paramètres->Sélectionnez le style de modèle dans la gestion du site et cliquez sur OK.

Mettre à jour le cache et générer la page d'accueil


À ce stade, cliquez sur la page d'accueil du site et vous verrez que le modèle a été modifié avec succès :

2. le modèle
Diviser le modèle en en-têtes Le code d'en-tête, le code de contenu et le code de queue
sont nouvellement créés sous le nom header.html footer.html La partie contenu est toujours conservée dans index.html <.>
Ajoutez le code {template "content" à la tête de index.html ","header"} pour importer header.htmlAjoutez le code {template "content","footer"} à la fin de index.html pour importer footer.html 3. Ajoutez une colonne Dans header.html Ajoutez d'abord un lien vers la navigation barre : Changement<ul> <li ><a class="col" href="">首页</a></li> <li ><a class="base" href="">新闻</a></li> <li ><a class="base" href="">公告</a></li> <li ><a class="base" href="">关于我们</a></li> <li ><a class="base" href="">加入我们</a></li> </ul>est modifié en :
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
<ul >
<li><a class="base" href="{siteurl($siteid)}"><span>首页</span></a></li>
{loop $data $r}
<li><a class="base" href="{$r[url]}"><span>{$r[catname]}</span></a></li>
{/loop}
</ul>
{/pc}
num est le nombre maximum de colonnes Si vous souhaitez augmenter l'effet de surveillance de la navigation, ajoutez le code :
<p id="header">
<ul>
{if $top_parentid==0}<!--判断首页显示的是不是首页-->
<li><a href="{siteurl($siteid)}" class="col">首页</a></li> <!--如果是首页,给首页加属性字体显示白色。-->
{else}
<li><a href="{siteurl($siteid)}">首页</a></li><!--如果不是首页,内容正常显示。-->
{/if}
{pc:content action="category" catid="0" num="5" siteid="$siteid" order="listorder ASC"}
{if $catid==$r[catid] || $top_parentid==$r[catid]}<!--判断显示的catid,如果是显示的catid-->
<li><a href="{$r[url]}" class="col">{$r[catname]}</a></li><!--加属性,字体显示白色-->
{else}
<li><a href="{$r[url]}" class="base">{$r[catname]}</a></li><!--如果显示的不是,内容正常显示-->
{/if}
{/pc}
</ul>
</p>
Effet d'affichage :



首先给更多添加内部链接:
代码:
<a href="{$CATEGORYS[10][url]}">更多</a>
中间的数字代表phpcms后台中栏目代号
给p的内容设置动态:
新闻<a href="{$CATEGORYS[10][url]}">更多</a> {pc:content action="lists" catid="10" num="1" siteid="$siteid" order="id DESC"} {loop $data $r $val}
{$val[description]}
{/loop} {/pc}
其余三个都是同样的方法

尾部 footer.html也是与头部同样的方法遍历
更多phpcms 替换首页 相关文章请关注PHP中文网!
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

