Maison >interface Web >tutoriel HTML >À propos de la configuration du Saint Graal et de la configuration à double aile volante
À propos de la configuration du Saint Graal et de la configuration à double aile volante
- 高洛峰original
- 2017-02-18 14:22:011647parcourir
Mise en page du Saint Graal
html :
<p id="container"> <p id="center">center</p> <p id="left">left</p> <p id="right">right</p> </p>
css :
#container {
padding: 0 100px 0 200px;/*左宽度为200px 右边宽度为100px*/
}
.col {
float: left;
position: relative;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
right: 200px;
}
#right {
width: 100px;
background: red;
margin-right: -100px;
}
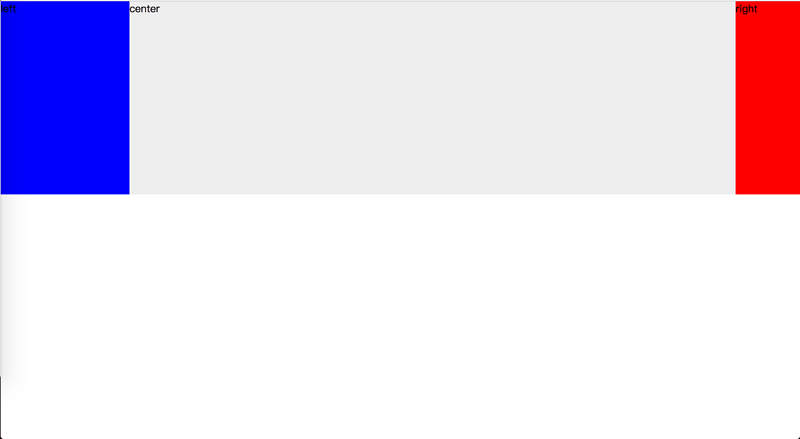
L'effet est tel qu'illustré :

Disposition des ailes volantes doubles
html :
<p id="container"> <p id="center" class="col"> <p class="wrap">center</p> </p> <p id="left" class="col">left</p> <p id="right" class="col">right</p> </p>
css :
.col {
float: left;
height: 300px;
}
#center {
width: 100%;
background: #eee;
}
#left {
width: 200px;
background: blue;
margin-left: -100%;
}
#right {
width: 100px;
background: red;
margin-left: -100px;
}
#center .wrap {
margin: 0 100px 0 200px;
}
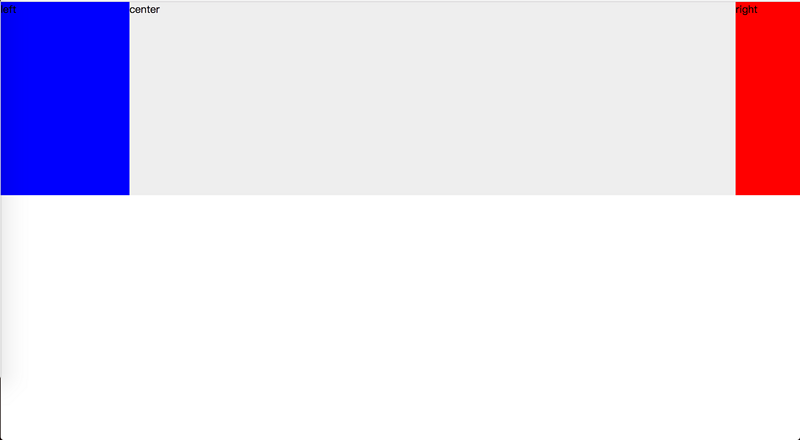
L'effet est tel qu'illustré :

La différence entre les deux mises en page
Les deux mises en page implémentent une largeur fixe des deux côtés, adaptative au milieu, et la colonne du milieu est placée à la face avant pour un rendu prioritaire.
La différence est que la disposition à double aile volante crée un p enveloppé supplémentaire, supprime le positionnement relatif et nécessite moins de CSS à écrire.
Personnellement, je pense que la structure de mise en page du Saint Graal est plus concise et dépend du choix de chacun dans le travail quotidien.
Pour plus d'articles sur la disposition du Saint Graal et la disposition des doubles ailes volantes, veuillez faire attention au site Web PHP chinois !

