Maison >Applet WeChat >Développement WeChat >Développement C# de portails et d'applications WeChat - développement et utilisation des magasins WeChat
Développement C# de portails et d'applications WeChat - développement et utilisation des magasins WeChat
- 高洛峰original
- 2017-02-18 09:47:391716parcourir
En termes de commerce électronique d'entreprise, bien que les magasins WeChat aient commencé plus tard que Taobao et Tmall, en tant que plate-forme de commerce électronique, son influence ne peut être ignorée. Combinée aux caractéristiques et à la commodité de WeChat, les magasins WeChat ont une très bonne adhésion et. base d'utilisateurs étendue, donc passer un certain temps à faire des recherches et des applications approfondies dans ce domaine est également un domaine qui m'intéresse. Cet article est basé sur la série d'articles précédente sur WeChat, puis sur le. contenu des magasins WeChat Je ferai une série d'introductions, dans l'espoir d'aider tout le monde à les comprendre et à les utiliser, et en même temps à pousser ma propre série d'articles WeChat dans des domaines et des directions plus profondes.
1. Demande et création de la boutique WeChat
La qualification de la boutique WeChat doit être un compte public certifié, et une demande indépendante doit être faite après la certification, et les informations et finances pertinentes de l'entreprise doivent Les informations pertinentes, les procédures et les documents tamponnés sont relativement fastidieux, mais pour étudier et appliquer les fonctions du magasin WeChat, il suffit de fournir les documents correspondants étape par étape en fonction de leurs exigences.
Après avoir réussi, vous pouvez voir que l'interface correspondante a été obtenue dans votre propre liste de fonctions d'interface.

Avec ces modules fonctionnels, dans un premier temps, nous pouvons ajouter les informations produit correspondantes sur la plateforme de gestion de compte officielle WeChat, puis créer notre propre boutique WeChat.
Lorsque nous entrons dans la boutique WeChat, nous pouvons voir l'interface de fonctionnement de la fonction de réponse de la boutique WeChat.

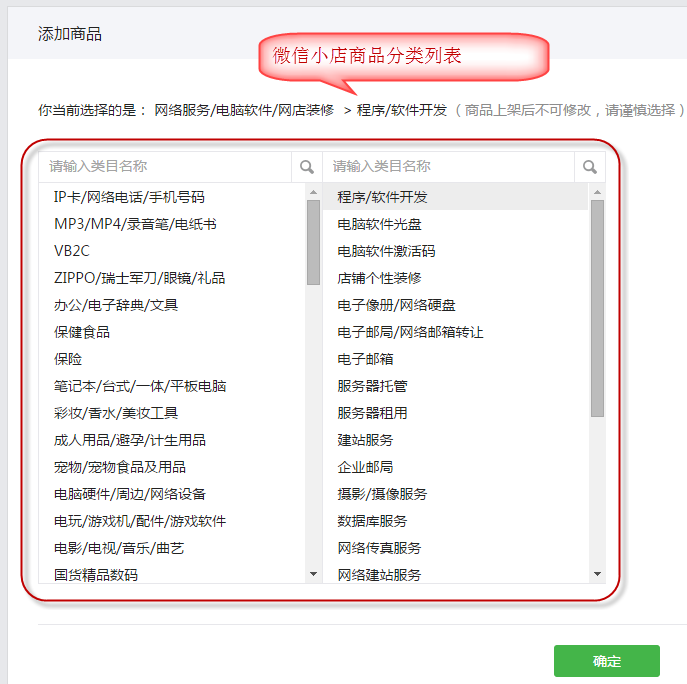
Notre première étape consiste à ajouter les informations sur le produit correspondantes, à sélectionner la catégorie qui vous convient parmi les catégories, puis à ajouter les informations sur le produit et les images correspondantes.

Enfin, nous avons ajouté notre propre liste de produits (y compris le traitement des informations sur les produits et le regroupement des produits). Une fois terminé, une interface similaire est celle illustrée ci-dessous.

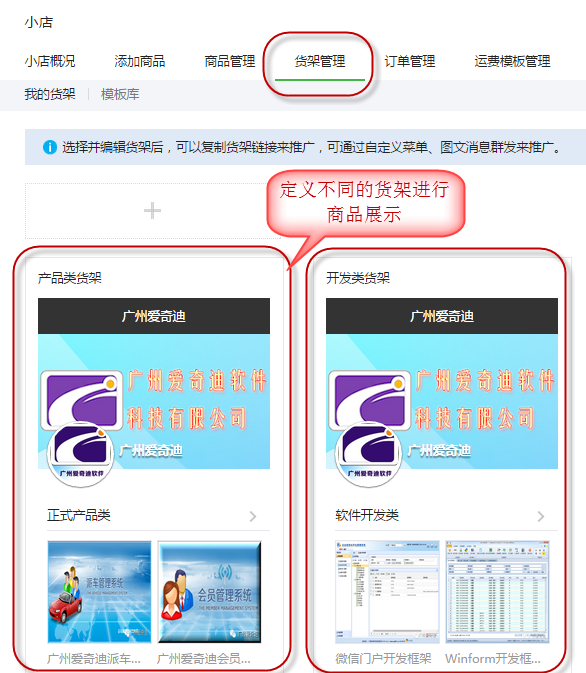
Afin d'afficher les produits de manière raisonnable, la boutique WeChat a introduit le concept d'étagères, qui consiste à présenter les produits aux clients en catégories. bien agencé Pour les vitrines, nous pouvons définir différentes étagères puis publier différentes URL pour plus d'expérience.

Après avoir construit les informations de l'étagère, nous pouvons mettre l'URL de l'étagère dans le menu WeChat, afin que nous puissions voir notre boutique WeChat.
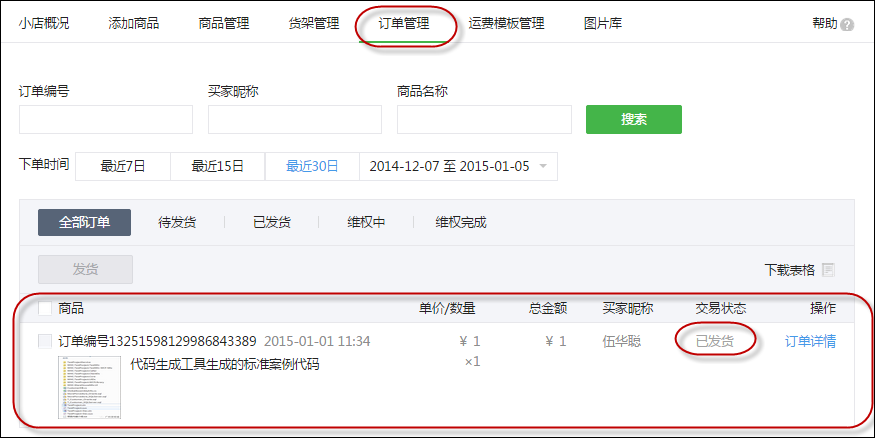
Bien sûr, le magasin peut passer des commandes et les traiter. Lorsque les clients passent des commandes, nous pouvons effectuer la gestion de la livraison des commandes et d'autres opérations sur l'interface de gestion du magasin WeChat.

Après l'expédition des marchandises, le système enverra un message à l'identifiant WeChat de l'acheteur correspondant, comme indiqué ci-dessous.

Si vous avez besoin de connaître les fonctions de ma boutique WeChat, vous pouvez scanner le code QR ci-dessous pour suivre notre compte public certifié : Aïqidi de Guangzhou

2. Modèle objet du magasin WeChat
Grâce à l'étude de la section 1 précédente, nous avons peut-être découvert le modèle objet associé du magasin WeChat, qui comprend essentiellement les produits réguliers, les regroupements de produits, les étagères, inventaire, commandes, etc., ainsi que la classification des produits, les attributs de classification des produits, le SKU de classification des produits, les modèles de courrier express, la gestion des images et d'autres fonctions.
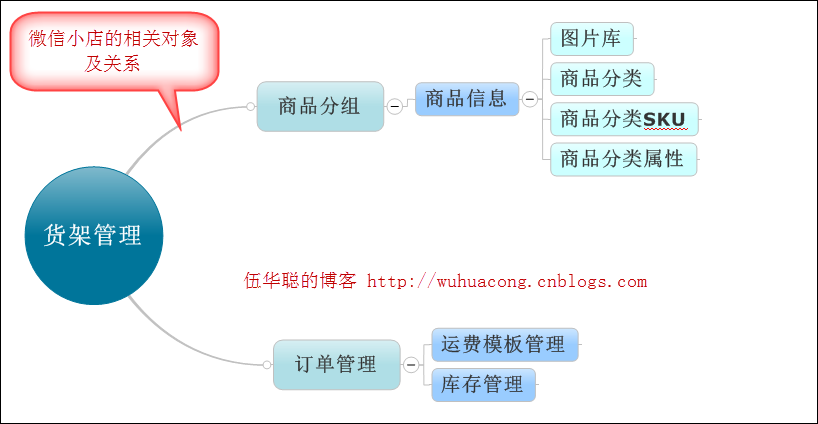
Afin de comprendre plus efficacement l'ensemble du modèle objet, j'ai dessiné quelques graphiques pour aider à comprendre ces modèles objet.

Le graphique ci-dessus explique très bien la relation entre ces objets. En gros, la première chose avec laquelle nous entrons en contact est la gestion des étagères. Par l'entrée des étagères, le présentoir est relié. En regroupant et en quantité de produits, nous pouvons voir les informations sur le produit correspondant, et le produit construit un objet produit complet à travers des images, des catégories, des attributs, des SKU et d'autres informations. De plus, à l'entrée de l'étagère, nous pouvons passer une commande. pour le produit. Par conséquent, de la conception à la gestion des commandes et des stocks, la livraison des commandes doit être associée à des modèles de fret pour réaliser un processus complet d'un magasin WeChat.
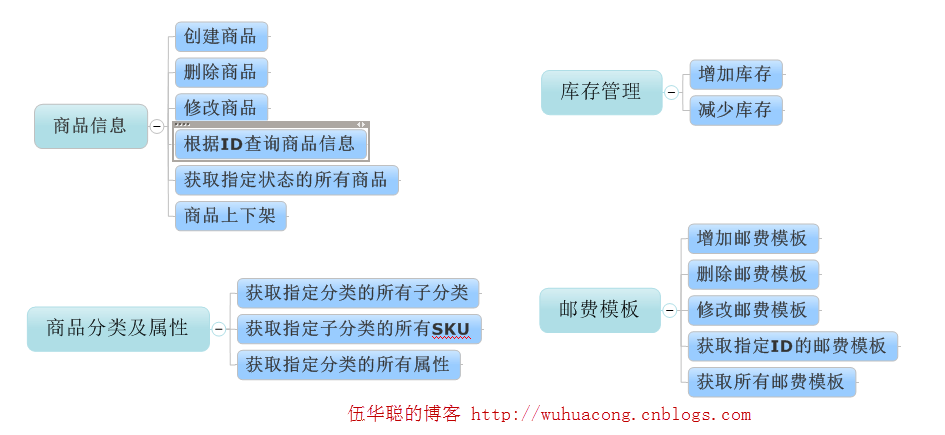
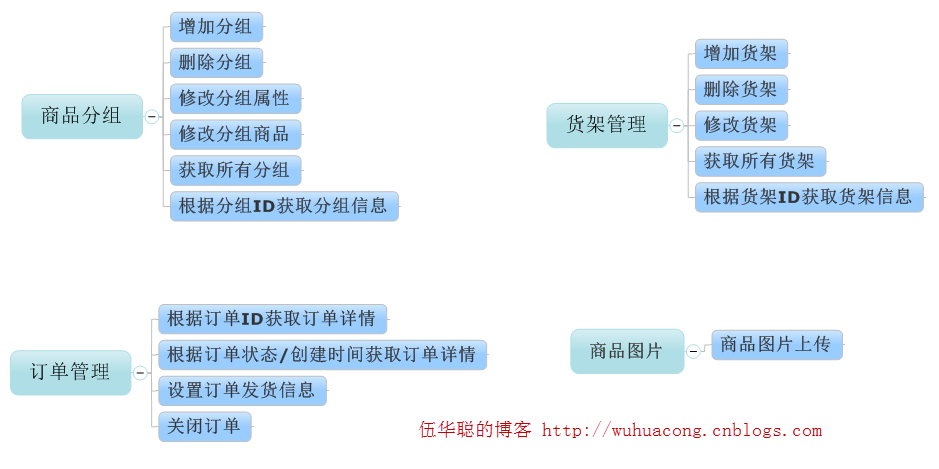
Bien sûr, chaque modèle a son interface API correspondante Afin de faciliter la compréhension des interfaces fonctionnelles fournies par WeChat Store, je liste graphiquement les interfaces fonctionnelles des objets impliqués ci-dessus, comme indiqué ci-dessous.

En plus de l'interface du modèle objet du produit, il existe également les interfaces suivantes.

3. Utilisation de l'API WeChat Store
Ce qui précède utilise des icônes pour présenter les objets pertinents du WeChat Store et les fonctions d'interface, Je viens de les résumer sur la base du contenu fourni par l'API WeChat.
Pour comprendre une description plus détaillée de l’interface, nous devons toujours nous référer à la description officielle de l’interface de WeChat.

Mais grâce au diagramme de fonctions d'interface présenté ci-dessus, nous pouvons trier l'interface API correspondante et la mise en œuvre de la boutique WeChat.
Les classes d'interface et les classes d'implémentation d'interface suivantes sont des processus d'encapsulation de développement C# compilés sur la base de l'analyse ci-dessus et de la documentation de la boutique WeChat.
Comme les interfaces impliquent beaucoup de contenu, j'ai acquis certaines connaissances grâce à plusieurs interfaces, et ainsi de suite pour d'autres.
Par exemple, pour la gestion des produits Weidian, j'ai défini le code d'interface suivant.
/// <summary>
///微小店管理的商品API接口 /// </summary>
public interface IMerchantApi
{ #region 商品信息 /// <summary>
/// 创建商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品对象
AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson); /// <summary>
/// 删除商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品ID
CommonResult DeleteMerchant(string accessToken, string productId); /// <summary>
/// 修改商品 /// product_id表示要更新的商品的ID,其他字段说明请参考增加商品接口。 /// 从未上架的商品所有信息均可修改,否则商品的名称(name)、商品分类(category)、商品属性(property)这三个字段不可修改。 /// </summary>
/// <param>调用接口凭证
/// <param>修改商品的信息
CommonResult UpdateMerchant(string accessToken, MerchantJson merchantJson); /// <summary>
/// 根据ID查询商品信息,如果成功返回MerchantJson信息,否则返回null /// </summary>
/// <param>调用接口凭证
/// <param>商品的Id
MerchantJson GetMerchant(string accessToken, string productId);
Grâce à un traitement d'encapsulation efficace, certains de leurs codes d'implémentation sont également simples, comme indiqué ci-dessous.
/// <summary>
/// 创建商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品对象
/// <returns></returns>
public AddMerchantResult AddMerchant(string accessToken, MerchantJson merchantJson)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); string postData = merchantJson.ToJson(); return JsonHelper<addmerchantresult>.ConvertJson(url, postData);
} /// <summary>
/// 删除商品 /// </summary>
/// <param>调用接口凭证
/// <param>商品ID
/// <returns></returns>
public CommonResult DeleteMerchant(string accessToken, string productId)
{ var url = string.Format("http://www.php.cn/{0}", accessToken); var data = new
{
product_id = productId
}; string postData = data.ToJson(); return Helper.GetExecuteResult(url, postData);
}</addmerchantresult>
Veuillez prêter attention à davantage de développement C# des portails et applications WeChat - le développement et l'utilisation des magasins WeChat . Site Web chinois PHP !
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

