Maison >Applet WeChat >Développement WeChat >Développement C# de portails et d'applications WeChat (15) - Le menu WeChat ajoute des fonctions de numérisation, d'envoi d'images et d'envoi de localisation géographique
Développement C# de portails et d'applications WeChat (15) - Le menu WeChat ajoute des fonctions de numérisation, d'envoi d'images et d'envoi de localisation géographique
- 高洛峰original
- 2017-02-18 09:14:561767parcourir
J'ai présenté de nombreux articles sur l'utilisation de C# pour développer des portails et des applications WeChat. Ils encapsulaient essentiellement presque toutes les interfaces que WeChat pouvait faire à cette époque. Le framework WeChat a également accumulé de nombreux modules et utilisateurs. a été découvert que la plate-forme publique WeChat a augmenté. De nombreux contenus ont été ajoutés, notamment les fonctions de numérisation, d'envoi d'images et d'envoi de emplacements géographiques ont été ajoutées au menu personnalisé. Ces modules fonctionnels sont très importants. Je voulais ajouter une fonction de numérisation de code QR au compte officiel WeChat. Aucune des fonctions n'était disponible, mais c'est désormais possible, et des fonctions telles que la prise de photos et le téléchargement sont également disponibles. Cet article présente principalement une série d'articles basés sur. mon framework précédent, et présente en outre comment intégrer et utiliser ces nouvelles fonctions.
1. Introduction officielle de plusieurs fonctions de WeChat
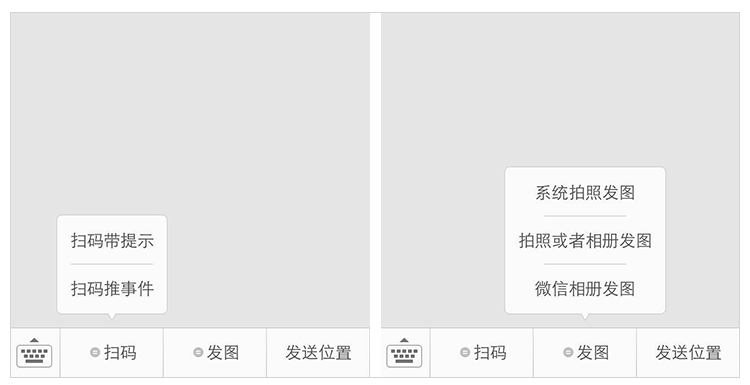
1). Scannez le code QR pour pousser les événements
Une fois que l'utilisateur a cliqué sur le bouton, le client WeChat activera l'outil d'analyse. Après avoir terminé l'opération d'analyse, le résultat de l'analyse sera affiché (s'il s'agit d'une URL, l'URL sera saisie) et le résultat. de l'analyse sera envoyée au développeur. Des messages peuvent être envoyés.
2). Scannez le code pour pousser l'événement, et la boîte de dialogue "Réception de message" apparaîtra
L'utilisateur clique sur le bouton. Après cela, le client WeChat lancera l'outil d'analyse. Une fois l'opération d'analyse terminée, le résultat de l'analyse sera envoyé au développeur. En même temps, l'outil d'analyse sera rangé. et la boîte de dialogue "Réception de message" apparaîtra, puis le message peut apparaître. Recevez un message du développeur.
3). Faites apparaître le système pour prendre des photos et envoyer des photos
Une fois que l'utilisateur a cliqué sur le bouton, le client WeChat lancera le système. Après avoir terminé l'opération de prise de photo, la caméra enverra les photos capturées au développeur et transmettra l'événement au développeur. En même temps, la caméra système sera rangée. Vous pourrez alors les recevoir. un message du développeur.
4). Pop-up pour prendre des photos ou publier des photos dans l'album
Après que l'utilisateur clique sur le bouton. , le client WeChat fera apparaître la sélection. L'outil permet aux utilisateurs de choisir « prendre une photo » ou « sélectionner dans l'album du téléphone mobile ». Une fois que l'utilisateur a sélectionné, il passera par les deux autres processus.
5). Expéditeur de l'album photo Pop-up WeChat
Une fois que l'utilisateur a cliqué sur le bouton, le client WeChat sera lancé Dans l'album photo WeChat, une fois l'opération de sélection terminée, les photos sélectionnées seront envoyées au serveur du développeur et l'événement sera poussé vers le développeur. En même temps, l'album photo sera alors fermé. recevoir un message du développeur.
6). Faites apparaître le sélecteur de localisation géographique
Une fois que l'utilisateur a cliqué sur le bouton, le client WeChat le fera. appeler la localisation géographique Après avoir terminé l'opération de sélection, l'outil de sélection de localisation enverra la localisation géographique sélectionnée au serveur du développeur, et fermera en même temps l'outil de sélection de localisation. Vous pourrez alors recevoir un message du développeur.
Cependant, veuillez noter que les nouvelles fonctionnalités ci-dessus ne prennent en charge que WeChat iPhone 5.4.1 ou supérieur, et Android 5.4 ou supérieur. Les utilisateurs de WeChat avec des versions plus anciennes ne répondront pas après avoir cliqué et les développeurs ne pourront pas recevoir d'événements. normalement.
2. Testez le compte public pour la nouvelle fonction de menu de WeChat
WeChat ajoute non seulement la prise en charge de ces modules fonctionnels, mais prend également en compte la commodité de nos développeurs et ajoute un Le compte public appelé « menutest » nous permet de tester facilement. Nous recherchons "menutest" sur le compte officiel, puis le suivons pour tester plusieurs nouvelles fonctionnalités.

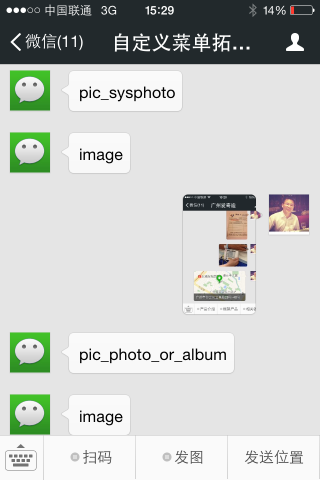
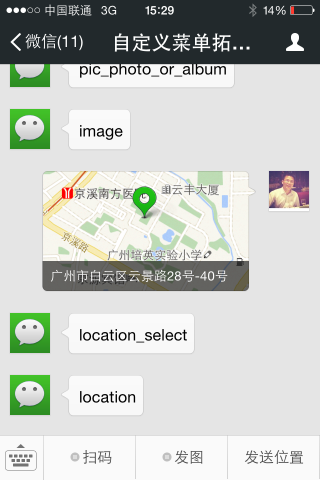
Le nom du compte officiel de "menutest" est "Custom Menu Expansion Test". Je l'ai suivi et testé. Le code QR, les photos et la localisation géographique sont tous. OK, il peut lui-même répondre à ces événements, et un événement correspondant peut apparaître dans l'image et l'emplacement géographique lui-même, comme indiqué ci-dessous.
L'envoi de photos peut être divisé en trois catégories : prendre des photos, prendre des photos et des albums photo, et les albums photo WeChat. J'ai l'impression que les deux derniers sont un peu similaires, mais ces fonctions sont très bonnes.


3. Améliorer les objets de menu et les menus de soumission
Comme mentionné précédemment, WeChat fournit ces fonctions et peut être intégré dans le menu, c'est-à-dire Les types de menus sont passés des deux types d'origine de CLICK/VIEW aux 8 types actuels, avec 2 opérations de numérisation de code QR, 3 opérations d'image et 1 opération de localisation géographique ajoutées.
Développez donc le type d’énumération du menu comme indiqué ci-dessous.
/// <summary>
/// 菜单按钮类型 /// </summary>
public enum ButtonType
{ /// <summary>
/// 点击 /// </summary> click, /// <summary>
/// Url /// </summary> view, /// <summary>
/// 扫码推事件的事件推送 /// </summary> scancode_push, /// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary> scancode_waitmsg, /// <summary>
/// 弹出系统拍照发图的事件推送 /// </summary> pic_sysphoto, /// <summary>
/// 弹出拍照或者相册发图的事件推送 /// </summary> pic_photo_or_album, /// <summary>
/// 弹出微信相册发图器的事件推送 /// </summary> pic_weixin, /// <summary>
/// 弹出地理位置选择器的事件推送 /// </summary> location_select
}
Appelez ensuite le code d'opération de création de menu dans Winform comme suit :
private void btnCreateMenu_Click(object sender, EventArgs e)
{
MenuJson productInfo = new MenuJson("新功能测试", new MenuJson[] {
new MenuJson("扫码推事件", ButtonType.scancode_push, "scancode_push")
,new MenuJson("系统拍照发图", ButtonType.pic_sysphoto, "pic_sysphoto")
, new MenuJson("拍照相册发图", ButtonType.pic_photo_or_album, "pic_photo_or_album")
, new MenuJson("微信相册发图", ButtonType.pic_weixin, "pic_weixin")
, new MenuJson("地理位置选择", ButtonType.location_select, "location_select")
});
MenuJson frameworkInfo = new MenuJson("框架产品", new MenuJson[] {
new MenuJson("Win开发框架", ButtonType.click, "win"), new MenuJson("WCF开发框架", ButtonType.click, "wcf"), new MenuJson("混合式框架", ButtonType.click, "mix"),
new MenuJson("Web开发框架", ButtonType.click, "web")
,new MenuJson("代码生成工具", ButtonType.click, "database2sharp")
});
MenuJson relatedInfo = new MenuJson("相关链接", new MenuJson[] {
new MenuJson("公司介绍", ButtonType.click, "event_company"),
new MenuJson("官方网站", ButtonType.view, "http://www.php.cn/"),
new MenuJson("联系我们", ButtonType.click, "event_contact"),
new MenuJson("应答系统", ButtonType.click, "set-1"),
new MenuJson("人工客服", ButtonType.click, "event_customservice") });
MenuListJson menuJson = new MenuListJson();
menuJson.button.AddRange(new MenuJson[] { productInfo, frameworkInfo, relatedInfo });
if (MessageUtil.ShowYesNoAndWarning("您确认要创建菜单吗") == System.Windows.Forms.DialogResult.Yes)
{
IMenuApi menuBLL = new MenuApi();
CommonResult result = menuBLL.CreateMenu(token, menuJson);
Console.WriteLine("创建菜单:" + (result.Success ? "成功" : "失败:" + result.ErrorMessage));
}
}
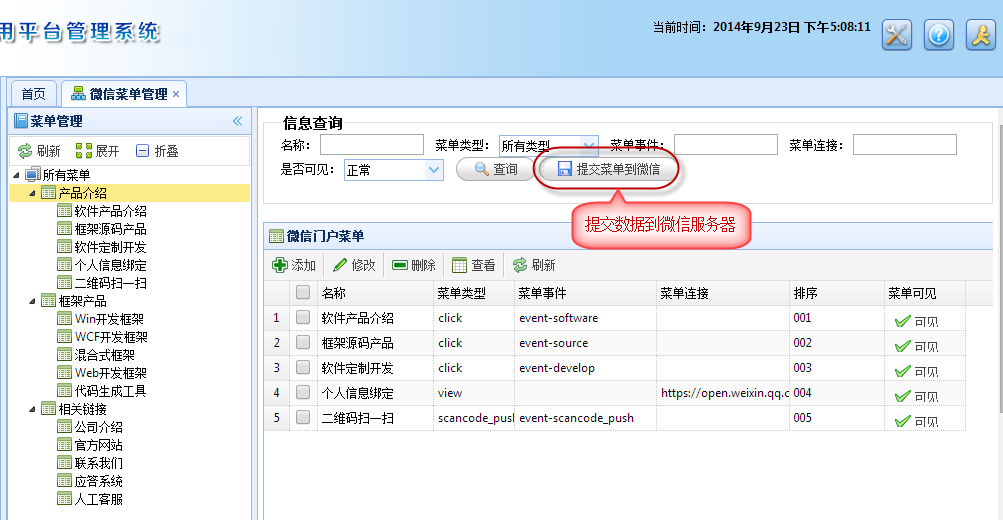
当然,一般情况下我们都是在Web后台系统进行的,维护菜单都是在自己微信平台上进行菜单管理,然后一次性提交到微信服务器即可。

而在Web后台,只需要把数据库的数据变化为Json数据提交即可,操作和上面的类似。
/// <summary>
///更新微信菜单 /// </summary>
/// <returns></returns>
public ActionResult UpdateWeixinMenu()
{ string token = base.GetAccessToken();
MenuListJson menuJson = GetWeixinMenu();
IMenuApi menuApi = new MenuApi();
CommonResult result = menuApi.CreateMenu(token, menuJson); return ToJsonContent(result);
}
4、微信扫一扫功能集成
前面讲了,有了最新的功能,我们就可以实现扫一扫功能,从而可以扫描条形码,二维码的功能。有了条形码、二维码的快速和识别,我们就能开发一些如条码查询、商品处理等功能了。
这里我们介绍如何在我的微信开发框架里面整合这个扫一扫的功能处理操作。
前面已经增加了一些新功能的测试菜单,我们要做的就是响应这些事件处理,然后对他们进行应答处理就可以了。
下面是根据事件进行的一些API跳转处理,我们同时定义了几个相关的实体类用来处理他们的信息,如RequestEventScancodePush、RequestEventScancodeWaitmsg、RequestEventPicSysphoto等等。
RequestEventScancodeWaitmsg实体类的代码如下所示,其他的类似处理。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送 /// </summary>
[System.Xml.Serialization.XmlRoot(ElementName = "xml")] public class RequestEventScancodeWaitmsg : BaseEvent
{ public RequestEventScancodeWaitmsg()
{ this.MsgType = RequestMsgType.Event.ToString().ToLower(); this.Event = RequestEvent.scancode_waitmsg.ToString(); this.ScanCodeInfo = new ScanCodeInfo();
} /// <summary>
/// 事件KEY值,由开发者在创建菜单时设定 /// </summary>
public string EventKey { get; set; } /// <summary>
/// 扫描信息 /// </summary>
public ScanCodeInfo ScanCodeInfo { get; set; }
}
而根据实体类强类型的处理接口流转操作如下所示。
case RequestEvent.scancode_push:
{ //扫码推事件的事件推送
RequestEventScancodePush info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventScancodePush)) as RequestEventScancodePush; if (info != null)
{
responseContent = actionBLL.HandleEventScancodePush(info);
}
} break; case RequestEvent.scancode_waitmsg:
{ //扫码推事件且弹出“消息接收中”提示框的事件推送
RequestEventScancodeWaitmsg info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventScancodeWaitmsg)) as RequestEventScancodeWaitmsg; if (info != null)
{
responseContent = actionBLL.HandleEventScancodeWaitmsg(info);
}
} break; case RequestEvent.pic_sysphoto:
{ //弹出系统拍照发图的事件推送
RequestEventPicSysphoto info = XmlConvertor.XmlToObject(postStr, typeof(RequestEventPicSysphoto)) as RequestEventPicSysphoto; if (info != null)
{
responseContent = actionBLL.HandleEventPicSysphoto(info);
}
} break;
..................
处理扫描结果并返回的最终代码如下所示。
/// <summary>
/// 扫码推事件且弹出“消息接收中”提示框的事件推送的处理 /// </summary>
/// <param name="info">扫描信息</param>
/// <returns></returns>
public string HandleEventScancodeWaitmsg(RequestEventScancodeWaitmsg info)
{
ResponseText response = new ResponseText(info);
response.Content = string.Format("您的信息为:{0},可以结合后台进行数据查询。", info.ScanCodeInfo.ScanResult); return response.ToXml();
}
最后我们测试扫描一个条形码,可以看到返回的结果界面操作如下所示。

5、新菜单功能测试发现的问题
前面介绍了一些新菜单功能模块的集成,我个人对这种扫一扫菜单功能非常赞赏,这也是微信逐步整合更多硬件资源和接口处理的趋向,不过在集成使用的时候,发现公众号偶尔出现闪退的情况,还有就是这些新功能虽然后台能够实现数据的处理和接收,但是有一些不能返回应答消息,很郁闷。也许随着版本研发的加快,这些功能很快得到完善和解决。
另外微信开放平台也投入使用了,好些认证也是300元一年,不过暂时没有其应用的场景,我只是用到了它来获取微信账号的unionid的功能,其他功能慢慢了解吧。
还有就是微信的企业号也已经出来了,而且我也已经申请认证通过,它的开发用户的API也有不少,有空继续研究并整合到微信开发框架里面吧。
更多C#开发微信门户及应用(15)-微信菜单增加扫一扫、发图片、发地理位置功能 相关文章请关注PHP中文网!
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

