Maison >Applet WeChat >Développement WeChat >C# développe des portails et des applications WeChat - en utilisant la redirection pour obtenir les données utilisateur dans le menu WeChat
C# développe des portails et des applications WeChat - en utilisant la redirection pour obtenir les données utilisateur dans le menu WeChat
- 高洛峰original
- 2017-02-17 15:28:561559parcourir
J'ai déjà présenté l'opération de redirection dans le menu WeChat dans la série d'articles "Développement C# du portail et de l'application WeChat (11) - Introduction à diverses expressions du menu WeChat". Grâce à cette opération de redirection, nous pouvons obtenir un code. valeur, puis obtenez l'openID de l'utilisateur, puis vous pouvez obtenir plus d'informations sur l'utilisateur. Ceci est beaucoup utilisé dans le scénario d'informations sur les membres. Cet article explique comment configurer rapidement un tel lien de menu sur le site Web et explique comment le faire. background obtient des informations utilisateur pertinentes et met en œuvre des opérations d'affichage personnalisées des données de page.
Nous savons que les menus personnalisés de WeChat sont divisés en deux catégories, correspondant respectivement au type de clic et au type de vue, et la redirection est un type de type de vue, comme indiqué ci-dessous.

1. Configuration du menu de redirection WeChat
Le menu de redirection WeChat consiste à laisser le serveur WeChat sauter en passant un paramètre d'adresse. Ses règles principales sont. comme suit.
Le lien pour la méthode scope=snsapi_base est le suivant :
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http://www .iqidi .com/testwx.ashx&response_type=code&scope=snsapi_base&state=123#wechat_redirect
Le lien pour scope=snsapi_userinfo est le suivant :
https://open.weixin.qq.com/ connect/ oauth2/authorize?appid=wx3d81fc2886d86526&redirect_uri=http://www.iqidi.com/testwx.ashx&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect
Ces deux liens de menu concernent principalement l'adresse du lien que nous avons donnée . UrlEncode est traité puis affecté au paramètre redirect_uri.
L'adresse du lien étant relativement longue, il est très gênant de la copier et de la modifier à chaque fois que vous avez besoin de configurer le menu. Nous pouvons ajouter une fonction de bouton dans l'interface de configuration du menu personnalisé pour modifier le menu. Traitement du contenu afin d'obtenir la conversion d'adresse dont nous avons besoin. Le fonctionnement des menus personnalisés sur ma plateforme d'application de portail est basé sur cette idée.
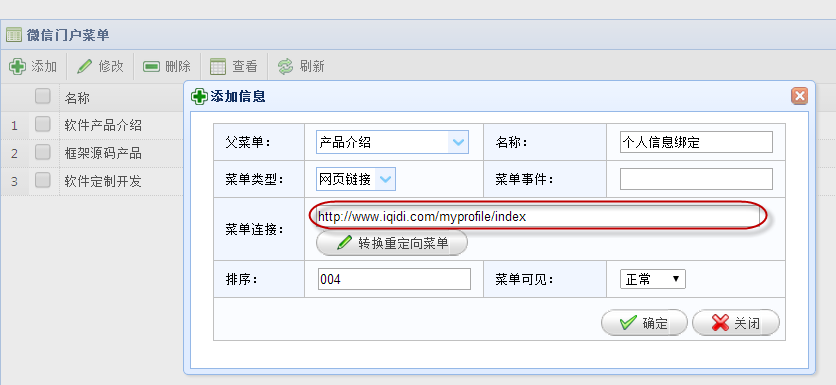
Par défaut, nous devons uniquement renseigner une adresse URL qui doit être redirigée, comme indiqué ci-dessous.

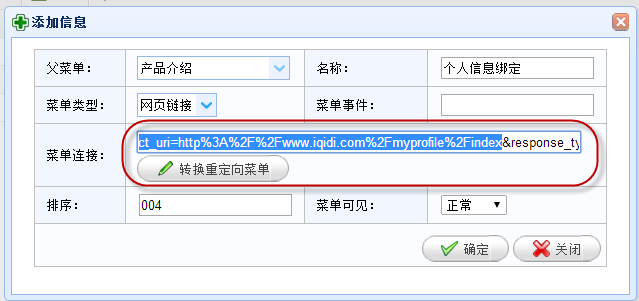
Si vous devez le configurer comme adresse de lien de menu redirigé, appelez l'opération du bouton [Convertir le menu de redirection] et utilisez la fonction de script pour convertir le résultat converti en tant que. montré ci-dessous.

Il s'avère que le javascript d'arrière-plan est utilisé pour implémenter le transcodage URL des paramètres, et l'AppId de l'arrière-plan doit être obtenu pour qu'une connexion d'adresse complète puisse être construite .
2. Code d'implémentation de l'opération de conversion de script
Comme mentionné précédemment, la première consiste à implémenter le transcodage d'URL, et la seconde consiste à obtenir l'AppId de l'arrière-plan, puis à générer une URL complète. . Afin d'éviter des recherches répétées, j'ai posté cette partie du code et l'ai étudiée ensemble.
Avant de l'utiliser, nous devons prêter attention à un autre problème, c'est-à-dire qu'après la redirection vers la page spécifiée, cette page aura un paramètre de code. Ce paramètre est très important, nous devons l'obtenir. bien sûr, via javascript. Obtenez les paramètres de code correspondants.
Cette logique peut être implémentée avec une fonction de script, comme indiqué ci-dessous
function getUrlVars(){ var vars = [], hash; var hashes = window.location.href.slice(window.location.href.indexOf('?') + 1).split('&'); for(var i = 0; i < hashes.length; i++)
{
hash = hashes[i].split('=');
vars.push(hash[0]);
vars[hash[0]] = hash[1];
} return vars;
}Après avoir défini cette fonction, nous la page redirigée, l'opération pour obtenir le paramètre code est la suivante.
var code = getUrlVars()["code"];
Mettons cela de côté d'abord, discutons d'abord de la façon de convertir l'adresse de lien en l'opération d'adresse de lien requise.
Afin de réaliser une conversion mutuelle des adresses de lien (pour plus de commodité), nous pouvons déterminer si l'adresse du lien contient le nom de domaine de qq.
(url.indexOf("https://open.weixin.qq.com/connect/oauth2/authorize?") == 0 redirect_uri = getUrlVars(url)["redirect_uri" (redirect_uri != "" newUrl ="#" +S'il s'agit d'un lien normal que nous avons entré, il doit alors être converti en une adresse de lien redirigé, comme indiqué ci-dessous.
else { var newUrl = encodeURIComponent(url); var reNewUrl = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=@ViewBag.appid&redirect_uri=" + newUrl + "&response_type=code&scope=snsapi_base&state=123#wechat_redirect";
$("#" + ctrlName).val(reNewUrl);
}Le lien de redirection doit avoir un appId de l'utilisateur de développement WeChat actuel. Ceci n'est pas fixe et varie selon les différents développeurs, dynamique MVC. les objets sont utilisés ici pour la liaison : @ViewBag.appid.
Dans le contrôleur MenuController correspondant, attribuez-lui simplement une valeur.
/// <summary>
/// 默认的视图控制方法 /// </summary>
/// <returns></returns>
public override ActionResult Index()
{
ViewBag.appid = GetAppId(); return View();
}
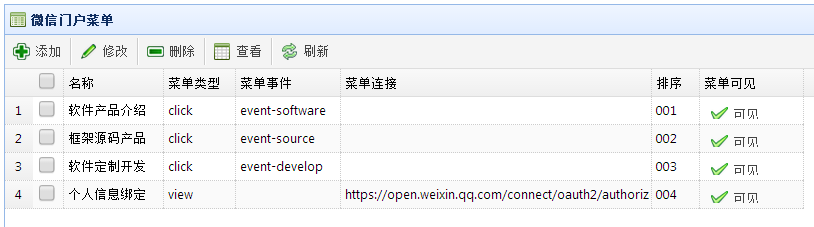
La liste d'adresses du menu de redirection configurée de cette manière est la suivante. Nous ouvrons la page de détails de l'enregistrement correspondante et pouvons utiliser les boutons de fonction sur la page pour convertir l'adresse du menu de redirection à tout moment afin de faciliter la compréhension du lien détaillé. contenu. .

3. Conception et traitement des pages de redirection
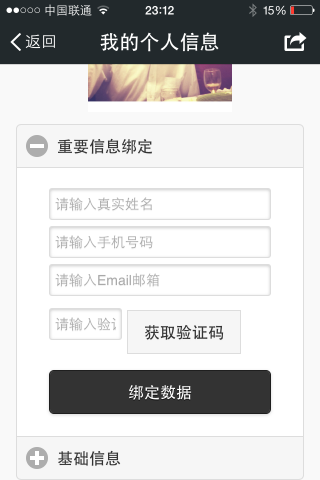
Après avoir configuré l'adresse du lien ci-dessus, nous devons ajouter une telle page au site Web pour le traitement de manière générale. , nous pouvons fournir des informations utilisateur pour permettre aux utilisateurs de vérifier leurs informations de base WeChat et de lier les données personnelles des utilisateurs. Par exemple, les utilisateurs peuvent lier les téléphones mobiles, les adresses e-mail, etc. Déterminer le nom d'utilisateur lié au système de l'entreprise. De cette manière, les utilisateurs peuvent rapidement s'inscrire en tant que membres ou s'associer au système backend.
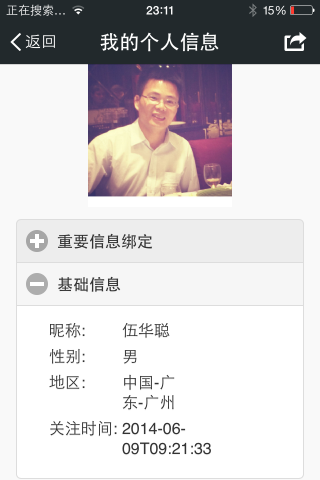
Les deux interfaces d'affichage des informations utilisateur que j'ai conçues sont les suivantes.
Ces deux interfaces utilisent principalement le contenu lié à Jquery Mobile pour traiter l'interface. L'ensemble du module combine la méthode du code de vérification SMS pour vérifier le téléphone mobile de l'utilisateur, afin que les informations puissent être réalisées plus efficacement. Bien sûr, peut également être combiné avec des systèmes externes pour lier le compte et le mot de passe de l'utilisateur, afin que l'utilisateur puisse accéder à la plate-forme de micro-site Web sur WeChat pour les achats, la maintenance des données, la gestion commerciale et d'autres opérations. En fait, une fois l'identifiant de l'externe. le système est lié, ce qui fournit un accès rapide aux systèmes externes.


Le contenu spécifique sera présenté dans le prochain article.
Plus de développement C# de portails et d'applications WeChat - utilisation de la redirection pour obtenir les données utilisateur dans le menu WeChat Pour les articles connexes, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

