Maison >interface Web >tutoriel HTML >Comment convertir de petites images SVG en graphiques de polices HTML
Comment convertir de petites images SVG en graphiques de polices HTML
- 高洛峰original
- 2017-02-17 13:29:121755parcourir
Cas d'utilisation d'un graphique de polices simple créé : voir la démo
Étapes de production :
1 : Connectez-vous au site Web en ligne de l'outil de production
https://icomoon .io/
2 : Le bouton rouge 
dans le coin supérieur droit va à : https://icomoon.io/app/#/select
3 : Cliquez sur le coin supérieur gauche : importe les icônes

pour importer votre propre image svg, qui sera ensuite téléchargée sur le site Web en ligne
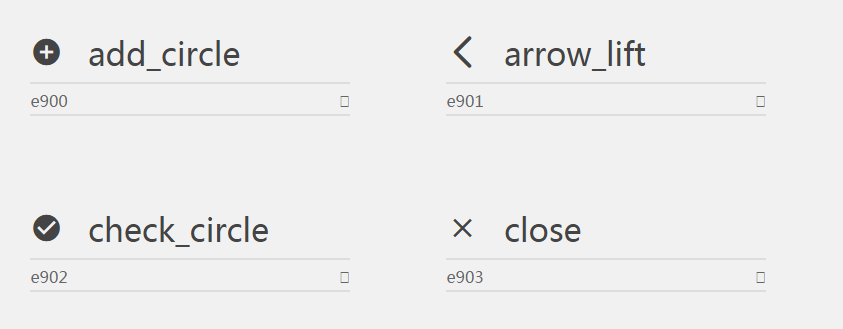
4 : Cliquez pour sélectionner celui que vous venez de télécharger. Le petit tableau est le suivant :

5 : Après la sélection, cliquez sur le 
bouton dans le coin inférieur droit pour générer automatiquement le tableau des polices

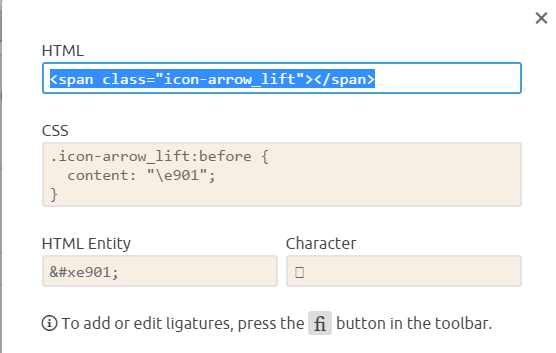
Vous pouvez introduire les polices et CSS correspondants pour utiliser la classe spécifiée par l'élément comme suit. . N'est-ce pas incroyable ~~

6 : Le  dans le coin supérieur gauche est le paramètre de base pour générer le graphique de polices. Après le réglage, vous pouvez cliquer sur le.
dans le coin supérieur gauche est le paramètre de base pour générer le graphique de polices. Après le réglage, vous pouvez cliquer sur le.
Bouton de téléchargement pour télécharger le tableau des polices que vous venez de créer. Après la décompression, il y aura les polices et les fichiers CSS correspondants. 

