Maison >interface Web >js tutoriel >js réalise la fonction de cliquer pour copier le texte actuel dans le presse-papiers (compatible avec tous les navigateurs)_compétences javascript
js réalise la fonction de cliquer pour copier le texte actuel dans le presse-papiers (compatible avec tous les navigateurs)_compétences javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:24:131723parcourir
Lorsque je travaillais sur un projet récemment, pendant le processus de création du framework du site Web, il y avait une fonction qui nécessitait de copier du texte dans le presse-papiers. Je pense que cette fonction est très couramment utilisée, mais c'est un gros défi pour moi qui ne le fais pas. Je n'écris pas souvent du code JS. Rétrospective Un site Web que j'ai construit auparavant utilisait window.clipboardData pour réaliser la fonction de copie dans le presse-papiers, et il ne prenait en charge que les navigateurs IE et FF. À cette époque, j'ai cherché plusieurs solutions sur Baidu, mais j'ai donné. parce que je ne pouvais pas le supporter. Plus tard, j'ai porté un jugement dans le code, si cet attribut n'est pas pris en charge, alertez directement : cette fonction ne prend pas en charge ce navigateur, veuillez copier manuellement le contenu dans la zone de texte. Quelqu'un a-t-il rencontré la même situation ?
alert("此功能不支持该浏览器,请手工复制文本框中内容");
Aujourd'hui, je vais partager avec vous comment utiliser la fonction Copier dans le presse-papiers. En raison des capacités limitées, veuillez me donner quelques conseils s'il y a des erreurs~
.Je crois que de nombreux étudiants qui ont utilisé WordPress pour créer des sites savent qu'il utilise jQuery. Tout le monde connaît jQuery et il est très simple à utiliser. Malheureusement, jQuery lui-même n'implémente pas la fonction de copie dans le presse-papiers, mais. peut-être que son API le fera. Il y a cette fonction. Le site que j'ai construit cette fois utilise wordpress. J'ai passé du temps à chercher l'API de jQuery pour la copier dans le presse-papiers. Il y a vraiment : jQuery ZeroClipboard, donc je l'ai utilisé pour simplement l'implémenter. dans wordpress. Fonctionnalité de copie dans le presse-papiers. Cependant, jQuery ZeroClipboard s'avère avoir un père nommé Zero Clipboard.
Zero Clipboard est une bibliothèque js indépendante qui utilise Flash pour la copie et nécessite deux fichiers : ZeroClipboard.js et ZeroClipboard.swf. Il existe 2 versions sur Internet. Le principe de mise en œuvre est d'utiliser flash pour copier. Je ne sais pas qui est l'auteur original. nous respectons les droits d'auteur et avons la conscience tranquille, aujourd'hui La version qui vous est présentée est relativement simple.
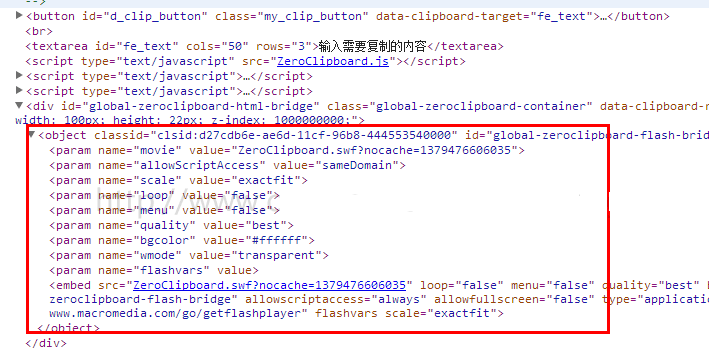
Tout d'abord, regardez l'image ci-dessous qui est l'objet flash généré après avoir utilisé Zero Clipboard. Il est compatible avec les versions flash10 et inférieures et est compatible avec tous les navigateurs :

Adresse officielle de Zero Clipboard : http://zeroclipboard.org/,
L'utiliser nécessite de créer un environnement de serveur. Certains étudiants ne le comprennent peut-être pas. Il existe de nombreuses façons de créer un environnement de serveur, comme l'IIS fourni avec le système XP ou Win7. Vous pouvez également utiliser des packages d'intégration tels que. comme xampp, appserv, APMServ, etc. à installer Voilà, c'est très simple à mettre en place, donc je ne le présenterai pas ici.
Nous utilisons maintenant la bibliothèque js indépendante Zero Clipboard pour implémenter simplement la fonction de copie dans le presse-papiers. La démo est la suivante :
<!DOCTYPE html>
<html>
<head>
<title>Zero Clipboard Test</title>
<meta charset="utf-8">
</head>
<body>
<!--
说明:
1.data-clipboard-target 输入要复制的对象的ID
-->
<button id="d_clip_button" class="my_clip_button" data-clipboard-target="fe_text"><b>复制到剪贴板</b></button>
<br/>
<textarea id="fe_text" cols="50" rows="3">输入需要复制的内容</textarea>
</body>
</html>
<script type="text/javascript" src="ZeroClipboard.js"></script>
<script type="text/javascript">
// 定义一个新的复制对象
var clip = new ZeroClipboard( document.getElementById("d_clip_button"), {
moviePath: "ZeroClipboard.swf"
} );
// 复制内容到剪贴板成功后的操作
clip.on( 'complete', function(client, args) {
alert("复制成功,复制内容为:"+ args.text);
} );
</script>
Téléchargement de la démo (Rappel chaleureux : les étudiants qui téléchargent le code, n'oubliez pas d'utiliser l'environnement serveur lors de la navigation dans la démo, sinon vous ne verrez pas l'effet~)
Présentation suivantejQuery ZeroClipboard
jQuery ZeroClipboard est une amélioration basée sur ZeroClipboard, appelée zClip. En tant qu'API de jQuery, jQuery ZeroClipboard est également très simple à utiliser.
Vous devez citer 2 fichiers js avant utilisation : jquery.js et jquery.zclip.js
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery.zclip.js"></script>
Maintenant, nous utilisons jquery.zclip.js pour simplement implémenter la démo de la fonction Copier dans le presse-papiers comme suit :
<!DOCTYPE html>
<html>
<head>
<title>ZeroClipboard Test</title>
<meta charset="utf-8">
<style type="text/css">
.line{margin-bottom:20px;}
/* 复制提示 */
.copy-tips{position:fixed;z-index:999;bottom:50%;left:50%;margin:0 0 -20px -80px;background-color:rgba(0, 0, 0, 0.2);filter:progid:DXImageTransform.Microsoft.Gradient(startColorstr=#30000000, endColorstr=#30000000);padding:6px;}
.copy-tips-wrap{padding:10px 20px;text-align:center;border:1px solid #F4D9A6;background-color:#FFFDEE;font-size:14px;}
</style>
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.zclip.js"></script>
</head>
<body>
<div class="line">
<h2>demo1 点击复制当前文本</h2>
<a href="#none" class="copy">点击复制我</a>
</div>
<div class="line">
<h2>demo2 点击复制表单中的文本</h2>
<a href="#none" class="copy-input">点击复制单中的文本</a>
<input type="text" class="input" value="输入要复制的内容" />
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
/* 定义所有class为copy标签,点击后可复制被点击对象的文本 */
$(".copy").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).text();
},
beforeCopy:function(){/* 按住鼠标时的操作 */
$(this).css("color","orange");
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
/* 定义所有class为copy-input标签,点击后可复制class为input的文本 */
$(".copy-input").zclip({
path: "ZeroClipboard.swf",
copy: function(){
return $(this).parent().find(".input").val();
},
afterCopy:function(){/* 复制成功后的操作 */
var $copysuc = $("<div class='copy-tips'><div class='copy-tips-wrap'>☺ 复制成功</div></div>");
$("body").find(".copy-tips").remove().end().append($copysuc);
$(".copy-tips").fadeOut(3000);
}
});
});
</script>
Téléchargement de la démo (Rappel chaleureux : les étudiants qui téléchargent le code, n'oubliez pas d'utiliser l'environnement serveur lors de la navigation dans la démo, sinon vous ne verrez pas l'effet~)
Le code ci-dessus combine la fonction de jQuery pour faire fonctionner les nœuds et fait jouer pleinement le rôle de jquery.zclip.js, comme les opérations avant et après la copie, l'insertion dynamique des nœuds, et vous pouvez également voir la puissance de jquery.zclip.js Lorsqu'il est utilisé, très simple.
Depuis les bibliothèques js indépendantes ci-dessus, ZeroClipboard.js et jquery.zclip.js utilisent tous deux Flash pour implémenter la fonction de copie dans le presse-papiers. On peut voir que l'utilisation de ZeroClipboard.js apporte relativement peu de fonctions, mais elle est indépendante. Le fichier de la bibliothèque est relativement petit et les fonctions après utilisation de jquery.zclip.js sont relativement riches. Cependant, pour les sites qui n'utilisent pas le framework jQuery, l'utilisation de jquery.zclip.js est un gaspillage de bande passante.
Quelle méthode de copie utiliser ou la situation de positionnement spécifique ? J'espère que cet article sera utile à tout le monde dans l'apprentissage de la programmation javascript.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

