Maison >interface Web >js tutoriel >Erreur non détectée : [$injecteur:modulerr]
Erreur non détectée : [$injecteur:modulerr]
- 黄舟original
- 2017-02-15 14:56:002737parcourir
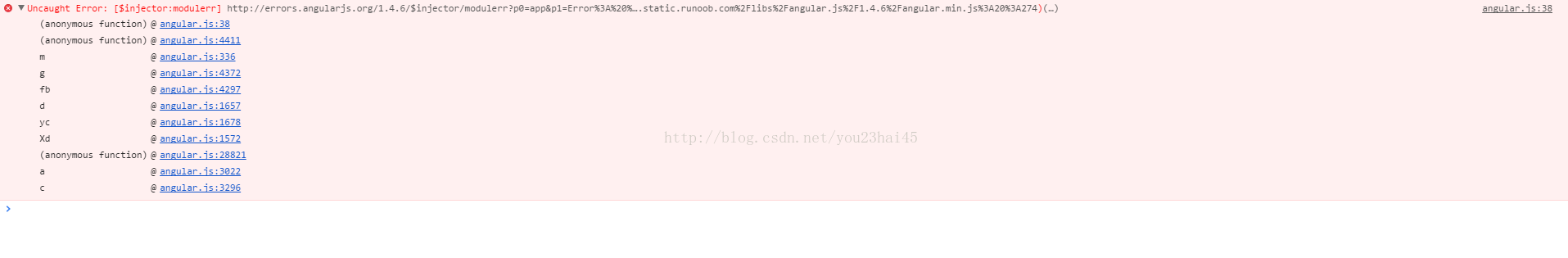
1. Description de l'erreur

2.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="app" ng-controller="appCon">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html> Lors de l'écriture de l'instance d'instruction ng-model dans AngularJS, ng-controller a été ajouté et cette erreur s'est produite lors de la prévisualisation de la page ; contrôleur Si la commande est supprimée, cette erreur ne sera pas signalée. L'erreur est causée par une utilisation incorrecte de la directive ng-controller. La directive ng-app ne peut pas avoir de valeur
Supprimez le contrôleur ng directive, la valeur de la commande ng -App est laissée vide
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
</head>
<body>
<p ng-app="">
<input type="text" ng-model="username" />
<label>{{username}}</label>
</p>
</body>
</html>Ce qui précède est le contenu de l'erreur non détectée : [$injector:modulerr]. Pour plus de contenu connexe, veuillez prêter attention au site Web PHP chinois (www). .php.cn) ! Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:JavaScript construit une pyramide de chaînesArticle suivant:JavaScript construit une pyramide de chaînes
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

