Maison >interface Web >tutoriel HTML >input type='search' implémente le champ de recherche
input type='search' implémente le champ de recherche
- 高洛峰original
- 2017-02-15 13:56:125056parcourir
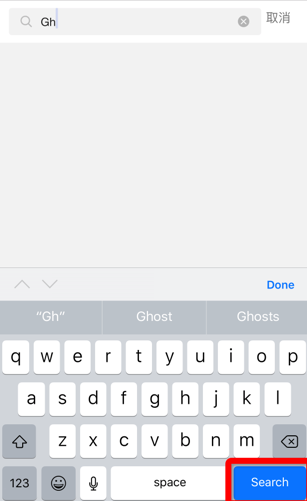
Pour implémenter une fonction de recherche de texte, lorsqu'une saisie est requise, l'invite du bouton Entrée du clavier affiche « Rechercher ». L'effet est le suivant : 
Démarrer~
input type=text ne peut pas obtenir cet effet. Je l'ai recherché sur Google et j'ai découvert que le type=search ajouté dans html5 peut le faire. il (mais cela nécessite que le type d'entrée = la recherche soit enveloppé dans un formulaire avec des attributs d'action).
<p class="search-input-wrap clearfix"> <p class="form-input-wrap f-l"> <form action="" class="input-kw-form"> <input type="search" autocomplete="off" name="baike-search" placeholder="请输入关键词" class="input-kw"> </form> <i class="iconfont if-message"></i> <i class="iconfont if-close"></i> </p> <i class="search-cancel f-l">取消</i> </p>
Mais type=search aura de nombreux styles et comportements par défaut. Ce que nous avons rencontré au cours de ce développement sont :
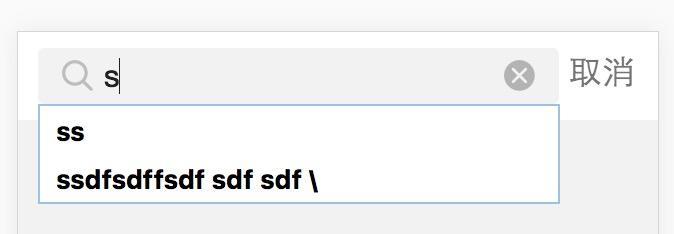
L'historique de recherche sera affiché dans le drop. -down box par défaut ;

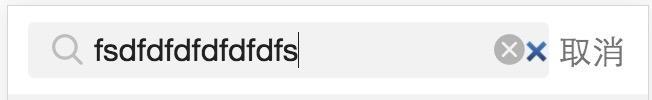
"x" apparaîtra automatiquement lors de la saisie. Le style de "x" est différent selon les téléphones mobiles

La zone de saisie sur le téléphone IOS (iphone6 ios10 lors du test) est ovale.

Mais nous souhaitons que le style soit aussi personnalisé que nous. Le style est affiché et peut être unifié sur tous les téléphones mobiles.
Ainsi, après plusieurs recherches sur Google, j'ai obtenu la réponse :
-
Définissez input autocomplete="off" pour supprimer la liste déroulante contextuelle
; Masquer le "x" par défaut :
input[type="search"]::-webkit-search-cancel-button{
display: none;
}
Définissez le style pour iOS, supprimez l'ellipse d'entrée sous iOS :
-webkit-appearance: none;
En même temps, n'oubliez pas que si vous souhaitez utiliser ajax lors de la soumission d'une recherche, vous pouvez empêcher le comportement par défaut du formulaire :
container.on('submit', '.input-kw-form', function(event){
event.preventDefault();
})
Pour plus d'articles liés à input type="search" sur la mise en œuvre du champ de recherche, veuillez suivre le site Web PHP chinois !