Maison >interface Web >tutoriel HTML >Attribut HTML DOM classList
Attribut HTML DOM classList
- 高洛峰original
- 2017-02-15 13:44:162264parcourir
Chaque nœud de la page DOM a un objet classList. Les programmeurs peuvent utiliser les méthodes à l'intérieur pour ajouter, supprimer et modifier des classes CSS sur le nœud. En utilisant classList, les programmeurs peuvent également l'utiliser pour déterminer si une classe CSS a été attribuée à un nœud.
Ajouter une classe (ajouter)
document.getElementById("myp").classList.add("mystyle");
Ajouter plusieurs classes à l'élément
:
document.getElementById("myp").classList.add("mystyle", "anotherClass", "thirdClass");
Supprimer une classe (supprimer)
En utilisant la méthode Remove, vous pouvez supprimer une seule classe CSS :
document.getElementById("myp").classList.remove("mystyle");
Supprimer plusieurs classes :
document.getElementById("myp").classList.remove("mystyle", "anotherClass", "thirdClass");
Toggle classes (toggle)
Cette méthode La fonction est que lorsque l'élément myp n'a pas cette classe CSS, il ajoutera cette classe CSS ; si l'élément myp a déjà cette classe CSS, il la supprimera. C'est une opération d'inversion.
document.getElementById("myp").classList.toggle("newClassName");
myp.classList.toggle('myCssClass'); //现在是增加
myp.classList.toggle('myCssClass'); //现在是删除
S'il existe une classe (contient)
Vérifiez si elle contient une classe CSS :
var x = document.getElementById("myp").classList.contains("mystyle");
Le résultat est vrai ou faux.
attribut length
renvoie le nombre de classes dans la liste des classes.
Affichez le nombre de noms de classe de l'élément
:
var x = document.getElementById("myp").classList.length; //3
Obtenez tous les noms de classe de l'élément
:
<p id="myp" class="mystyle anotherClass thirdClass">I am a p element</p>
var x = document.getElementById("myp").classList;
item(index)
Renvoie la valeur d'index du nom de classe dans l'élément. Les valeurs d'index commencent à 0. Si la valeur de l'index est en dehors de la plage, null est renvoyé
Obtenez le premier nom de classe de l'élément
(l'index est 0) :
var x = document.getElementById("myp").classList.item(0); //mystyle
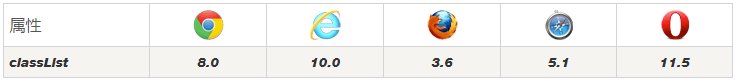
Le navigateur prend en charge

Cependant, IE9 et les versions précédentes de IE9 ne prennent pas en charge cet attribut. Le code suivant peut compenser ce regret : (extrait du code internaute)
if (!("classList" in document.documentElement)) {
Object.defineProperty(HTMLElement.prototype, 'classList', {
get: function() {
var self = this;
function update(fn) {
return function(value) {
var classes = self.className.split(/\s+/g),
index = classes.indexOf(value);
fn(classes, index, value);
self.className = classes.join(" ");
}
}
return {
add: update(function(classes, index, value) {
if (!~index) classes.push(value);
}),
remove: update(function(classes, index) {
if (~index) classes.splice(index, 1);
}),
toggle: update(function(classes, index, value) {
if (~index)
classes.splice(index, 1);
else
classes.push(value);
}),
contains: function(value) {
return !!~self.className.split(/\s+/g).indexOf(value);
},
item: function(i) {
return self.className.split(/\s+/g)[i] || null;
}
};
}
});
}
Pour plus d'articles liés au. Attribut HTML DOM classList, veuillez faire attention au site Web PHP chinois !

