Maison >Applet WeChat >Développement WeChat >Autorisation de page Web d'auteur développée par WeChat
Autorisation de page Web d'auteur développée par WeChat
- 高洛峰original
- 2017-02-15 11:15:212357parcourir
Dans le développement de WeChat, il y a souvent de tels besoins : obtenir des avatars d'utilisateurs, lier un identifiant WeChat pour envoyer des messages aux utilisateurs... Alors la condition préalable pour y parvenir est l'autorisation !
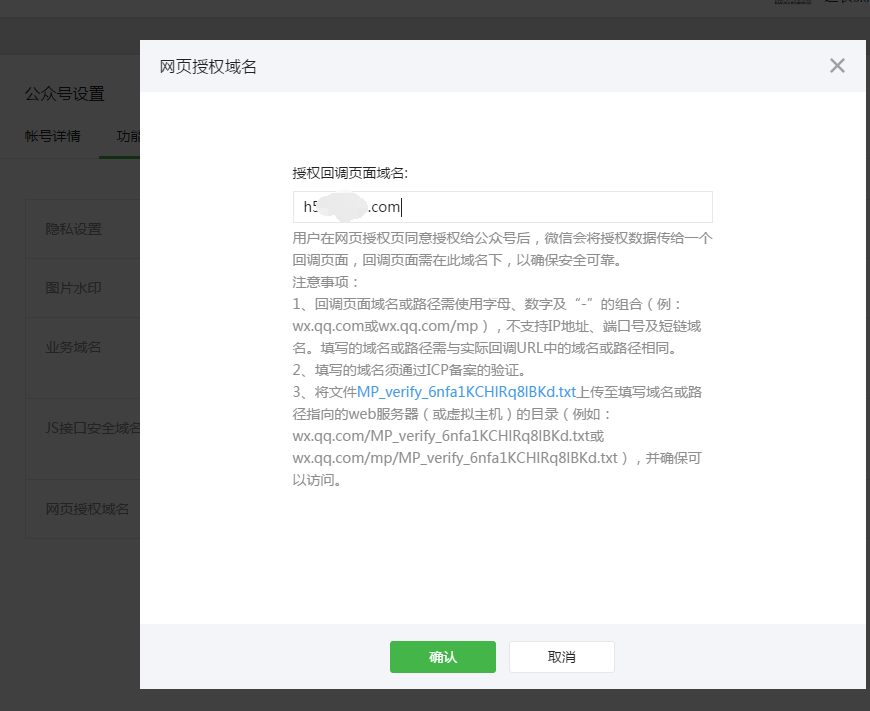
1. Configurez un nom de domaine de rappel sécurisé :

Avant que le compte officiel WeChat ne demande la page Web de l'utilisateur autorisation, les développeurs doivent d'abord accéder aux options de configuration "Développement - Autorisations d'interface - Services Web - Comptes Web - Autorisation Web pour obtenir des informations utilisateur de base" sur le site officiel de la plateforme publique pour modifier le nom de domaine de rappel d'autorisation. notant que le nom de domaine complet est écrit directement ici. Tel que : www.liliangel.cn. Cependant, lorsque nous développons h5, nous utilisons généralement des noms de domaine de deuxième niveau, tels que h5.liliangel.cn, qui figure également dans le nom de domaine de rappel de sécurité.

2. Autorisation au niveau de l'utilisateur et autorisation silencieuse
1 L'autorisation de page Web initiée avec snsapi_base car la portée est utilisée pour obtenir. L'openid de l'utilisateur qui entre dans la page est autorisé en silence et passe automatiquement à la page de rappel. Ce que l'utilisateur perçoit, c'est qu'il accède directement à la page de rappel.
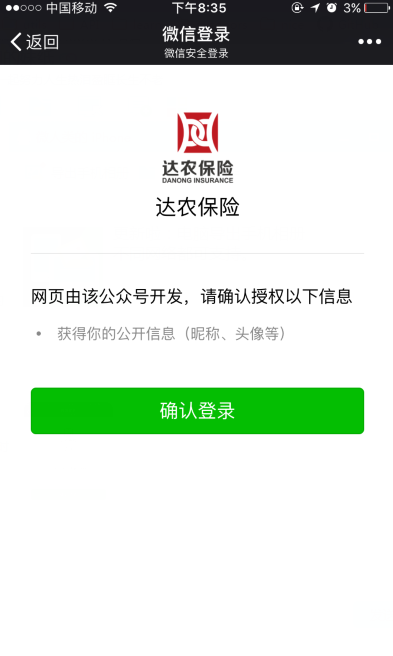
2. Autorisation de page Web initiée avec snsapi_userinfo car la portée est utilisée pour obtenir les informations de base de l'utilisateur. Cependant, ce type d'autorisation nécessite le consentement manuel de l'utilisateur, et puisque l'utilisateur a accepté, les informations de base de l'utilisateur peuvent être obtenues après autorisation sans y prêter attention.
3. La différence entre l'autorisation de page Web access_token et l'access_token ordinaire
1. L'autorisation de page Web WeChat est mise en œuvre via le mécanisme OAuth2.0. compte officiel, Le compte public peut obtenir un certificat d'appel d'interface spécifique à l'autorisation de page Web (access_token d'autorisation de page Web). Grâce au access_token d'autorisation de page Web, l'appel d'interface post-autorisation peut être effectué, par exemple pour obtenir des informations utilisateur de base. >
2. D'autres interfaces WeChat doivent être transmises. L'interface "get access_token" dans le support de base est utilisée pour obtenir l'appel access_token ordinaire. 4. Guidez l'utilisateur pour qu'il accède à la page d'autorisation pour accepter l'autorisation et obtenir le code

var center = {
init: function(){
.....
},
enterWxAuthor: function(){
var wxUserInfo = localStorage.getItem("wxUserInfo");
if (!wxUserInfo) {
var code = common.getUrlParameter('code');
if (code) {
common.getWxUserInfo();
center.init();
}else{
//没有微信用户信息,没有授权-->> 需要授权,跳转授权页面
window.location.href = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+ WX_APPID +'&redirect_uri='+ window.location.href +'&response_type=code&scope=snsapi_userinfo#wechat_redirect';
}
}else{
center.init();
}
}
}
$(document).ready(function() {
center.enterWxAuthor();
}
Prenons scope=snsapi_userinfo comme exemple. Lorsque la page est chargée, elle entre dans la méthode d'autorisation. Tout d'abord, elle obtient l'objet wxUserInfo du cache. S'il y a une description qu'elle a été autorisée auparavant, il entre directement dans la méthode d'initialisation. Sinon, déterminez si l'URL contient un code. S'il y a un code, cela indique qu'il s'agit de la page après avoir entré le rappel de la page d'autorisation. Ensuite, le code peut être échangé contre des informations utilisateur. Il n'y a pas de code, c'est-à-dire que l'utilisateur entre dans la page pour la première fois et est dirigé vers la page d'autorisation. Le redirect_uri est l'adresse de la page actuelle. Méthode getWxUserInfo :
/**
* 授权后获取用户的基本信息
*/
getWxUserInfo:function(par){
var code = common.getUrlParameter("code");
if (par) code = par;
$.ajax({
async: false,
data: {code:code},
type : "GET",
url : WX_ROOT + "wechat/authorization",
success : function(json) {
if (json){
try {
//保证写入的wxUserInfo是正确的
var data = JSON.parse(json);
if (data.openid) {
localStorage.setItem('wxUserInfo',json);//写缓存--微信用户信息
}
} catch (e) {
// TODO: handle exception
}
}
}
});
},
5. Backend reposant- - /wechat/authorization, échangez les informations de l'utilisateur selon le code
/**
* 微信授权
* @param code 使用一次后失效
*
* @return 用户基本信息
* @throws IOException
*/
@RequestMapping(value = "/authorization", method = RequestMethod.GET) public void authorizationWeixin(
@RequestParam String code,
HttpServletRequest request,
HttpServletResponse response) throws IOException{
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
PrintWriter out = response.getWriter();
LOGGER.info("RestFul of authorization parameters code:{}",code);
try {
String rs = wechatService.getOauthAccessToken(code);
out.write(rs);
LOGGER.info("RestFul of authorization is successful.",rs);
} catch (Exception e) {
LOGGER.error("RestFul of authorization is error.",e);
}finally{
out.close();
}
}
Voici un Autoriser access_token, rappelez-vous : Authorize access_token n'est pas un access_token global, et vous devez utiliser le cache. Ici, j'utilise redis, je n'entrerai pas dans la configuration spécifique et j'écrirai un article de blog sur la configuration connexe plus tard. utilisez également ehcache. La configuration de ehcahe est dans mon premier blog.
/**
* 根据code 获取授权的token 仅限授权时使用,与全局的access_token不同
* @param code
* @return
* @throws IOException
* @throws ClientProtocolException
*/
public String getOauthAccessToken(String code) throws ClientProtocolException, IOException{
String data = redisService.get("WEIXIN_SQ_ACCESS_TOKEN");
String rs_access_token = null;
String rs_openid = null;
String url = WX_OAUTH_ACCESS_TOKEN_URL + "?appid="+WX_APPID+"&secret="+WX_APPSECRET+"&code="+code+"&grant_type=authorization_code"; if (StringUtils.isEmpty(data)) { synchronized (this) { //已过期,需要刷新
String hs = apiService.doGet(url);
JSONObject json = JSONObject.parseObject(hs);
String refresh_token = json.getString("refresh_token");
String refresh_url = "https://api.weixin.qq.com/sns/oauth2/refresh_token?appid="+WX_APPID+"&grant_type=refresh_token&refresh_token="+refresh_token;
String r_hs = apiService.doGet(refresh_url);
JSONObject r_json = JSONObject.parseObject(r_hs);
String r_access_token = r_json.getString("access_token");
String r_expires_in = r_json.getString("expires_in");
rs_openid = r_json.getString("openid");
rs_access_token = r_access_token;
redisService.set("WEIXIN_SQ_ACCESS_TOKEN", r_access_token, Integer.parseInt(r_expires_in) - 3600);
LOGGER.info("Set sq access_token to redis is successful.parameters time:{},realtime",Integer.parseInt(r_expires_in), Integer.parseInt(r_expires_in) - 3600);
}
}else{ //还没有过期
String hs = apiService.doGet(url);
JSONObject json = JSONObject.parseObject(hs);
rs_access_token = json.getString("access_token");
rs_openid = json.getString("openid");
LOGGER.info("Get sq access_token from redis is successful.rs_access_token:{},rs_openid:{}",rs_access_token,rs_openid);
}
return getOauthUserInfo(rs_access_token,rs_openid);
}
/**
* 根据授权token获取用户信息
* @param access_token
* @param openid
* @return
*/
public String getOauthUserInfo(String access_token,String openid){
String url = "https://api.weixin.qq.com/sns/userinfo?access_token="+ access_token +"&openid="+ openid +"&lang=zh_CN";
try {
String hs = apiService.doGet(url);
//保存用户信息
saveWeixinUser(hs);
return hs;
} catch (IOException e) {
LOGGER.error("RestFul of authorization is error.",e);
}
return null;
}
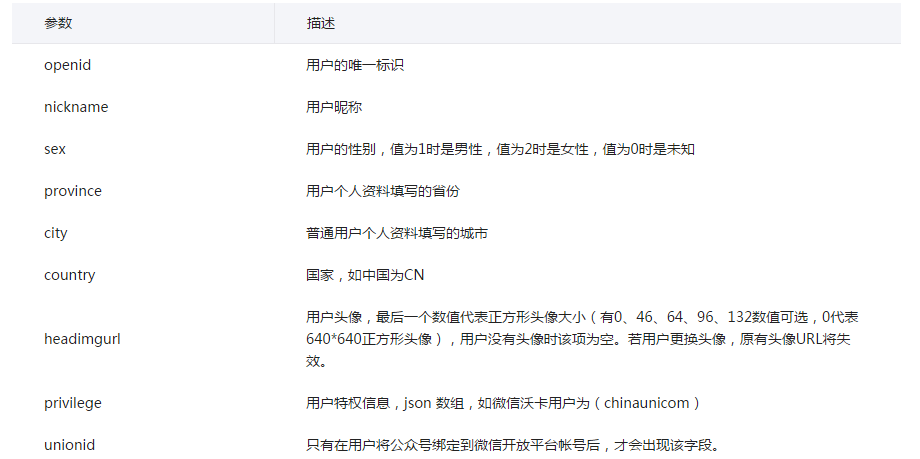
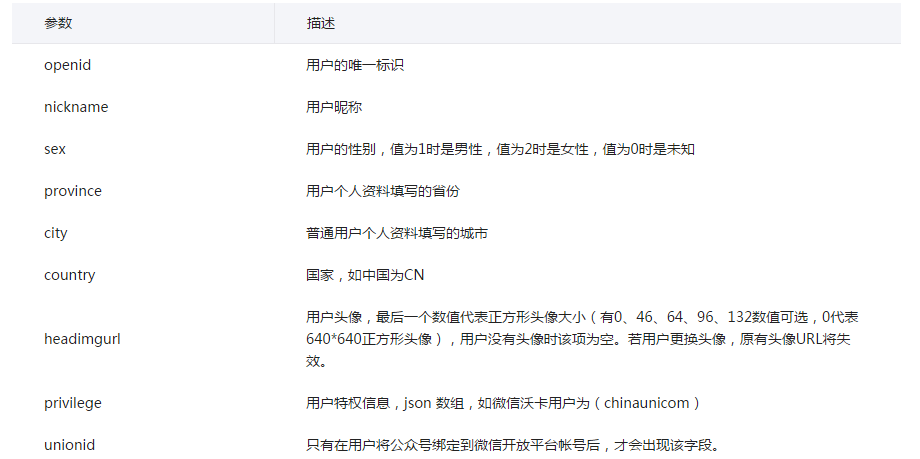
J'étais pressé et le nom du code prêtait à confusion. Comme vous pouvez le voir, j'ai utilisé une méthode synchrone. Tout d'abord, j'ai obtenu la clé WEIXIN_SQ_ACCESS_TOKEN du cache. Si j'ai obtenu la description et qu'elle n'a pas expiré, j'ai directement appelé l'interface fournie par WeChat via httpclient et j'ai renvoyé la chaîne d'informations utilisateur. à l'avant. S'il n'est pas obtenu, cela signifie qu'il n'existe pas ou qu'il a expiré. Rafraîchissez ensuite le access_token en fonction du rafraîchir_token puis écrivez le cache Comme le access_token a une courte période de validité, pour être sûr, je configure le cache. heure d'expiration ici et soustrayez une heure de l'heure indiquée par WeChat. En repensant au code, j'ai découvert qu'il y avait un léger problème avec la logique ci-dessus. L'écrire de cette façon entraînera l'actualisation du access_token pour la première fois ou après l'expiration du cache. Cela n'affecte pas l'utilisation pour le moment. L'optimisation et la modification de TODO seront effectuées ultérieurement. 6 : Enregistrer les informations utilisateur Normalement, après autorisation, nous enregistrerons les informations utilisateur dans la table de la base de données, openid est la seule clé primaire et la clé étrangère est associée à notre propre utilisateur tableau, donc, peu importe les activités à mener à l'avenir, ou s'il s'agit de faire des statistiques de données opérationnelles, il existe une relation avec le compte officiel WeChat. Il convient de noter que le headimgurl que nous avons obtenu est une adresse URL fournie par WeChat. Lorsque l'utilisateur modifie l'avatar, l'adresse d'origine peut devenir invalide, il est donc préférable de sauvegarder l'image sur un serveur local, puis de sauvegarder l'image. URL de l'adresse locale.
Valeur renvoyée par WeChat :
Pour plus d'articles sur l'autorisation de page Web d'auteur pour le développement de WeChat, veuillez faire attention au site Web PHP chinois !
Articles Liés
Voir plus- Explication détaillée et utilisation simple de la zone de texte du mini programme WeChat
- Développement de compte public PHP WeChat (2) Construction de Baidu BAE et utilisation de la base de données
- php Développement de compte public WeChat (3) php implémente une communication textuelle simple WeChat
- Développement de compte public php WeChat (4) php implémente des réponses de mots clés personnalisées
- Version PHP du magasin WeChat appelant un exemple de code API

