Maison >interface Web >js tutoriel >Bases avancées du front-end (2) : Illustration détaillée du contexte d'exécution
Bases avancées du front-end (2) : Illustration détaillée du contexte d'exécution
- 阿神original
- 2017-02-14 13:57:361769parcourir

Nous rencontrons souvent des questions sur l'amélioration des variables d'évaluation dans les premières étapes de l'apprentissage de JS ou lors des entretiens. Par exemple, commençons par un plus simple.
console.log(a); // 这里会打印出什么? var a = 20;
Ignorant cet exemple pour le moment, introduisons d'abord le concept le plus basique mais aussi le plus important en JavaScript, le contexte d'exécution (Execution Context).
Chaque fois que le contrôleur passe en code exécutable, il entre dans un contexte d'exécution. Le contexte d'exécution peut être compris comme l'environnement d'exécution du code actuel, qui forme une portée. L'environnement d'exécution en JavaScript comprend grossièrement trois situations.
1. Environnement global : le code JavaScript entrera d'abord dans cet environnement lors de l'exécution
2. Environnement de fonction : lorsqu'une fonction est appelée et exécutée, elle entrera dans la fonction actuelle pour exécuter le code <.>
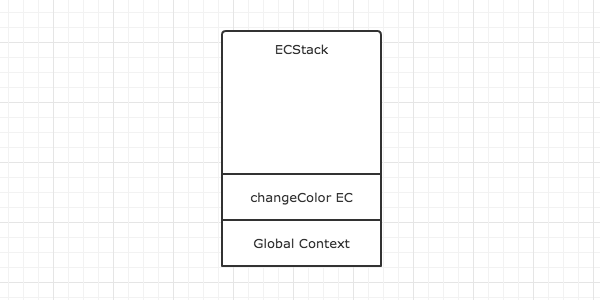
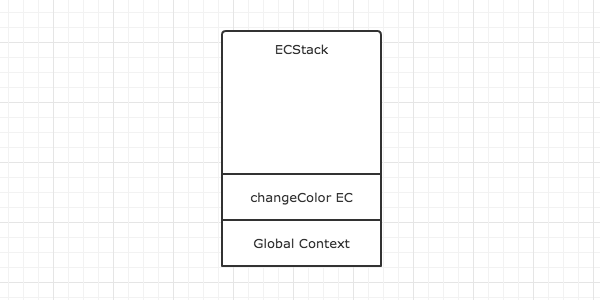
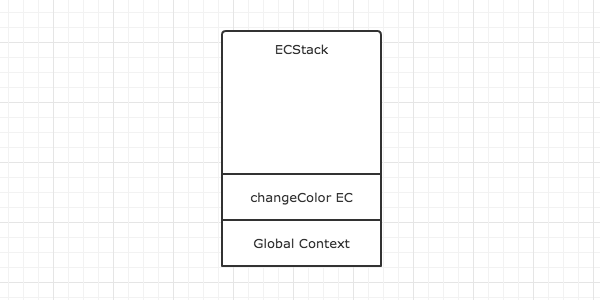
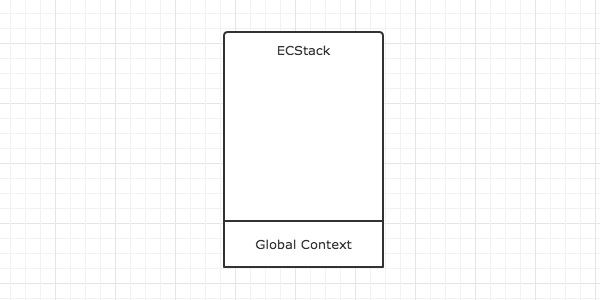
3.eval Par conséquent, dans un programme JavaScript, plusieurs contextes d'exécution doivent être générés Comme mentionné dans mon article précédent, le moteur JavaScript les traitera de manière stack. Le bas de la pile est toujours le contexte global et le haut de la pile est le contexte en cours d'exécution. Lorsque le code rencontre les trois situations ci-dessus lors de l'exécution, un contexte d'exécution sera généré et placé sur la pile. Une fois le contexte en haut de la pile exécuté, il sortira automatiquement de la pile. Afin de mieux comprendre ce processus, nous allons vous le montrer à partir des exemples et schémas suivants.var color = 'blue';
function changeColor() {
var anotherColor = 'red';
function swapColors() {
var tempColor = anotherColor;
anotherColor = color;
color = tempColor;
}
swapColors();
}
changeColor();Nous utilisons ECStock pour représenter la pile qui gère les groupes de contexte d'exécution. Nous pouvons facilement savoir que la première étape consiste à pousser le contexte global sur la pile.





function f1(){
var n=999;
function f2(){
alert(n);
}
return f2;
}
var result=f1();
result(); // 999Parce que la fonction f2 dans f1 n'est pas appelée pour exécution dans le code exécutable de f1, donc lorsque f1 est exécuté, f2 ne créera pas de nouveau contexte, et il ne sera pas créé tant que le résultat n'est pas obtenu. exécuté. J’en ai un nouveau. Le processus d’évolution spécifique est le suivant.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


%C2%A0:%20Illustration%20d%C3%A9taill%C3%A9e%20du%20contexte%20dex%C3%A9cution)
%C2%A0:%20Illustration%20d%C3%A9taill%C3%A9e%20du%20contexte%20dex%C3%A9cution)