Maison >développement back-end >tutoriel php >Yii Framework Official Guide Series 19 - Utilisation de formulaires : création de formulaires
Yii Framework Official Guide Series 19 - Utilisation de formulaires : création de formulaires
- 黄舟original
- 2017-02-13 09:13:301231parcourir
L'écriture de la vue de connexion est très simple. Nous commençons par une balise de formulaire, et son attribut d'action doit être l'URL de l'action de connexion décrite précédemment. . Ensuite, nous devons insérer des étiquettes et des champs de formulaire pour les propriétés déclarées dans la classe LoginForm. Enfin, nous insérons un bouton de soumission sur lequel l'utilisateur peut cliquer pour soumettre le formulaire. Tout cela peut être fait avec du code HTML pur.
Yii propose plusieurs classes d'assistance pour simplifier l'écriture des vues. Par exemple, pour créer un champ de saisie de texte, nous pouvons appeler CHtml::textField(); pour créer une liste déroulante, appelez CHtml::dropDownList().
Information : Vous vous interrogez peut-être sur les avantages de l'utilisation d'assistants s'ils nécessitent la même quantité de code que l'écriture directe de HTML brut. La réponse est que les assistants peuvent fournir plus de fonctionnalités que le code HTML. Par exemple, le code suivant générera un champ de saisie de texte qui déclenchera une action de soumission de formulaire lorsque l'utilisateur modifiera sa valeur.
CHtml::textField($name,$value,array('submit'=>''));
Sinon, vous devez écrire un un tas de JavaScript.
Ensuite, nous utilisons CHtml pour créer un formulaire de connexion. Nous supposons que la variable $model est une instance de LoginForm.
<p> <?php echo CHtml::beginForm(); ?> <?php echo CHtml::errorSummary($model); ?> </p><p> <?php echo CHtml::activeLabel($model,'username'); ?> <?php echo CHtml::activeTextField($model,'username') ?> </p> <p> <?php echo CHtml::activeLabel($model,'password'); ?> <?php echo CHtml::activePasswordField($model,'password') ?> </p> <p> <?php echo CHtml::activeCheckBox($model,'rememberMe'); ?> <?php echo CHtml::activeLabel($model,'rememberMe'); ?> </p> <p> <?php echo CHtml::submitButton('Login'); ?> </p> <?php echo CHtml::endForm(); ?> <!-- form -->
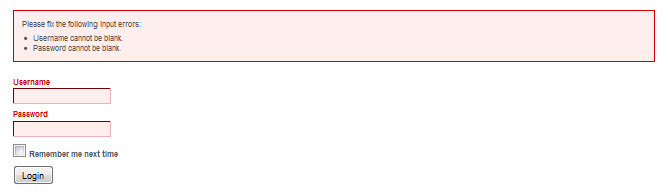
Le code ci-dessus génère un formulaire plus dynamique, par exemple, CHtml::activeLabel() génère un Balises associées aux propriétés du modèle spécifié. S'il y a une erreur typographique dans cet attribut, la classe CSS de la balise deviendra error , modifiant l'apparence de la balise via le style CSS. De même, CHtml::activeTextField() génère un champ de saisie de texte pour les propriétés du modèle spécifié et modifie sa classe CSS lorsqu'une erreur se produit.
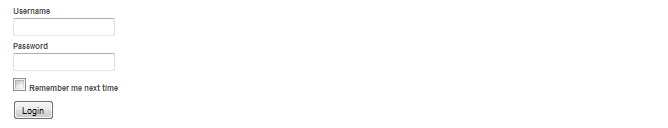
Si nous utilisons le fichier de style CSS fourni par le script yiic, le formulaire généré ressemblera à ceci :


À partir de la version 1.1. désormais, un nouveau widget CActiveForm est fourni pour simplifier la création de formulaires. Ce petit widget fournit une validation transparente et cohérente côté client et côté serveur. À l'aide de CActiveForm, le code ci-dessus peut être réécrit comme :
<p class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<p class="row">
<?php echo $form->label($model,'username'); ?>
<?php echo $form->textField($model,'username') ?>
</p>
<p class="row">
<?php echo $form->label($model,'password'); ?>
<?php echo $form->passwordField($model,'password') ?>
</p>
<p class="row rememberMe">
<?php echo $form->checkBox($model,'rememberMe'); ?>
<?php echo $form->label($model,'rememberMe'); ?>
</p>
<p class="row submit">
<?php echo CHtml::submitButton('Login'); ?>
</p>
<?php $this->endWidget(); ?>
</p><!-- form -->Ce qui précède est la série de guides officiels du framework Yii 19 - Utilisation des formulaires : création du contenu du formulaire, plus connexes Veuillez prêter attention au site Web PHP chinois (www.php.cn) pour le contenu !
Articles Liés
Voir plus- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Comment utiliser cURL pour implémenter les requêtes Get et Post en PHP
- Tous les symboles d'expression dans les expressions régulières (résumé)

